js中如何设置按钮的大小
1、新建一个html文件,命名为test.html,用于讲解js中如何设置按钮的大小。
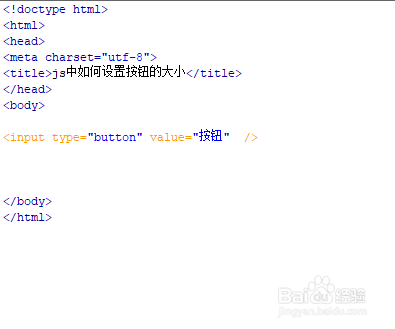
2、在test.html文件中,使用input标签创建type类型为button的按钮。
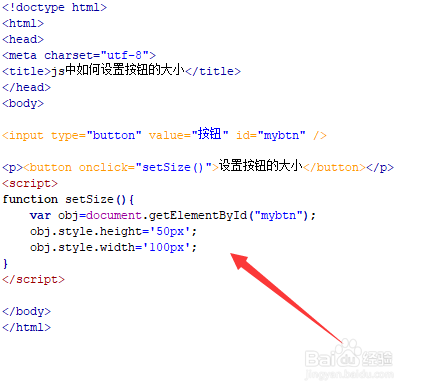
3、在test.html文件中,给input标签添加一个id属性,用于下面获得input对象。
4、在test.html文件中,使用button标签创建一个按钮,给button绑定onclick点击事件,当按钮被点击时,执行setSize()函数。
5、在js标签内,创建setSize()函数,在函数内,通过id(mybtn)获得input对象,通过对其style中的高度(height)和宽度(width)属性重新赋值,实现设置按钮的大小。
6、在浏览器打开test.html文件,点击“设置按钮的大小”,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:80
阅读量:36
阅读量:44
阅读量:46
阅读量:65