JS如何使用a标签实现文件下载的功能
1、新建一个html文件,命名为test.html,用于讲解JS如何使用a标签实现文件下载的功能。
2、在test.html文件中,使用a标签创建一个文件下载的链接,用于测试。
3、在test.html文件中,给a标签绑定onclick点击事件,当a标签被点击时,执行js中的down函数。
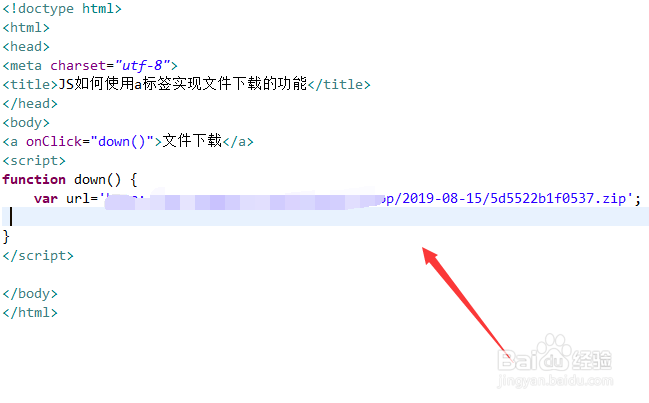
4、在js标签内,创建down()函数,在函数内,定义一个变量url,用于保存要下载的文件路径。
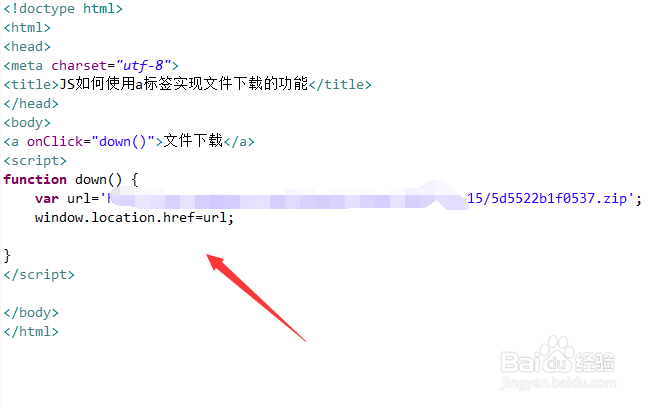
5、在down()函数内,再使用window.location.href打开文件下载的url链接,实现下载文件的功能。
6、在浏览器打开test.html文件,点击a标签,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:35
阅读量:61
阅读量:79
阅读量:47
阅读量:47