js中怎么获取select中option之间的文本信息
1、新建一个html文件,命名为test.html,用于讲解js中怎么获取select中option之间的文本信息。
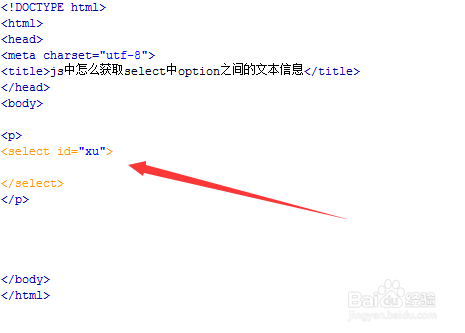
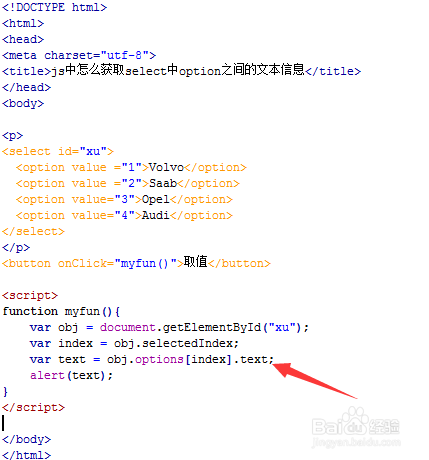
2、在test.html文件内,使用select标签创建选择列表,并设置其id属性为xu,主要用于下面通过该id获得select对象。
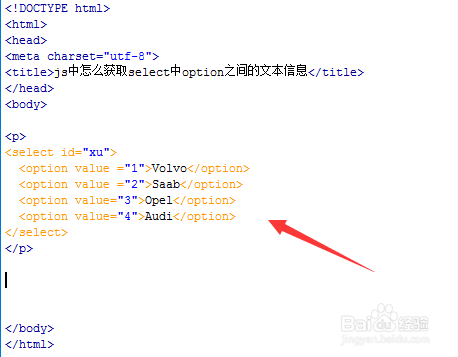
3、在test.html文件内,在select标签内,使用多个option为select添加下拉列表内容。
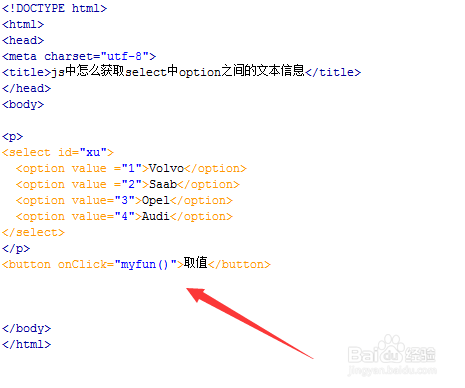
4、在test.html文件内,使用button标签创建一个“取值”按钮,给button绑定onclick点击事件,当按钮被点击时,执行myfun()函数。
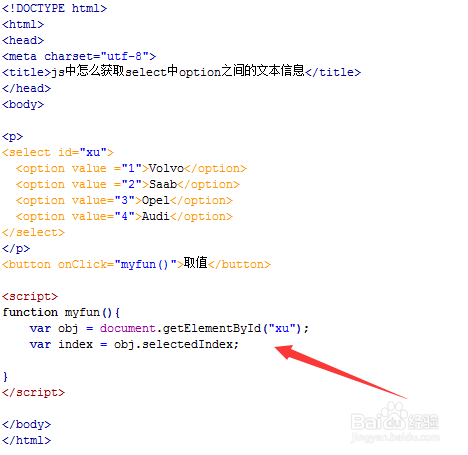
5、在test.html文件内,在js标签内,创建myfun()函数,在函数内,使用getElementById叵萤茆暴()方法通过id获得select对象,再通过selectedIndex属性获得select选中的索引。
6、在myfun()函数内,通过select对象中options的text属性获得选中的option文本信息。最后,使用alert()方法输出option文本信息。
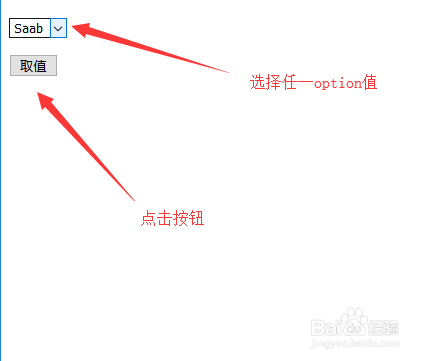
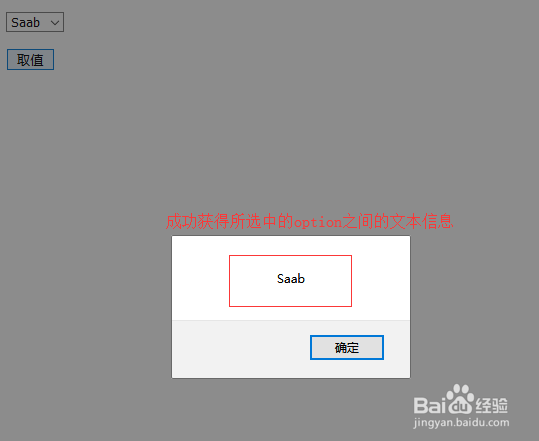
7、在浏览器打开test.html文件,选择任一option值,点击按钮,查看是否获得option的文本信息。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:40
阅读量:69
阅读量:46
阅读量:63
阅读量:54