css网页下拉后搜索框固定在顶部
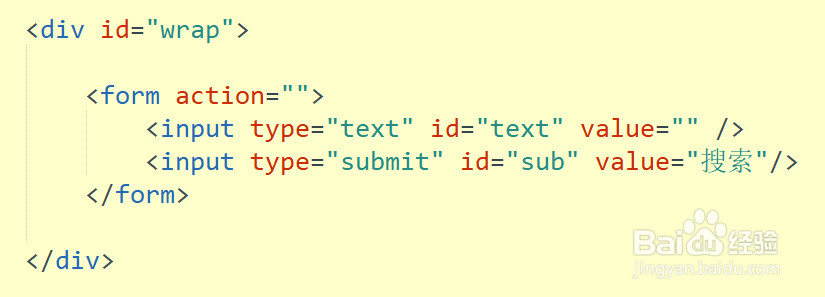
1、①写入搜索框html代码用一个div将其包裹,作为顶部背景,更便于后面的观察
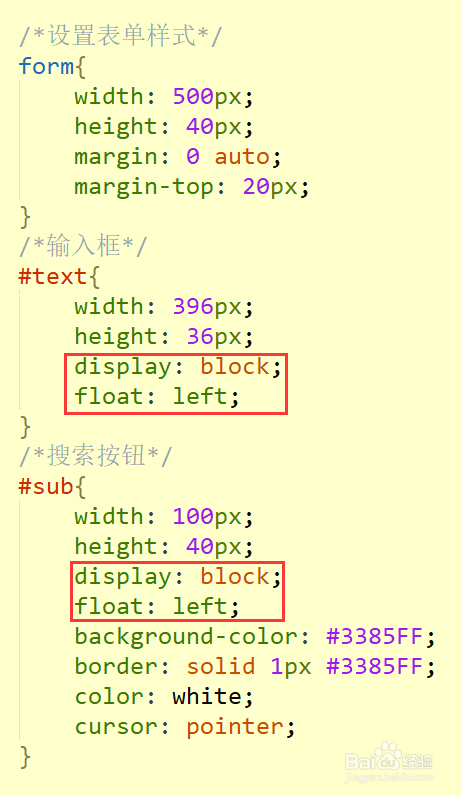
2、②设置div及搜索框样式此处将搜索框水平居中,div宽度为屏幕的100%
3、运行查看搜索框的效果
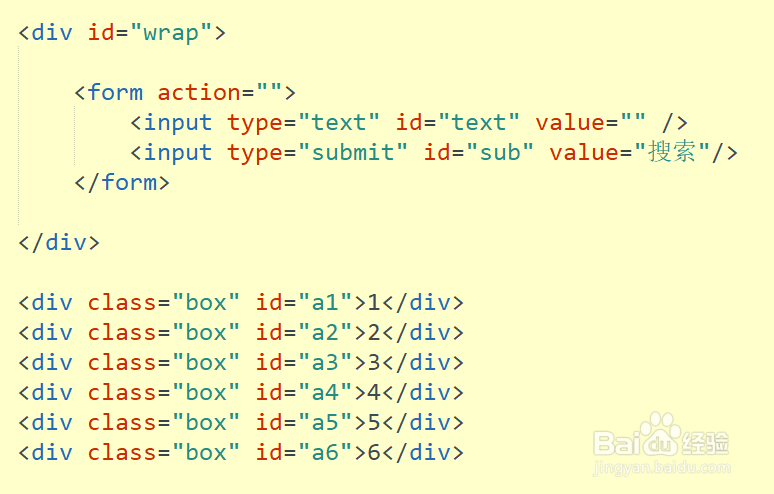
4、③用多个div填充屏幕,以致于屏幕能产生滚动
5、运行查看屏幕填充结果此时当页面滑动到底部时,顶部搜索框与预期效果一致,已经消失
6、④为顶部讳求藜派背景div,即<div class="wrap"></div>,设置粘贴定位
7、查看最终运行结果可以看到,此时当滚动条滑动到底部时,搜索框已被固定在顶部
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:81
阅读量:89
阅读量:65
阅读量:86
阅读量:38