教你怎么用JavaScript写一个HelloWorld
1、开始之前,必须具备HTML的知识,哪怕是片面的认识(知道html 陴鲰芹茯+ head + body标签)我们的JavaScript是内嵌到html内运行的。内嵌的方式有两种,第一种是直接内嵌到HTML文档中。第二种则是JavaScript写成js代码文件,然后通过script标签的src属性加载js代码文件。小编以第一种方式为例。内嵌javascript的方式如下:script标签写法有很多种:严格的写法:<script type="text/javascript" language="javascript"><!--js代码--></script>其实这些都可以省略,包括type和language和<!-- -->注释都可以省略,一样可以被浏览器运行的,原因就是因为默认就是javascript作为脚本语言。
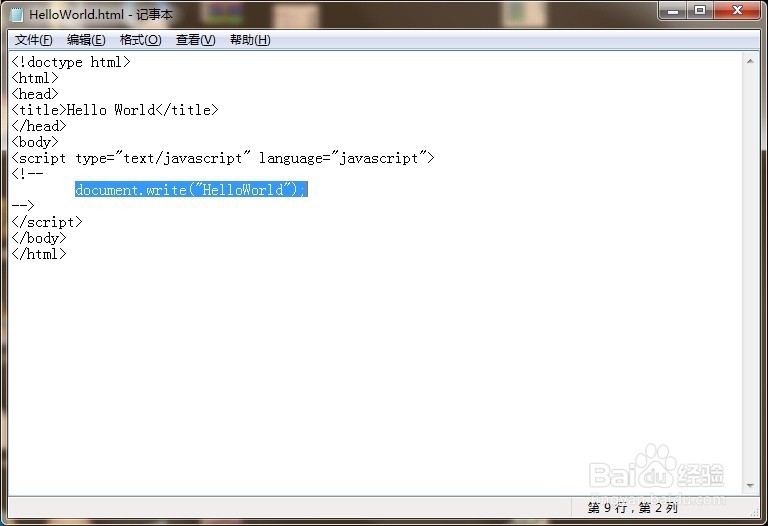
2、OK,我们先让html打印"HelloWorld"到浏览器,通过Js来完成。我们要用到的是Document文档对象(简称DOM),这个对象可以操作html文档的所有内容。我们调用这个对象的write方法,可以写数据到我们的html文档。document.write("HelloWorld");
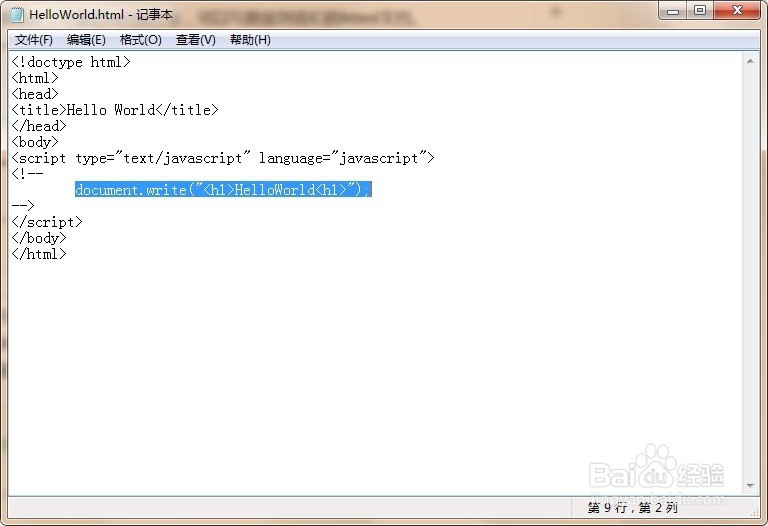
3、快看,数据写出来了。其实我们也可以直接写标签进去。例如document.write("<h1>HelloWorld<h1>");我们加入了H1标签。
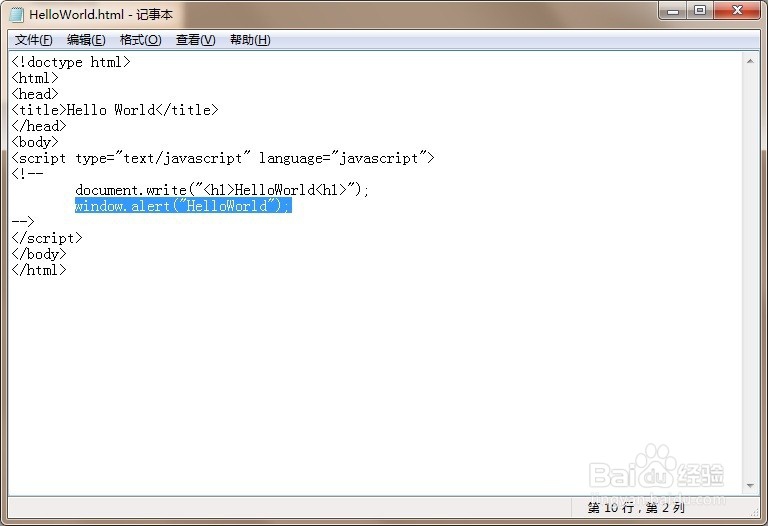
4、如果我们想通过浏览器弹窗的形式来显示HelloWorld这时候该怎么办呢?我们可以用Window浏览器对象,window对象表示浏览器中打开页面的窗口对象。我们也可以广义的把它理解为,window = 浏览器对象我们要调用的是一个alert的方法。相当简单,alert方法可以再浏览器在窗口内弹出一个消息框。window.alert("Hello World");
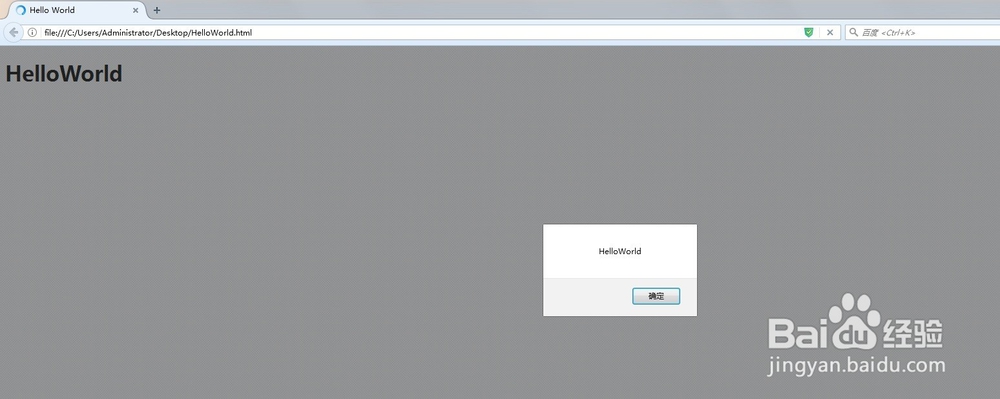
5、来看看运行效果?所有的浏览器都支持window对象,所以所有的浏览器都有alert方法,只是显示的会不同而已。怎么样?学会没?点一波关注吧?(*^__^*)