Angular2数据绑定
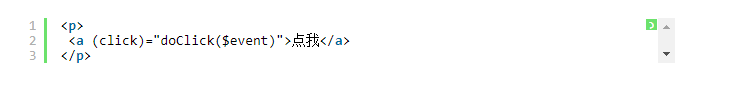
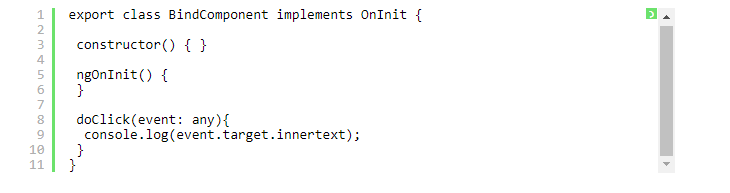
1、一、事件绑定事件绑定是把模板中的事件绑定到组件类中的方法上,例如在一个组件中的HTML代码是:
2、(click)表示要进行的操作,当用户点击时就会执行组件类中的doClick方法
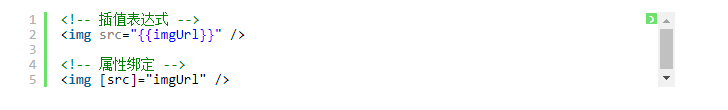
3、二、属性绑定和插值表达式其实属性绑定和插值表达式是同一个东西,因为在解析代码时,插值表达式会转换为属性绑定,所以想用哪个就用哪个下面的代码作用都是一样的
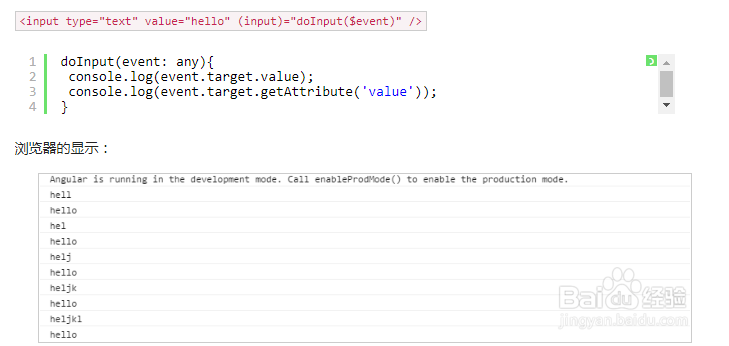
4、属性绑定又分为HTML属性绑定和DOM属性绑定。先来看一个例子:
5、可以看到event.target.value是获取的DOM属性,是可变的。表示当前元素的状态而event.target.getAttribute("value")获取的是H皈其拄攥TML属性,是不可变的。只负责初始化HTML元素,不可改变注意:1、有些DOM属性没有映射的HTML属性,同样有些HTML属性也没有映射的DOM属性2、模板绑定的是DOM属性三、HTML属性绑定1、基本HTML属性绑定<td [attr.colspan]="表达式"></td>
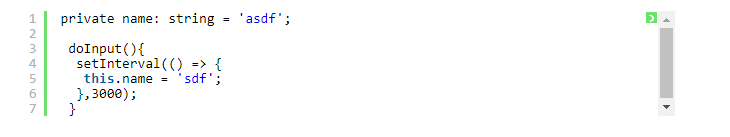
6、四、双向绑定双向绑定可以从组件类 -> 模板,也可以从模板 -> 组件类例子:
7、利用[(ngModel)]可以实现双向数据绑定,首先在输入框中修改name,从而改变组件类中name的值,是模板组 -> 件类,修改值之后三秒,又重新设置name的值,是组件类 -> 模板。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:34
阅读量:66
阅读量:67
阅读量:27
阅读量:32