html如何做圆圈环形渐变
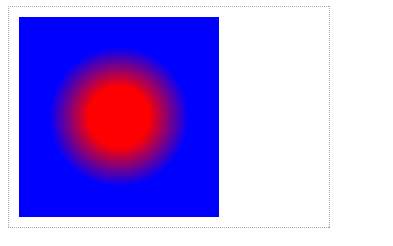
1、1.创建基本的网格:选择一个形状后(非复合形状),从对象菜单中选择创建渐变网格。然后在创建渐变网格窗口中,你可以定义网格的构成-行数和列数。
2、注意:网格线是依据形状的原外观轮廓生成的。2.添加网格点的另一个方法是使用网格工具,然后在形状的任一位置上点击。
3、3.给网坼黉赞楞格上色:形状转换成网格对象后,你可以使用3种工具选择网格点:网格工具,直接选择工具,套索工具。选中一个网格点后,然后从色板调板里选择一个颜色上色。或者使用吸管工具吸取图片上的颜色
4、4.移动网格点:如果你要移动网格点,那么选择网格工具或者直接选择工具,然后点中网格点,并且拖拽(按住Shift键将使拖拽的网格点水平或垂直平移)。
5、5.形状网格:为了得到最佳的网格效果,一种方法就是使用对称的形状,因为形状每一条边上的网格点的数目是相等的。但是当我们要绘制复杂的形状时,就会产生问题。
6、解决的方案有2个。第1个是绘制一个矩形或者一个椭圆,把它们转换成网格对象,然后把它们变形扭曲成我们想要的形状。
7、第2个解决方案是再另外绘制一个对称的形状,不对称的形状在另一个对称的形状的上面。好了,就是这样,如果看不明白,建议咨询专业人士。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:40
阅读量:87
阅读量:96
阅读量:54
阅读量:63