如何使用canvas画一个圆
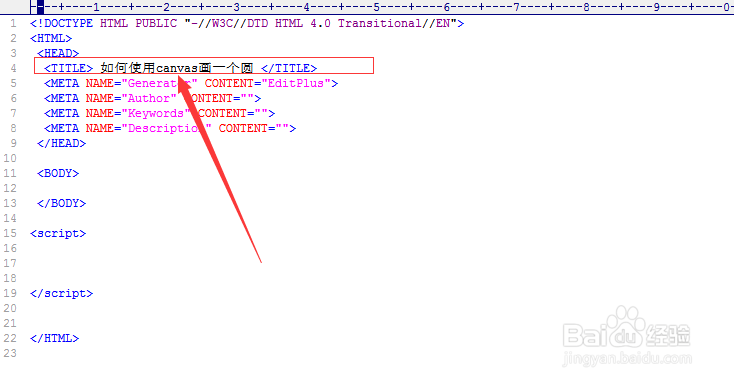
1、书写一个HTML模板,如图所示;
2、创建一个canvas标签,如图所示,定义好样式;
3、我们下面需要在script标签中进行书写js代码;
4、获取到canvas对象,如图所示,var c=document.getElementById("testCanvas");
5、书写如图代码,旅邯佤践进行对canvas对象的编码;var ctx=c.getContext("2d");
6、如图,编写如图代码,完成画圆的最后一步;
7、如图,我们保存HTML文件,运行一下,就可以看到如图效果了;
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:87
阅读量:94
阅读量:52
阅读量:29
阅读量:57