网店装修“PS教程-淘宝店标的设计”
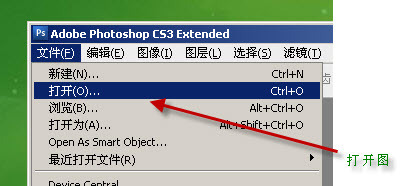
1、打开桌面快捷安装好的PS C3(目前我用这个版本);
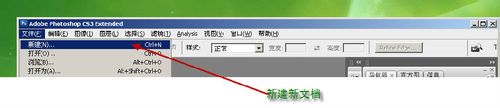
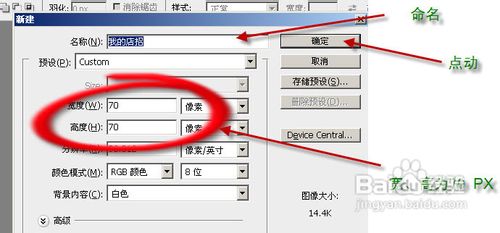
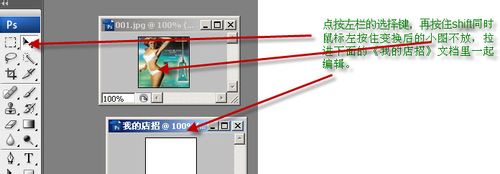
2、新建,命名为我的店招,设宽、高为70 PX﹡70 PX,确认;
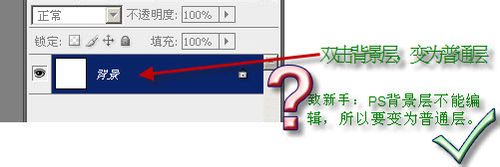
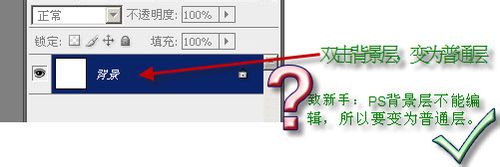
3、把背景层变为普通层给于编辑;
4、在这里我随便选张图片;
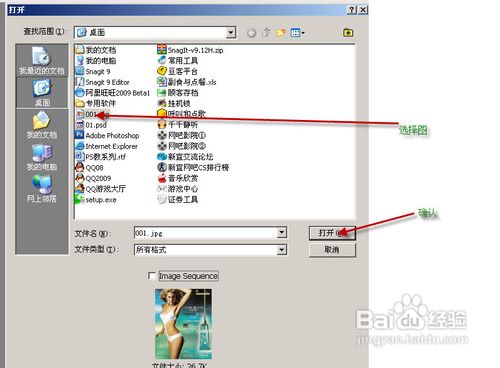
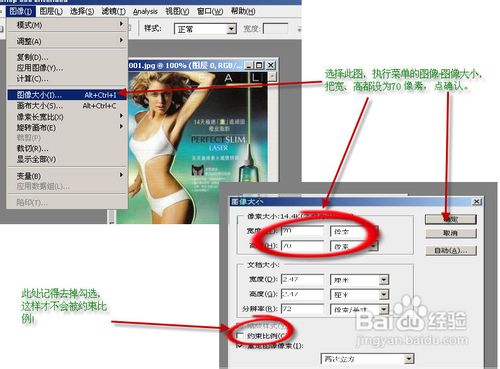
5、打开下载在桌面的图片,确认;
6、因原图片过大,现在要把其调整为符合这个宽、高为70像素的图片才能放进去;
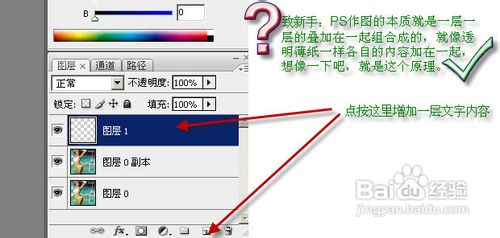
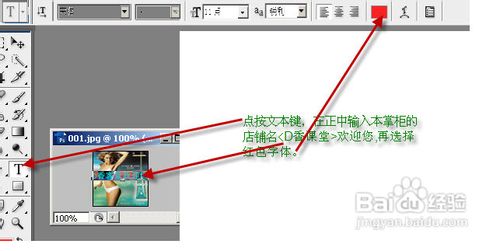
7、添加图层{文字层};
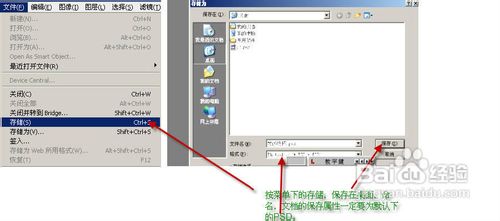
8、其实讲到这里我都觉得很无聊没有心情讲下去啦,因为太随意没什么构思,把这个图做得很俗,我只是教一下完全不懂PS的菜手们,只要说得是做基本图的一些简要过程,毕竟这是我讲的第一课,不能太难操作啦!讲到这里,我就引入一个动画软件吧(目前的支持做动画的软件很多,很容易操作,有一些一般操作过一次的基本上都会,先保存这个文件吧,并先关掉PS程序,如下操作;
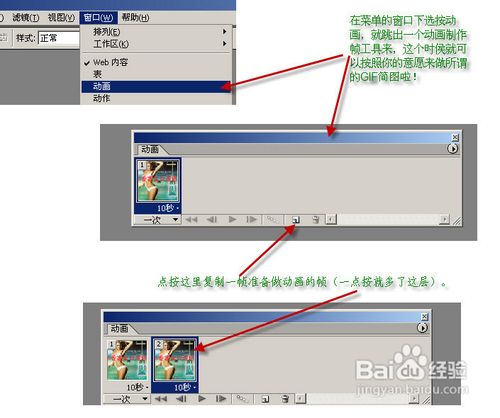
9、打开驱动我下载好的动画软件,把刚才保存的PSD文档打开,并执行以下操作;
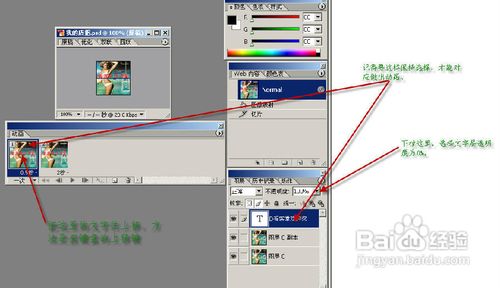
10、把第一帧的图层里的文字图层往上移动,并改变透明图为0%(这样做只要是想让文字从无往下慢慢呈现出来,当然图片小,这样的效果不是很明显,在这里只是做一下引申,好困,好想睡啊!先做完教程再睡吧,坚持!强者都是这样的!呵。
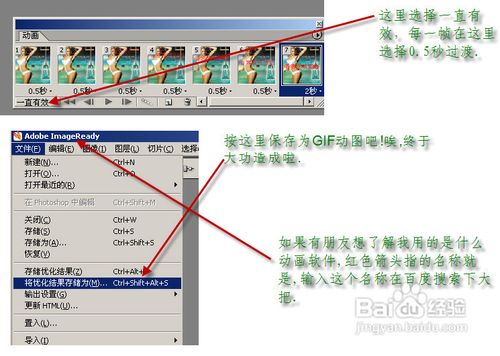
11、以下做动画过渡效果(就是文字从上面下来,慢慢呈现出来)
12、最后一步,保存吧!!!
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:72
阅读量:94
阅读量:96
阅读量:66
阅读量:87