在css中如何设置左浮动和右浮动
1、首先打开html文件。
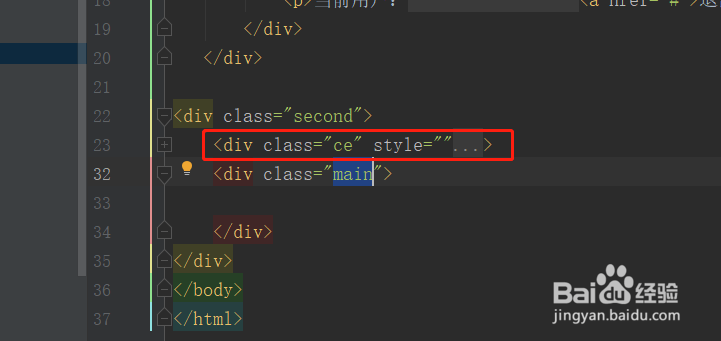
2、在html中新建左浮动的元素块。
3、然后再新建一个右浮动的元素块。
4、打开css文件。
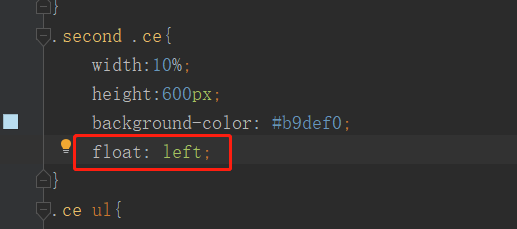
5、为第一个元素添加左浮动,使用float:left;
6、为第二个元素添加右浮动,使用float:right;
7、最后打开浏览器测试一下。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:74
阅读量:41
阅读量:77
阅读量:74
阅读量:58