子组件内如何改变prop的值
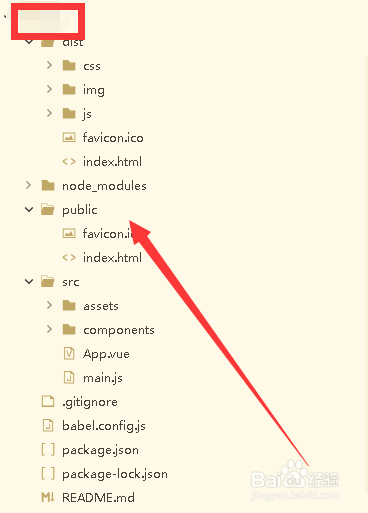
1、打开HBuilderX开发工具,下载和安港粕登漪装vue项目,接着在src的components中新建一个data文件夹,然后新建一个vue组件ChildData.vue
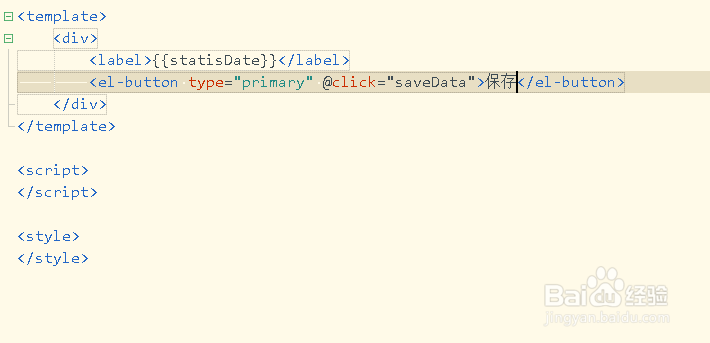
2、打开ChildData文件,在template标签中插入一个label和el-button,并绑定按钮点击事件
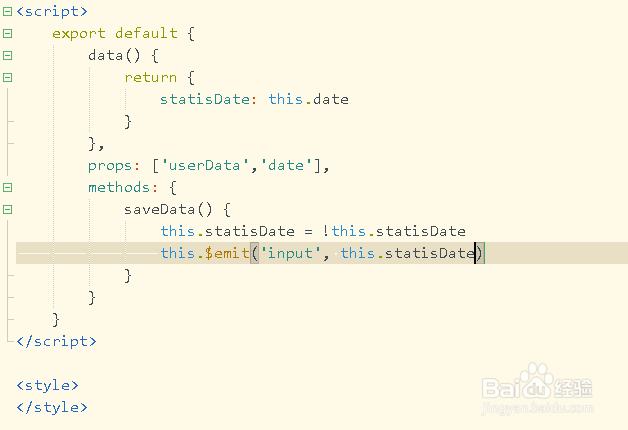
3、添加data对象,并初始化statisDate;在methods中,添加按钮点击事件saveData
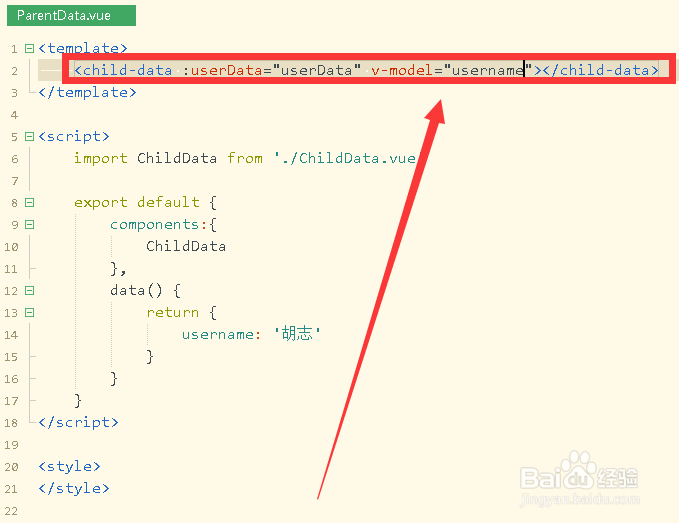
4、使用相同方法创建父组件ParentData,打开父组件文件,并导入子组件,页面中插入子组件
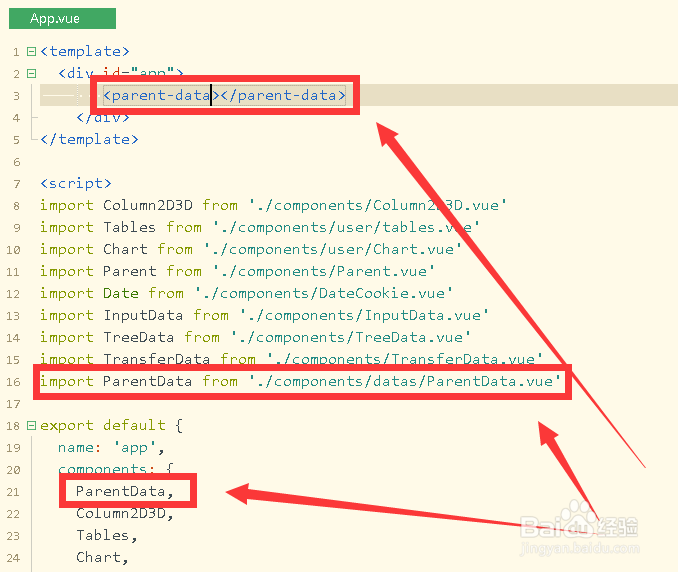
5、打开App.vue文件,使用import导入父组件ParentData,然后在div中插入组件
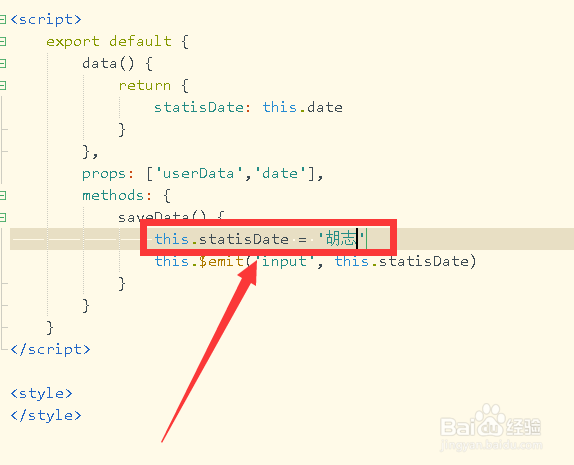
6、返回到子组件文件,修改statisDate的值,然后保存文件
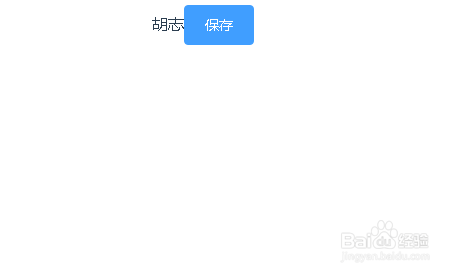
7、使用npm命令启动vue项目,打开浏览器,查看页面效果并点击按钮,查看是否有变化
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:58
阅读量:74
阅读量:65
阅读量:53
阅读量:53