jquery如何获取div之间的内容
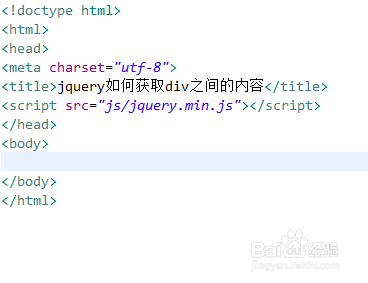
1、新建一个html文件,命名为test.html,用于讲解jquery如何获取div之间的内容。
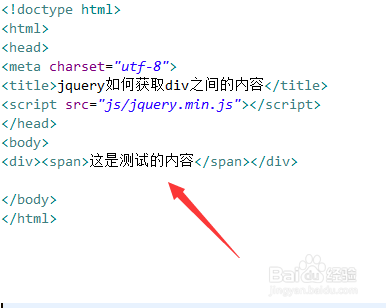
2、在test.html文件中,使用div标签创建一个模块,在div标签内,使用span标签创建一行文字。
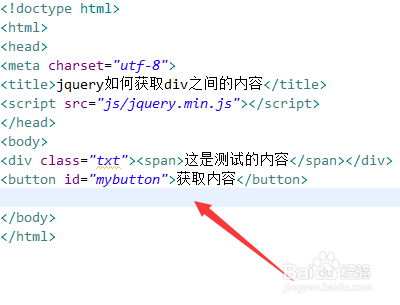
3、在test.html文件中,设置div的class属性为txt,下面将通过该class获得div对象。
4、在test.html文件中,使用button标签创建一个按钮,并设置其id为mybutton,代码如下:
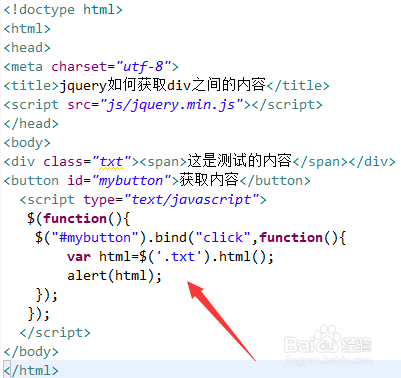
5、在js标签中,使用bind()方法给button按钮绑定click点击事件,当按钮被点击时,执行function函数。
6、在function函数内,通过div的class属性来获得div对象,使用html猾诮沓靥()方法获得div之间的内容,将获得的内容使用alert()方法输出。
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:40
阅读量:55
阅读量:53
阅读量:47
阅读量:29