css中怎么设置一段文字的行高
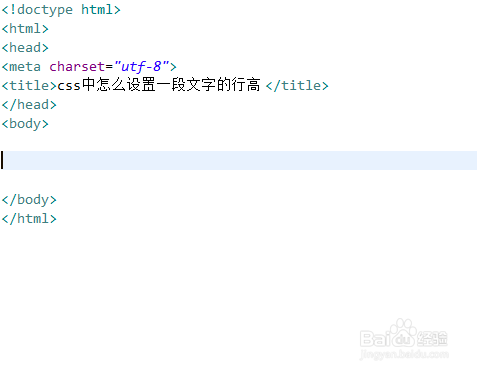
1、新建一个html文件,命名为test.html,用于讲解css中怎么设置一段文字的行高。
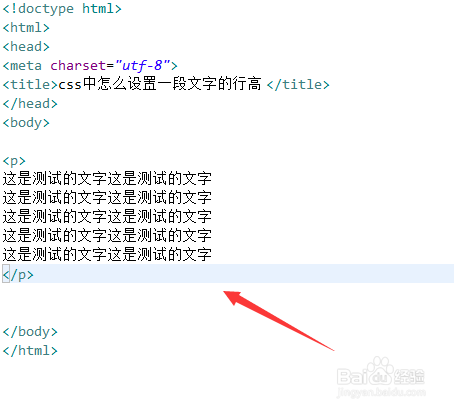
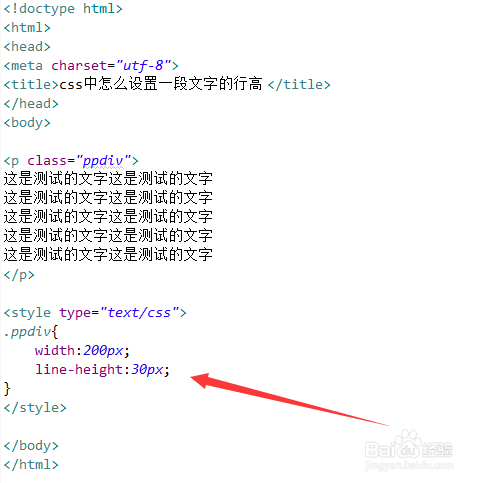
2、在test.html文件中,使用p标签创建一段文字,用于测试。
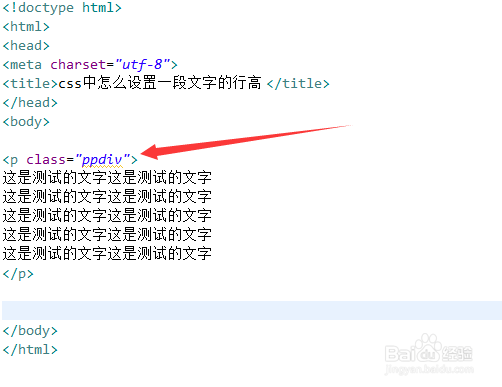
3、在test.html文件中,给p标签添加一个class属性,属性值为ppdiv。
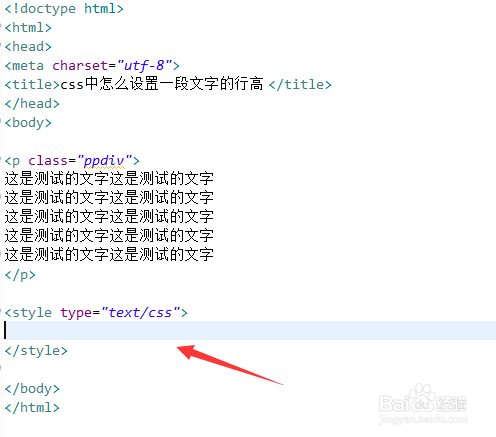
4、在css标签内,通过class设置p标签的样式,定义它的宽度为200px。
5、在css标签内,再通过line-height属性设置段落的行高,例如 ,这里设置行高为30px。
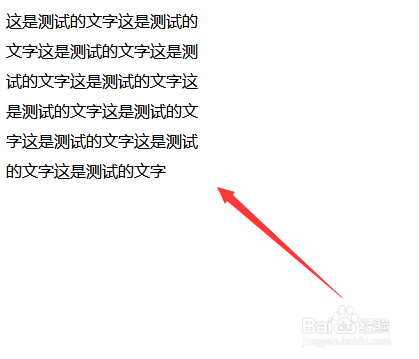
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:91
阅读量:72
阅读量:42
阅读量:30
阅读量:95