使用Jquery实现点击文字后变成文本框且可修改
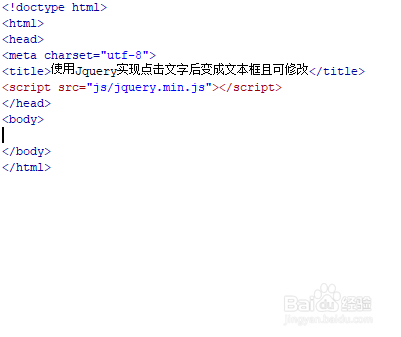
1、新建一个html文件,命名为test.html,用于讲解使用Jquery实现点击文字后变成文本框且可修改。
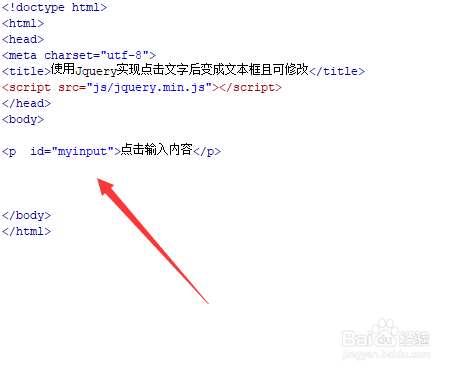
2、在test.html文件内,使用p标签创建一行文字,用于测试。
3、在test.html文件内,给p标签添加一个id,用于下面获得input对象。
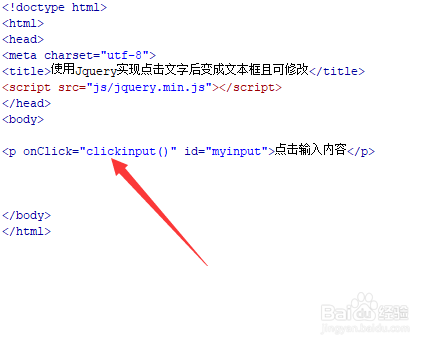
4、在test.html文件内,再给p标签绑定onclick点击事件,当p标签内的文字被点击时,执行clickinput函数。
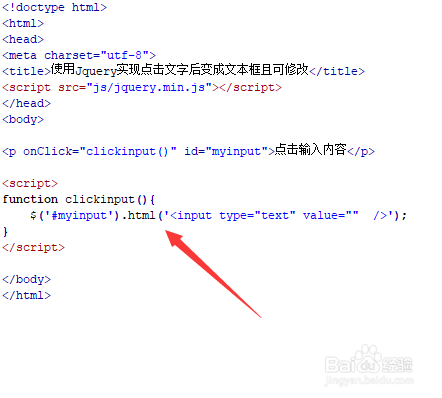
5、在js标签内,创建clickinput()函数,在函数内,通过id获得p标签对象,捂执涡扔使用html()方法将文字替换成input文本框。
6、在浏览器打开test.html文件,点击按钮,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:43
阅读量:86
阅读量:35
阅读量:34
阅读量:50