CSS教程 定位位置属性
1、新建一个 Position.html 文件,如图所示
2、输入 <!DOCTYPE html> 作用:使用html5的标准,如图所示:
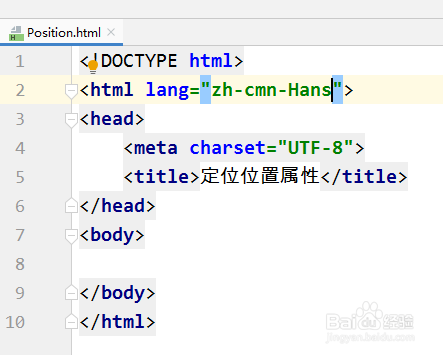
3、输入网页结构的头部和主体,设置title为:定位位置属性,如图所示:
4、定位位置属性就是对于3种定位方式,所给定的具体位置值,如图所示:
5、定位位置属性的应用实例,如图所示:
6、定位位置属性的注意事项,如图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:67
阅读量:41
阅读量:42
阅读量:25
阅读量:39