如何利用纯css,制作圆圈数字不需要图片
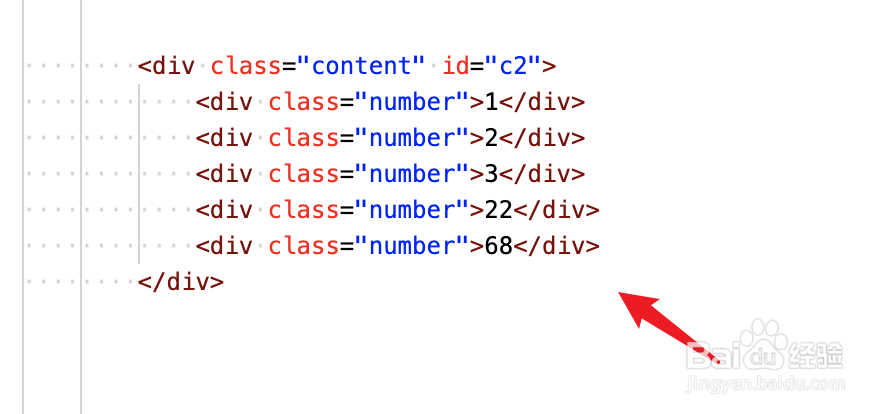
1、先在html里,创建几个div,里面是数字内容。
2、直接运行页面,显示的数字并不是我们需要的。
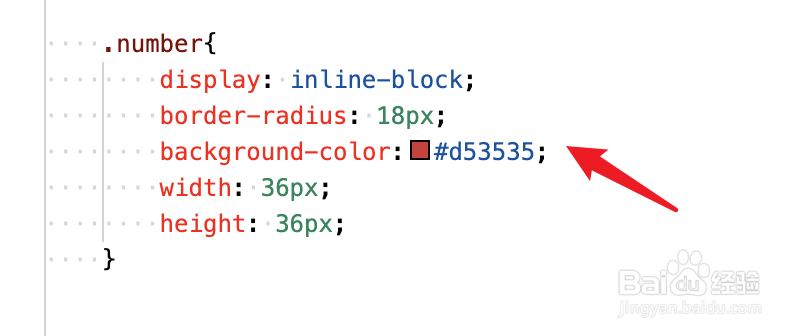
3、我们藜局腑载添加样式,让div添加背景颜色,添加高度,宽度,并设置为行内元素(display:inline-block),另外关键的样式为添加border-radius,边框弧度。
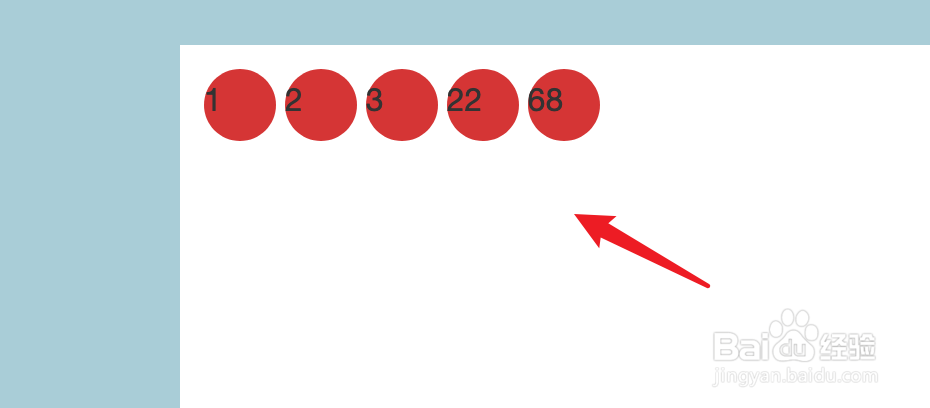
4、运行后,可以看到圆圈数字的初步效果了。
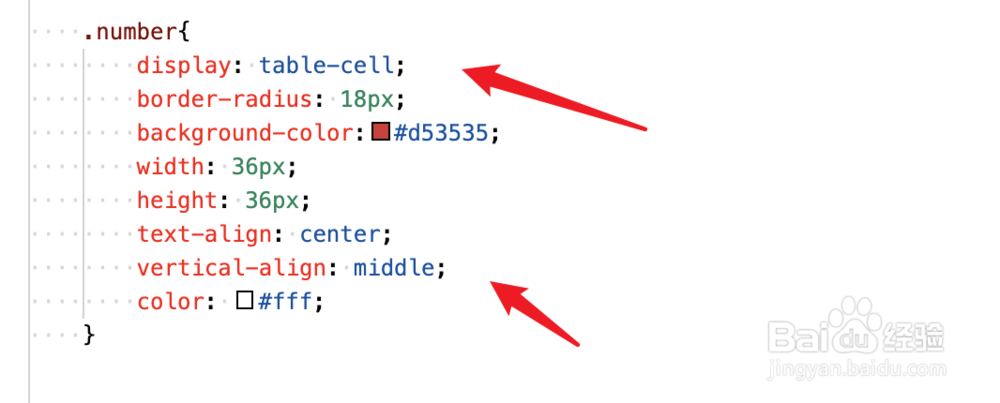
5、再细化一下,修改为table-cell的显示方式,方便左右,上下居中,添加居中的样式。
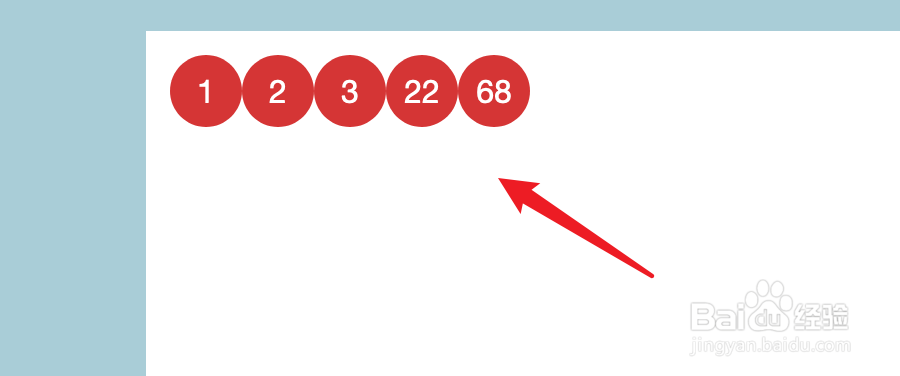
6、再来看一下效果,很漂亮的圆圈数字效果了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:44
阅读量:68
阅读量:95
阅读量:72
阅读量:21