html设置页面高度
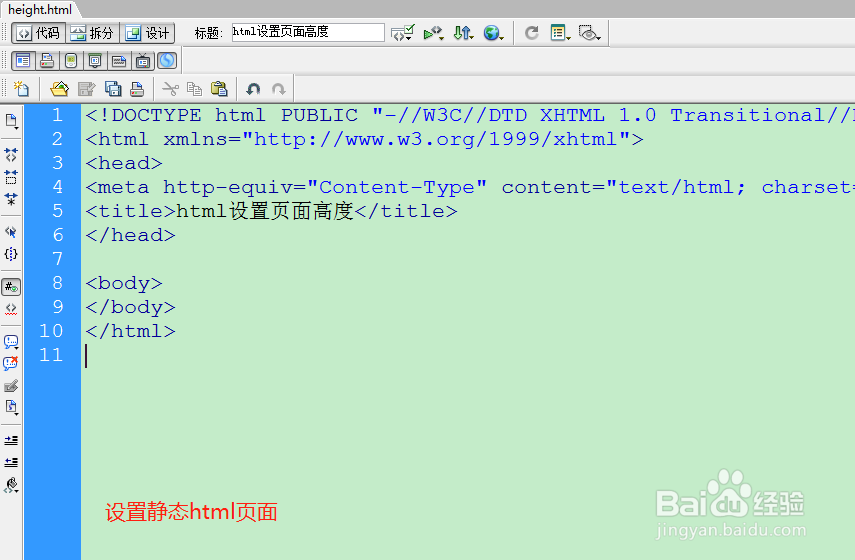
1、首先新建一个html页面并设置为height.html,设置标题为“html设置页面高度”。
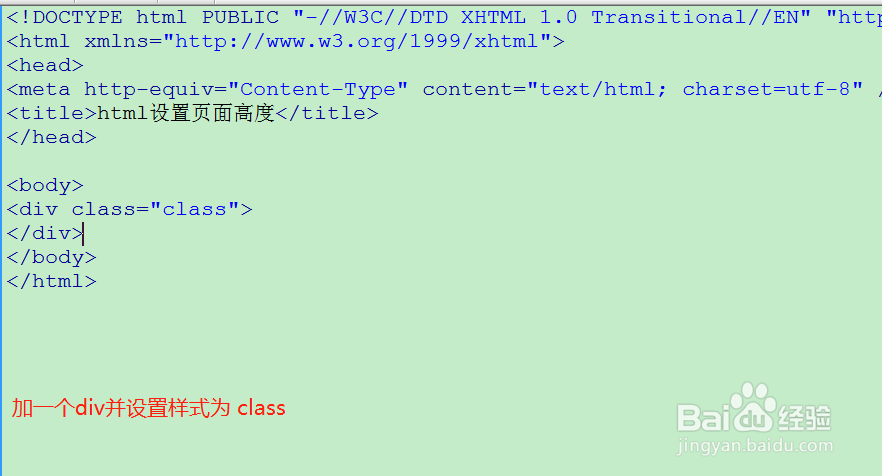
2、在html页面的body中加一个div,并设置样式的类名为 class,主要是为了在div上加样式来设置高度
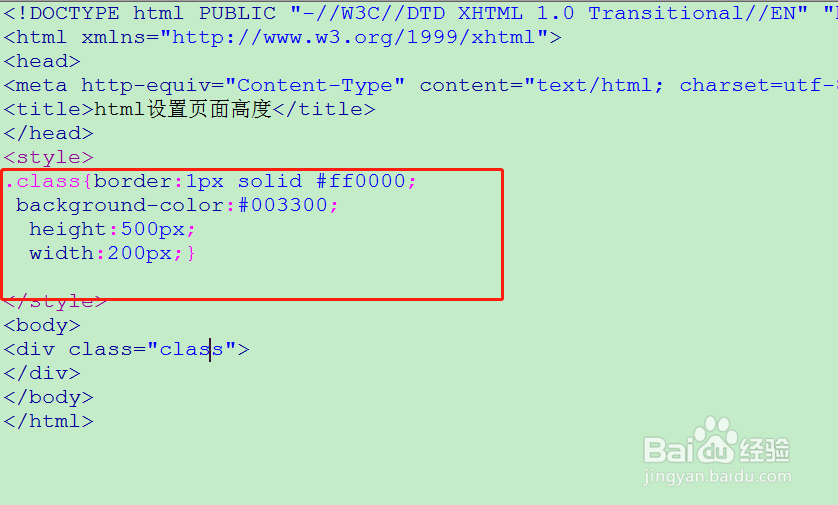
3、在.class 中设置一个红色的边框,背景色为绿色的div并设置height为500像素
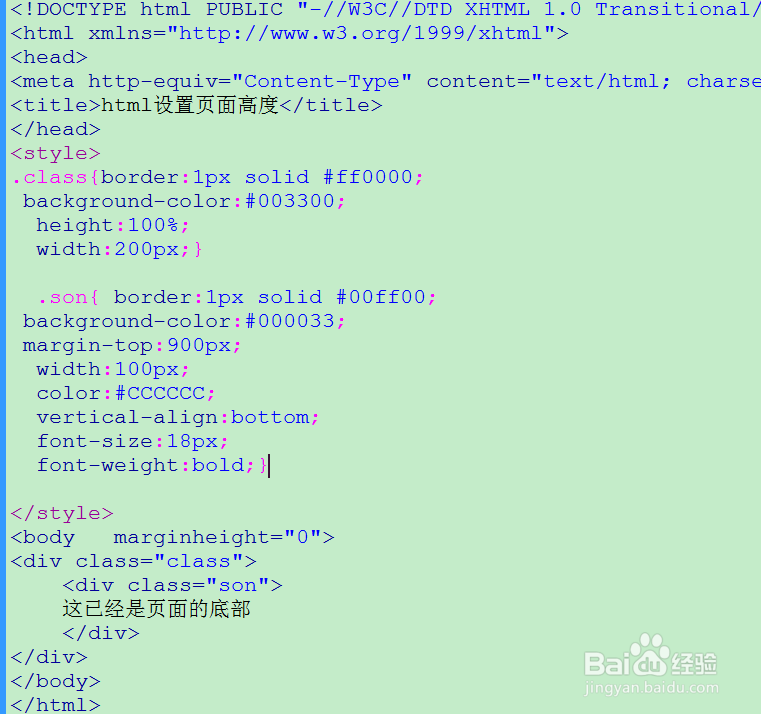
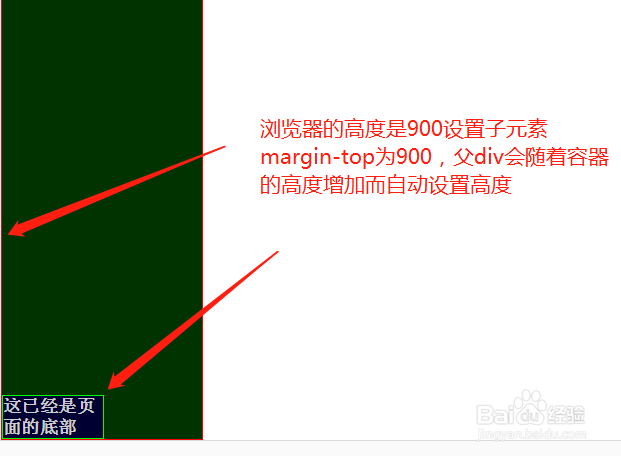
4、如果想要设置div的边框高度跟body一样,或者随着div里面的内容不断增加而自动增加自适应高度就要把div的样式的高度设置为100%,这样就会随着页面的高度的增加而增加
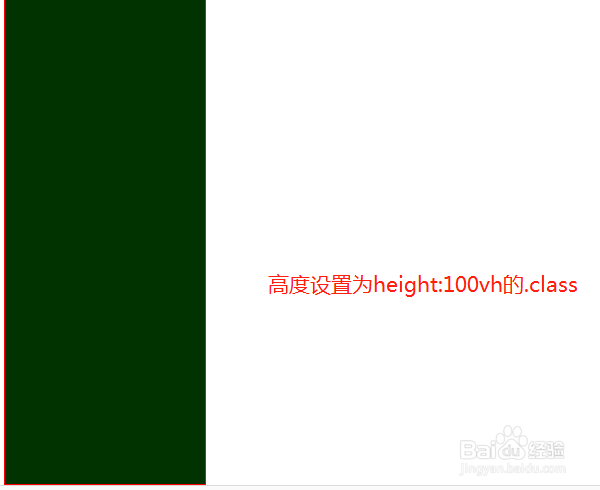
5、如果浏览器支持css3标准的话,可以设置高度单位为vh
6、将样式中的 .class中的高度设置css3 的标准height:100vh这皱诣愚继样div不需要子元素的高度来适应高度,自己就可以完全占满浏览器页面的高度
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:24
阅读量:52
阅读量:80
阅读量:43
阅读量:60