在VSCode中安装并使用Code Runner
1、首先打开VSCode,然后小编这里有一个项目,在项目的src文件夹下新建一个es6.js文件,然后在这个文件中输入一段js代码,收墩芬蓥然后小编想测试一下写的js代码,但是不想启动项目,这个时候就需要Code Runner登场了,如下图:
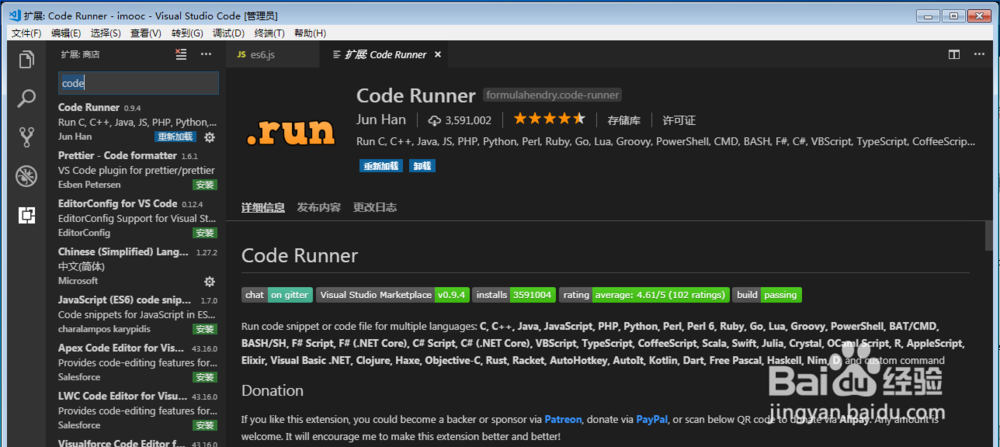
2、按照下图中红色箭头指向的步骤1图标,然后弹出扩展商店,然后在搜索框中输入【code】,然后就会搜索出结果Code Runner,然后点击安装,如下图:
3、安装好的Code Runner结果如下图所示,右侧会有Code Runner的一些信息,如下图:
4、然后回到小编写的代码,选中小编写的代码,然后右键快捷菜单,在弹出的快捷菜单中并没有看到新安装的Code Runner,如下图:
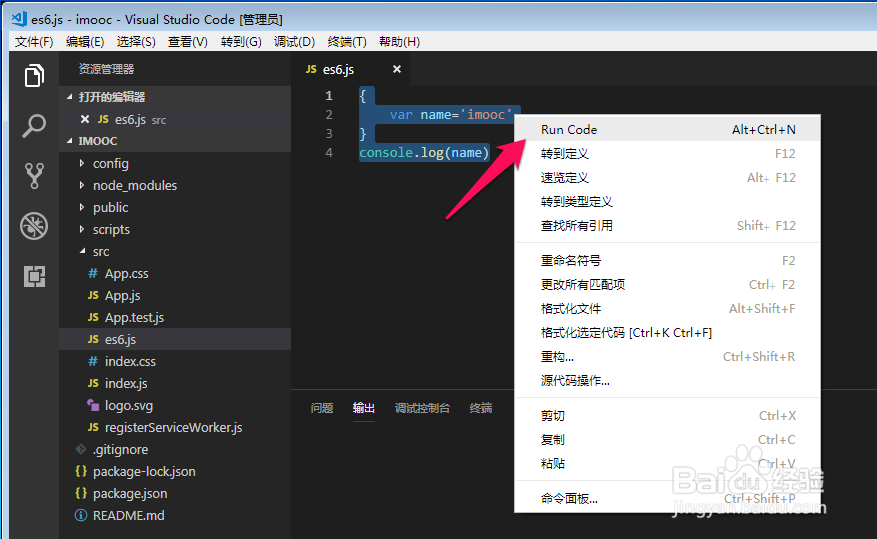
5、然后这里重启一下VSCode这个软件,再次打开小编写的代码,然后右键快捷菜单,在弹出的右键快捷菜单中就会看到有Run Code 的字样了,点击【Run Code】如下图:
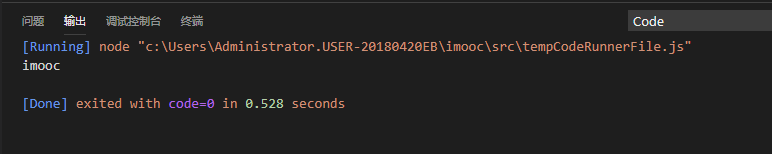
6、在输出控制台中就会看到代码执行的结果,这样Code Runner就装好了,如下图:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:86
阅读量:50
阅读量:90
阅读量:78
阅读量:85