web开发中使用自定义字体——使用在线字体服务
1、在线字体服务有很多,包括Typekit(图一) 和Cloud.typography(图二)等,但是这里我选择Google Fonts,它是免费的在线字体服务,特别是适用于快速的测试工作和编写演示。
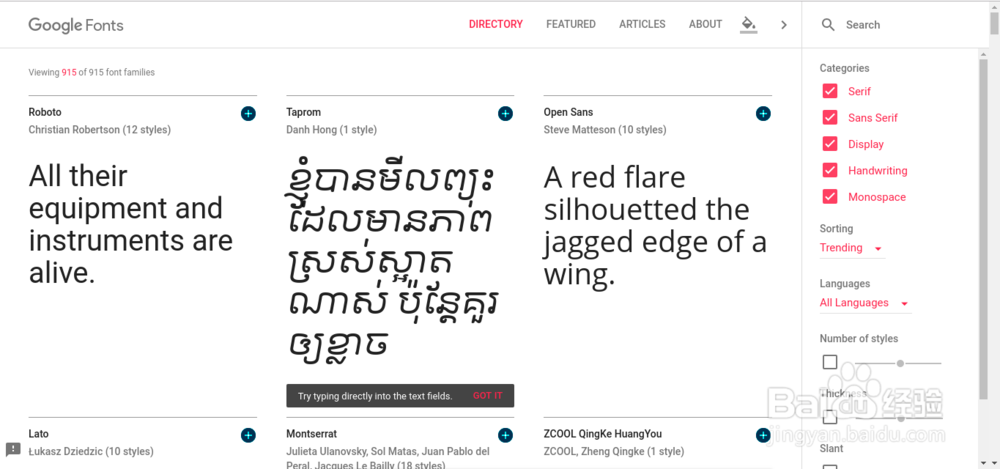
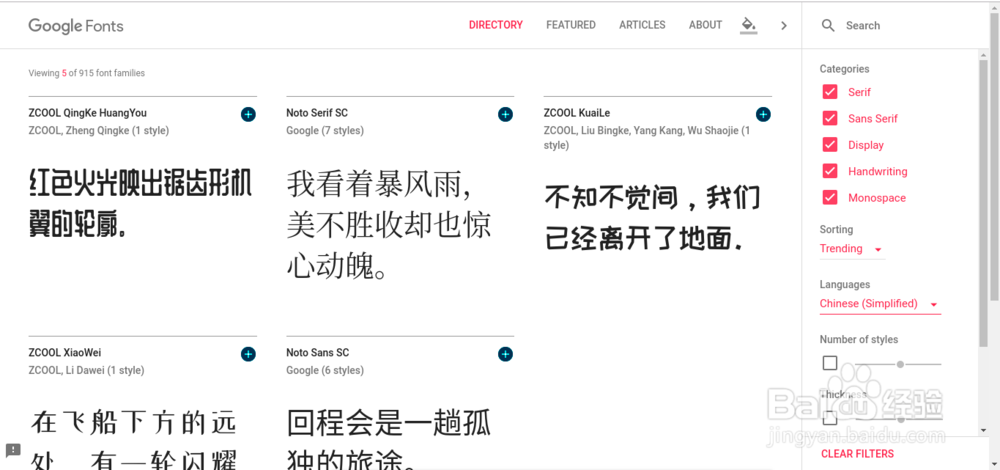
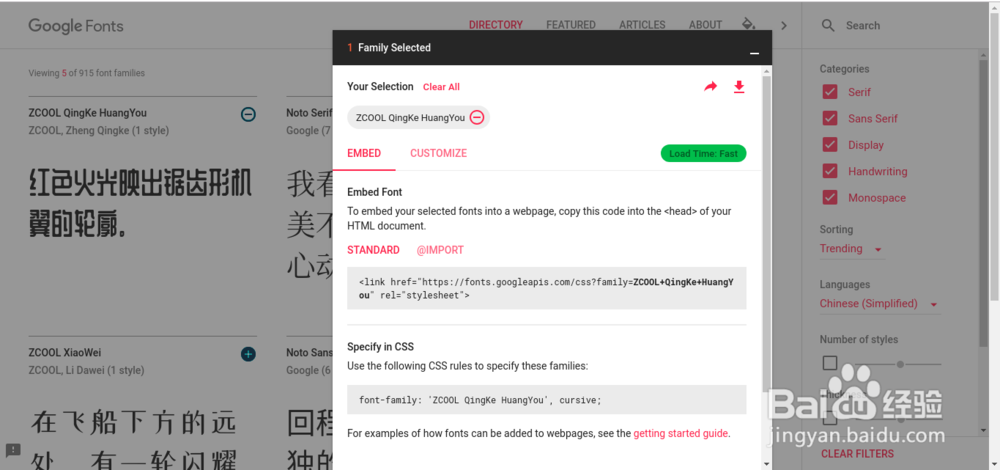
2、首先我们打开Google Fonts网站,传送门https://fonts.google.com/,然后在右边的选择栏中挑选适合埠们萁猕自己网页的字体种类,在这里为了方便演示,我筛选了中文的字体种类,如图所示
3、挑选好字体后,点击字体种类卡片右上角的+号,如图,我选择的是第一个字体种类ZCOOL QingKe HuangYou
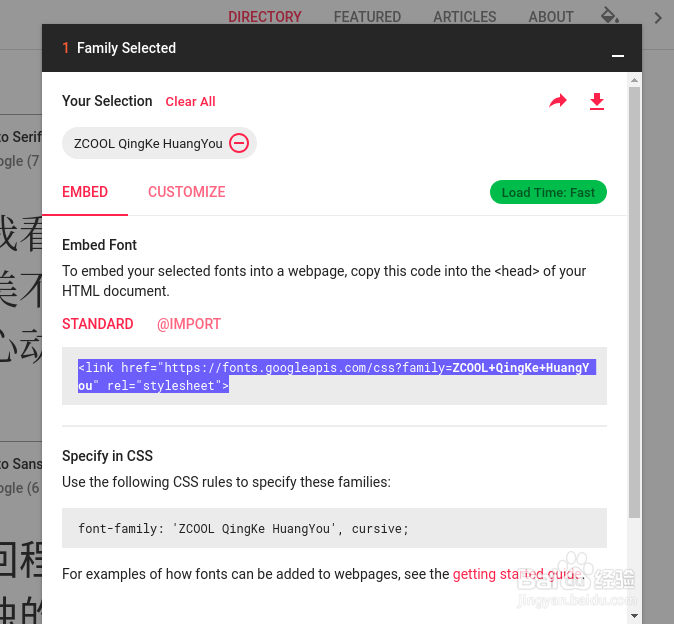
4、然后复制生成的HTML代码行,如图
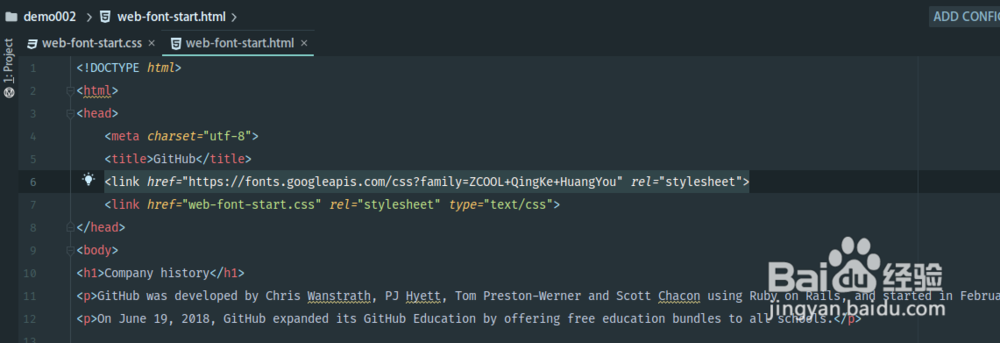
5、然后将代码粘贴到你的HTML页面的头部,使得字体是导入的,然后在你的CSS中就可以使用它了
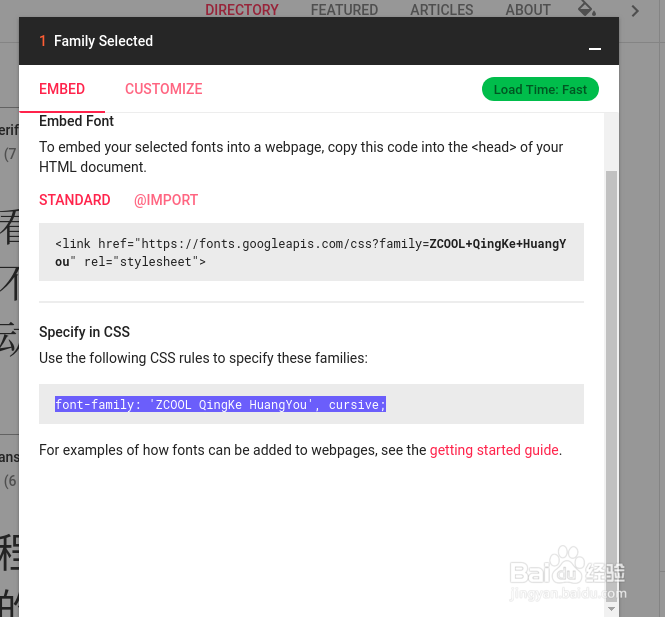
6、接着复制下面的css声明到你的css文件中,将字体应用到你的HTML页面上
7、最后的字体效果如图,和Google fonts页面展示的字体演示一致,说明自定义字体成功
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:31
阅读量:89
阅读量:66
阅读量:60
阅读量:37