vs2017创建cshtml文件MVC
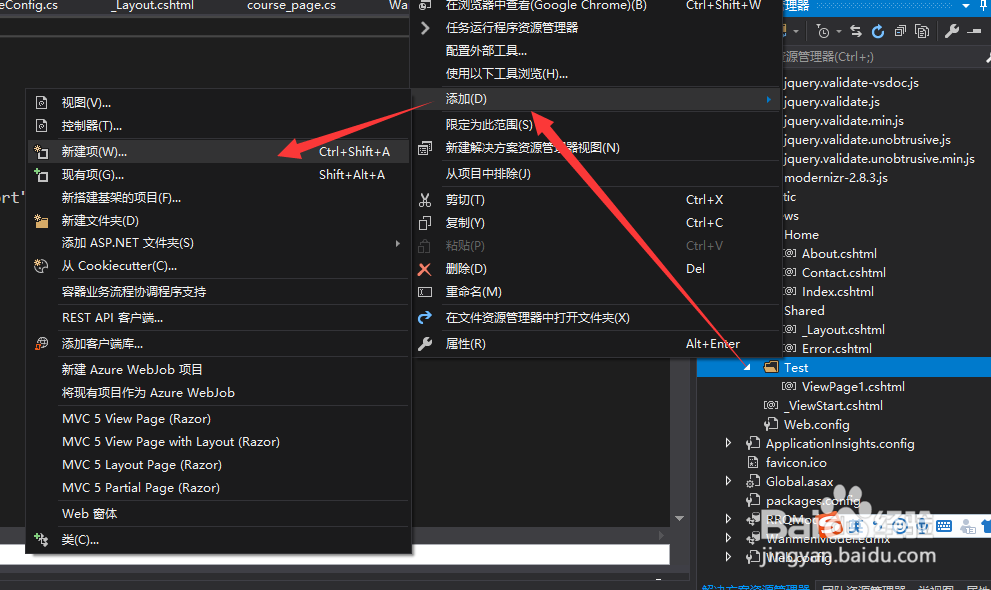
1、1. 打开并创建自己的MVC工程,然后在view文件夹右键菜单中点击添加,然后在弹出的菜单中选择【新建项】
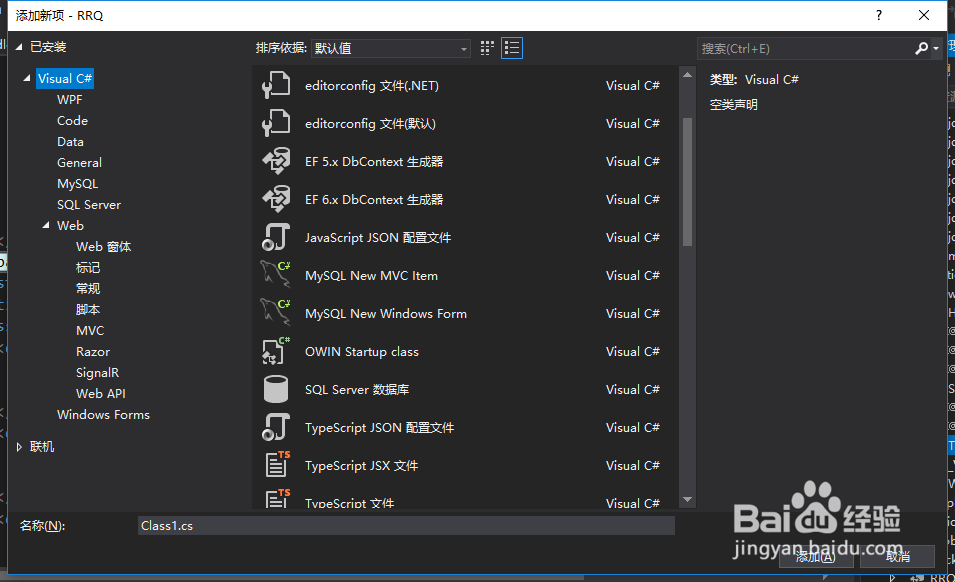
2、2. 弹出的【添加新项】窗口中,弹出的界面如图所示
3、3.左侧的面板中找到web并点击,在右侧中间区域显示的条目中找到【MVC 5 view Page (Razor)】,查看点不的名称是以文件cshtml格式结尾,最后点击右下角的【添加】
4、4.步骤3后,软件自动生成的文件显示如图所实施
5、5. 或者在步骤3中选择【MVC 5 view page with Layout(Razor)】
6、6. 步骤5后弹出的窗口如图所示,可以寻找默认的_Layout.cshtml
7、7.步骤6后,自动生成的文件显示如图所示
8、8.如果您觉得有用,记得在下方点击投票、点赞、关注、留言,小编会定期奉上更多的惊喜哦,您的支持才是小编继续努力的动力,么么哒。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:33
阅读量:21
阅读量:57
阅读量:54
阅读量:81