带上一页下一页和搜索跳转的jquery分页特效
1、新建html文档。
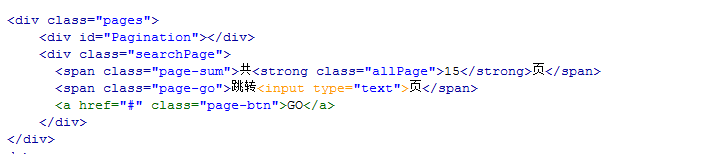
2、书写hmtl代码。<div class="pages"> <div id="Pagination"></div> <div class="searchPage"> <span class="page-sum">共<strong class="allPage">15</strong>页</span> <span class="page-go">跳转<input type="text">页</span> <a href="#" class="page-btn">GO</a> </div> </div>
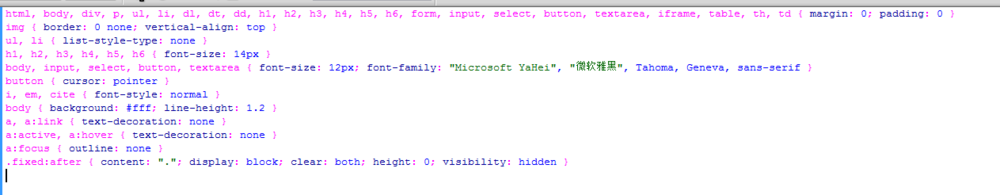
3、初始化css代码。<style>html, body, div, p, ul, 盟敢势袂li, dl, dt, dd, h1, h2, h3, h4, h5, h6, form, input, select, button, textarea, iframe, table, th, td { margin: 0; padding: 0 }img { border: 0 none; vertical-align: top }ul, li { list-style-type: none }h1, h2, h3, h4, h5, h6 { font-size: 14px }body, input, select, button, textarea { font-size: 12px; font-family: "Microsoft YaHei", "微软雅黑", Tahoma, Geneva, sans-serif }button { cursor: pointer }i, em, cite { font-style: normal }body { background: #fff; line-height: 1.2 }a, a:link { text-decoration: none }a:active, a:hover { text-decoration: none }a:focus { outline: none }.fixed:after { content: "."; display: block; clear: both; height: 0; visibility: hidden }</style>
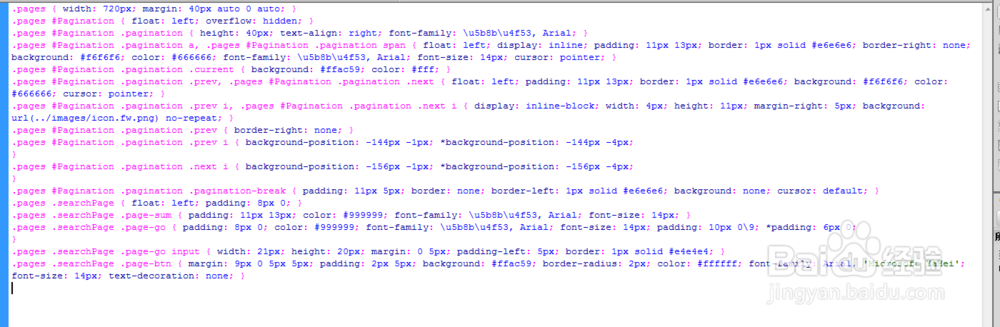
4、书写css代码。.pages { width: 720px; margin: 40px auto 0 锾攒揉敫auto; }.pages #Pagination { float: left; overflow: hidden; }.pages #Pagination .pagination { height: 40px; text-align: right; font-family: \u5b8b\u4f53, Arial; }.pages #Pagination .pagination a, .pages #Pagination .pagination span { float: left; display: inline; padding: 11px 13px; border: 1px solid #e6e6e6; border-right: none; background: #f6f6f6; color: #666666; font-family: \u5b8b\u4f53, Arial; font-size: 14px; cursor: pointer; }.pages #Pagination .pagination .current { background: #ffac59; color: #fff; }.pages #Pagination .pagination .prev, .pages #Pagination .pagination .next { float: left; padding: 11px 13px; border: 1px solid #e6e6e6; background: #f6f6f6; color: #666666; cursor: pointer; }.pages #Pagination .pagination .prev i, .pages #Pagination .pagination .next i { display: inline-block; width: 4px; height: 11px; margin-right: 5px; background: url(../images/icon.fw.png) no-repeat; }.pages #Pagination .pagination .prev { border-right: none; }.pages #Pagination .pagination .prev i { background-position: -144px -1px; *background-position: -144px -4px;}.pages #Pagination .pagination .next i { background-position: -156px -1px; *background-position: -156px -4px;}.pages #Pagination .pagination .pagination-break { padding: 11px 5px; border: none; border-left: 1px solid #e6e6e6; background: none; cursor: default; }.pages .searchPage { float: left; padding: 8px 0; }.pages .searchPage .page-sum { padding: 11px 13px; color: #999999; font-family: \u5b8b\u4f53, Arial; font-size: 14px; }.pages .searchPage .page-go { padding: 8px 0; color: #999999; font-family: \u5b8b\u4f53, Arial; font-size: 14px; padding: 10px 0\9; *padding: 6px 0;}.pages .searchPage .page-go input { width: 21px; height: 20px; margin: 0 5px; padding-left: 5px; border: 1px solid #e4e4e4; }.pages .searchPage .page-btn { margin: 9px 0 5px 5px; padding: 2px 5px; background: #ffac59; border-radius: 2px; color: #ffffff; font-family: Arial, 'Microsoft YaHei'; font-size: 14px; text-decoration: none; }
5、书写并添加js代码。<script src="js/lib/jquery.min.js"></script><script src="js/jquery.pagination.js"></script>
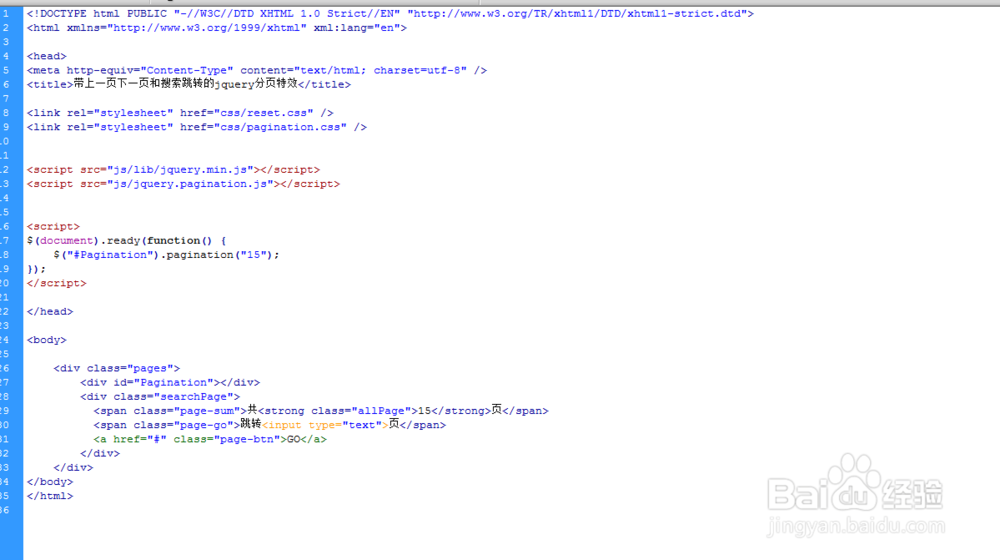
6、代码整体结构。
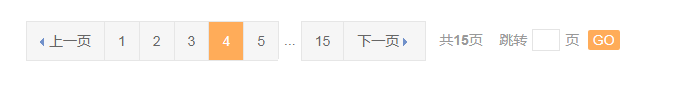
7、查看效果。