div+css如何布局
1、新建一个html页面。如图:

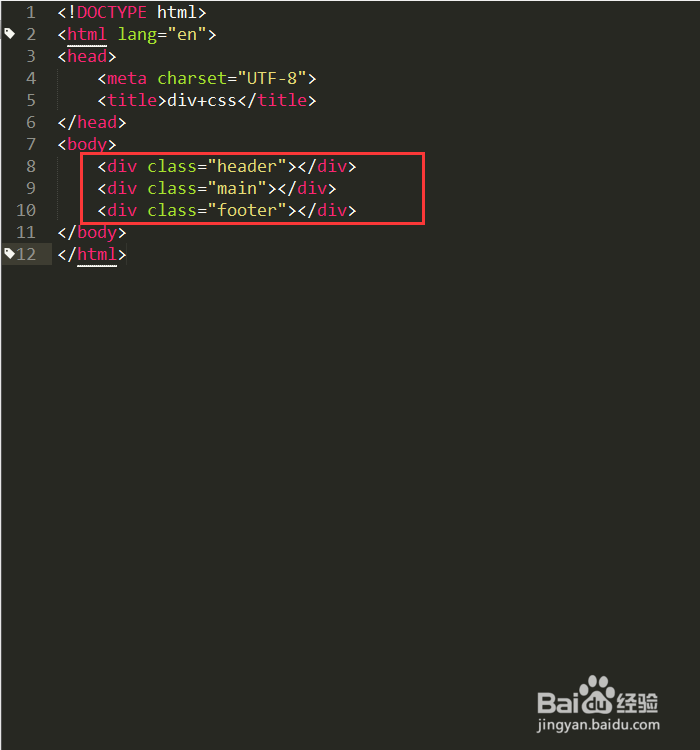
2、在html页面上新建三个div标签,分别为这三个div添加class为:header、main、footer。添加效果如图:
相应代码:
<div class="header"></div>
<div class="main"></div>
<div class="footer"></div>

3、创建style标签用于设置css样式。
在title标签下创建一个style标签,然后为header类设置div的高、背景颜色样式。 效果如图:
代码:
<style type="text/css">
.header{
background-color: #fca600;
height: 100px;
}
</style>

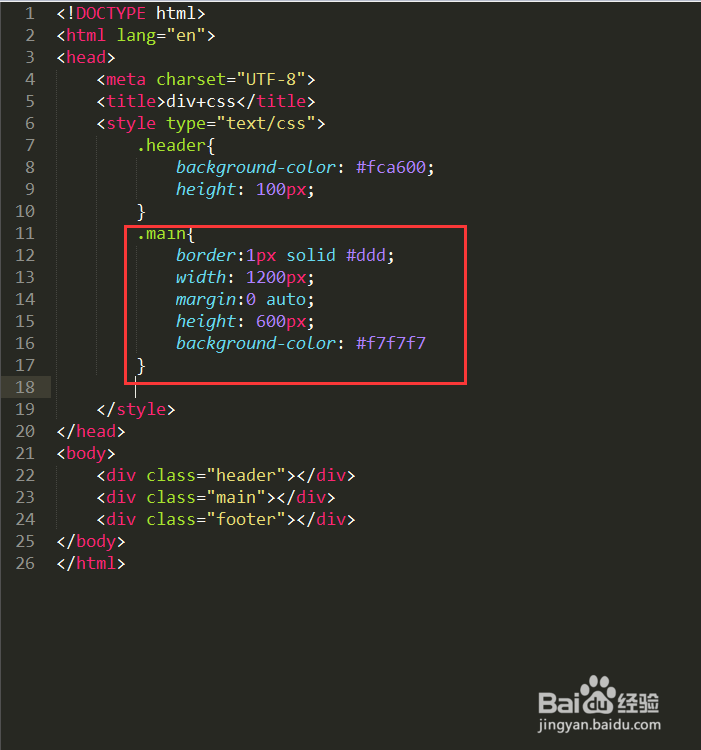
4、为显示主要内容的main类设置样式。在style标签里设置main类样式的边框、宽、高、背景颜色。效果如图:
设置样式 的代码:
.main{
border:1px solid #ddd;
width: 1200px;
margin:0 auto;
height: 600px;
background-color: #f7f7f7
}

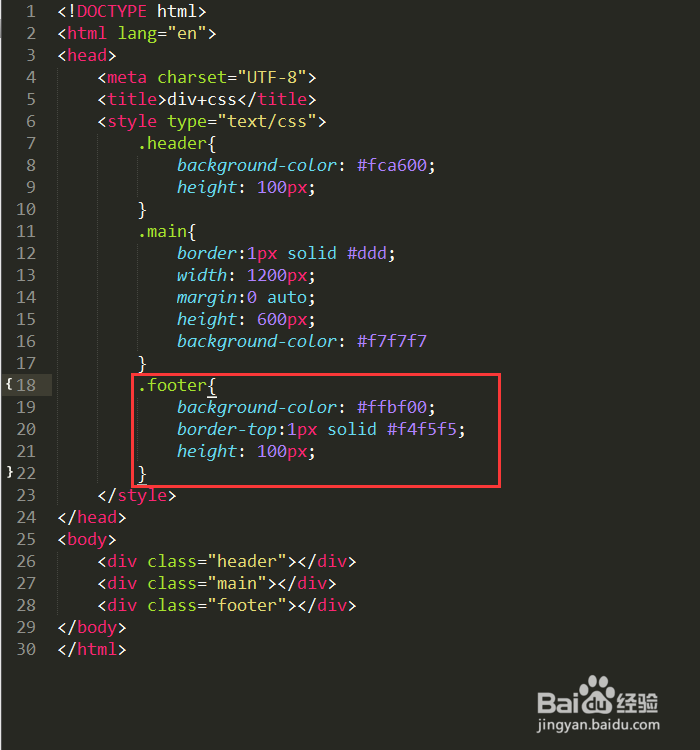
5、设置底部footer的样式。在style标签里添加footer类样式的背景颜色和高度。
效果如图:
设置代码:
.footer{
background-color: #ffbf00;
border-top:1px solid #f4f5f5;
height: 100px;
}

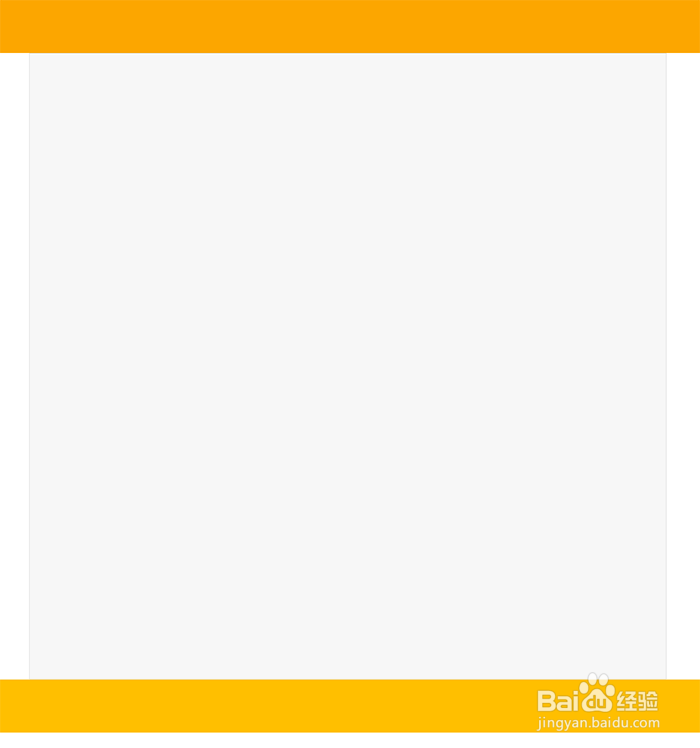
6、保存好html文件后使用浏览器查看效果。如图:

7、在浏览器上看到div标签和浏览器存在一些空白的像素,为了去掉这些空白的像素我们需要把body标签设置外边框。如图:
设置代码:
body{
margin:0;
}

8、使用浏览器重新打开后就没有看到div与浏览器存在空白的边框了(由于设置的宽比较打,看到的效果图是经过处理了)。如图:
