小程序竖向轮播图如何制作
1、首先在开发工具准备一个代码片段,如下图所示
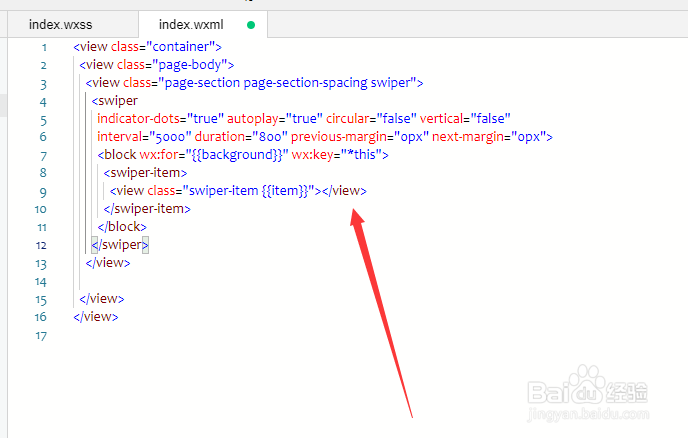
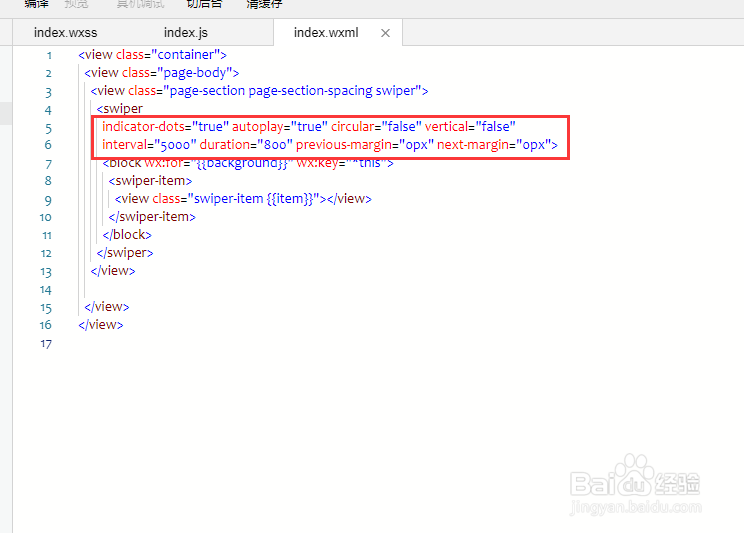
2、接着在wxml中添加swiper节点,如下图所示,其中for循环内的数据就是你要准备循环的图片,注意设置Vertical为false
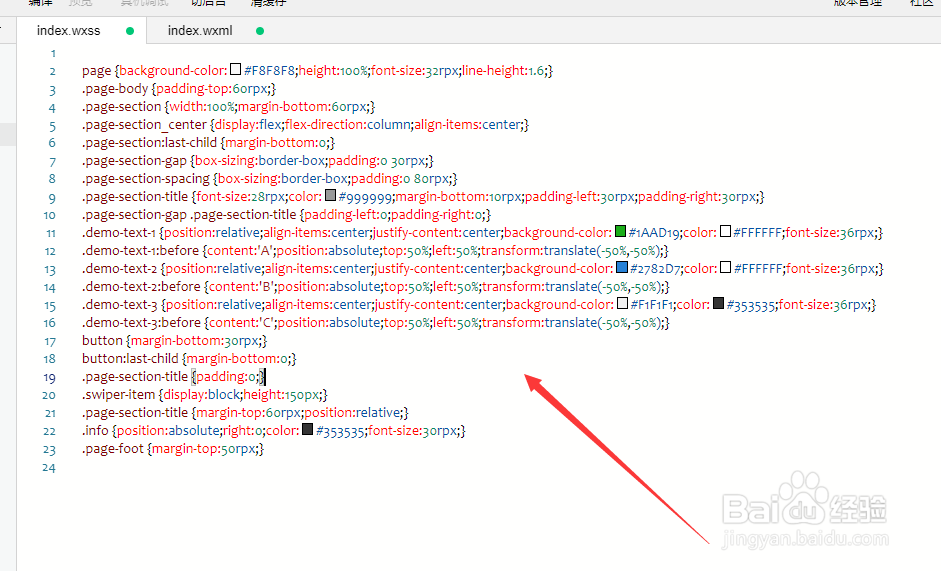
3、然后给wxml设置一下样式,如下图所示
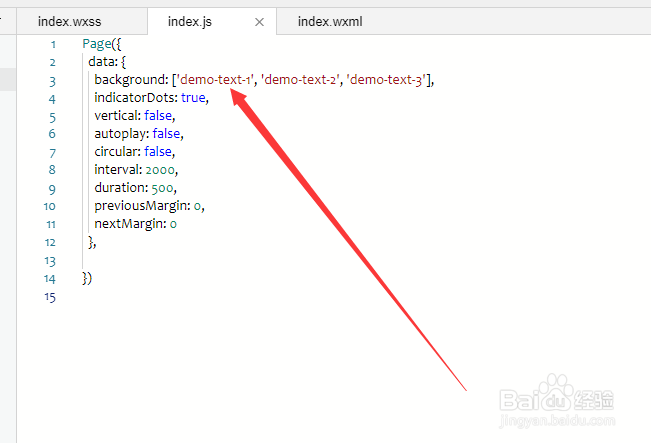
4、接下来在JS中准备轮播图数据,这里的数据应该是从后台获取,小编这里直接定义了几个背景
5、运行以后我们就看到竖向的轮播图了,如下图所示
6、最后小编要提醒大家的是swiper中的属性值一般都是在JS中定义,wxml中调用的
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:59
阅读量:90
阅读量:95
阅读量:82
阅读量:28