如何使用CSS3中的属性对元素设置背景进行裁剪
1、第一步,在已打开HBuilderX工具,新建页面并在body插入div标签,如下图所示:
2、第二步,再使用div元素选择器,设置对应的宽度、高度、边框和背景,如下图所示:
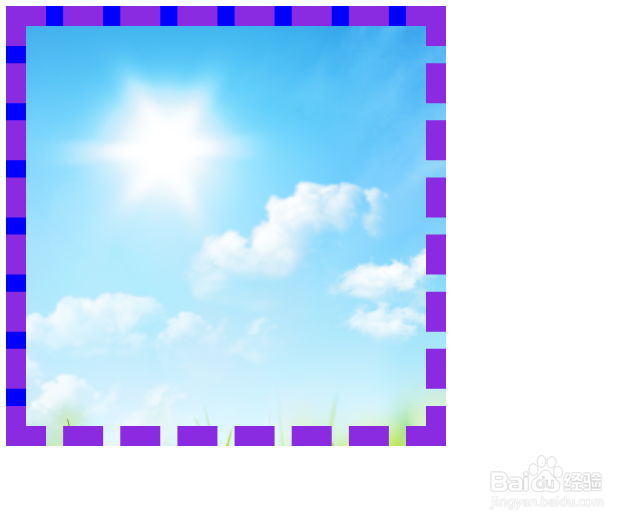
3、第三步,保存代码并打开浏览器预览界面效果,可以发现图片样式,如下图所示:
4、第四步,再使用类选择器,使用background-clip属性,设置为border-box,如下图所示:
5、第五步,再次保存代码并预览界面效果,可以发现这个没有什么变化,如下图所示:
6、第六步,再次返回到HBuilderX,修改background-clip对应的值,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:27
阅读量:95
阅读量:32
阅读量:38
阅读量:75