HTML5如何应用SVG
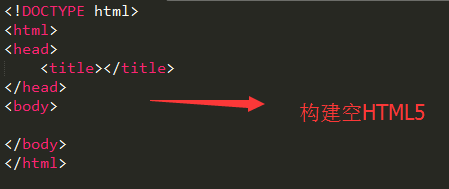
1、首先我们新建一个空的HTML5文档结构,如下图所示
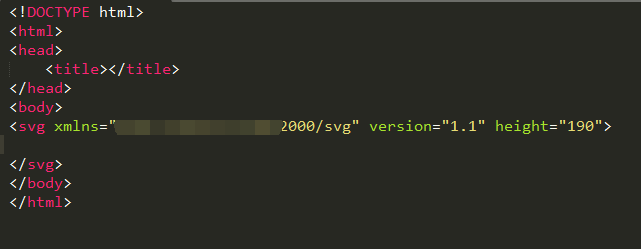
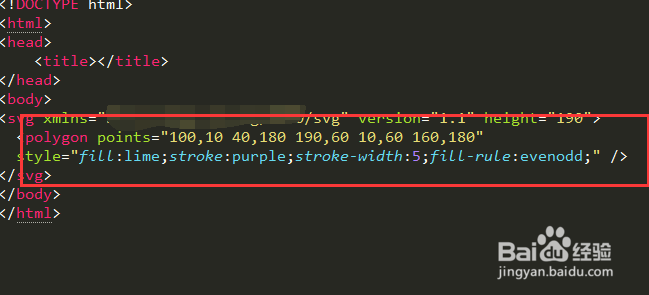
2、然后我们在body标签里面添加svg标签,如下图所示,注意添加xmlns以及version和height
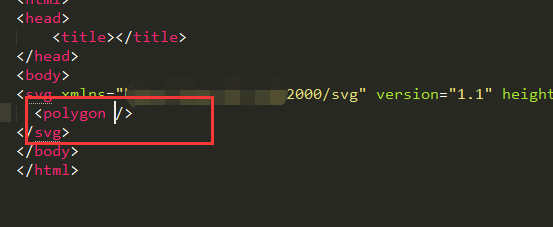
3、接下来需要引入polygon标签,注意这个标签是个单标签,如下图所示
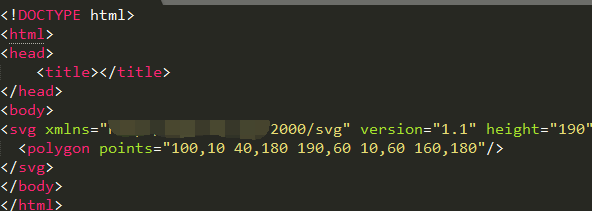
4、我们需要在polygon标签中添加points属性,如下图所示,主要是图形的各个点
5、然后就是添加polygon的style属性,如下图所示,给边框等添加颜色等样式
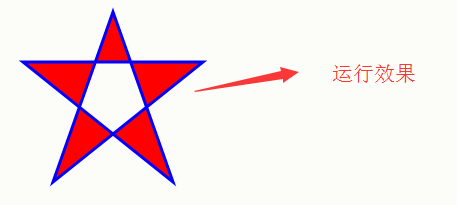
6、最后我们运行界面,你会看到如下图所示的图形,你可要对比一下各个点
7、综上所述,在HTML5中运用SVG主要的是polygon标签,用它来进行绘制
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:62
阅读量:42
阅读量:54
阅读量:46
阅读量:43