innerHTML与innerText各代表什么含义
1、js中innerHTML的含义:
InnerHTML获取或设置指定元素标记内的HTML内容,从元素标记的开始到元素标记的结束叵萤茆暴(包括HTML标记)。
获取元素的内容:
元素设置:元素。innerhtml=htmlString;
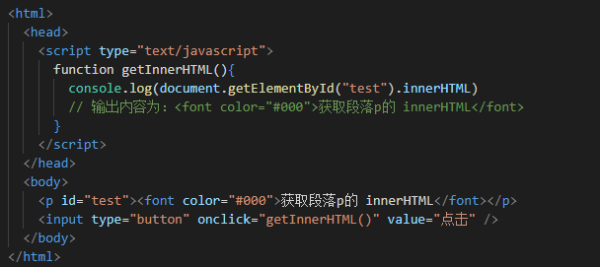
代码示例如下:
得到了innerHTML
段p
文档。getelementbyid(“test”)。innerHTML
获取p段的innerHTML
2、js中innerText的含义:
InnerText获取或设置指定元素标记内的文本的值,从元素标记的开始到元素标记的结束(不包括HTML标记)。
获取元素的内容:element.innertext;元素设置:元素。innertext=实现字符串;
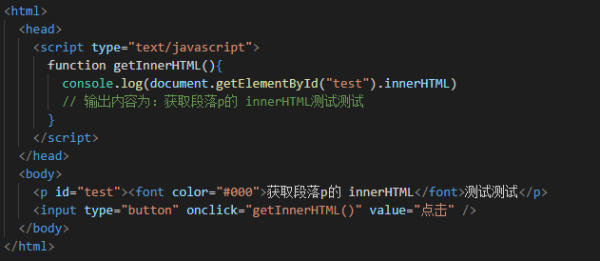
代码示例如下:
获取p段的innerHTML测试
文档。getElementById(“测试”)。InnerHTML
输出是:获取p段的innerHTML进行测试
3.innerHTML和innerText的区别:
InnerHTML返回标记内的HTML内容,其中包含HTML标记。
InnerText返回标记内文本的值,而不是HTML标记的值。
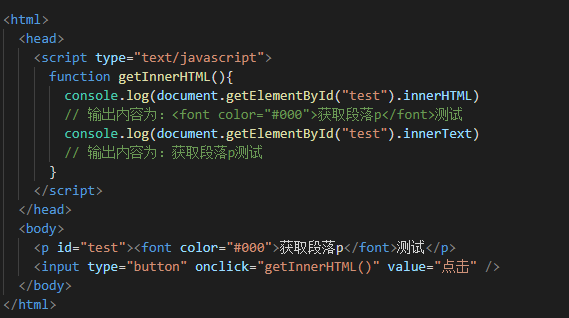
代码示例如下:
< p id = "test" > < font color = "# 000" >获得段落p < / font >测试< / p >
文档。getelementbyid(“test”)。innerHTML
输出:获取p段测试
文档:getelementbyid(“test”)。innerText
输出是:得到p段测试
扩展资料:
InnerHTML是对象从头到尾的内容,包括Html标记。
InnerText是指从源文件的开始到结束的内容,但是它删除了Html标记。
另外所有浏览器都支持innerHTML,Internetexplorer和chrome支持innerText,而Firefox不支持。
事实上,innerHTML是W3C规定的属性;innerText属性是IE浏览器自己的属性,但是以后的浏览器只部分实现了这个属性。