如何使用SVG获取多个圆形圈并共用同一个圆心
1、第一步,双击打开HBuilder开发工具,新建静态页面cxcy.html,并插入<svg></svg>标签元素,设置画布宽度和高度,如下图所示:
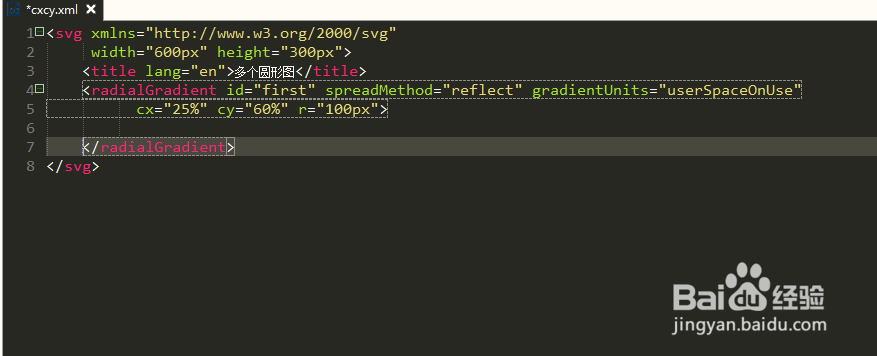
2、第二步,在<svg></svg>标签内插入<radialGradient></radialGradient>,设置spreadMethod属性,如下图所示:
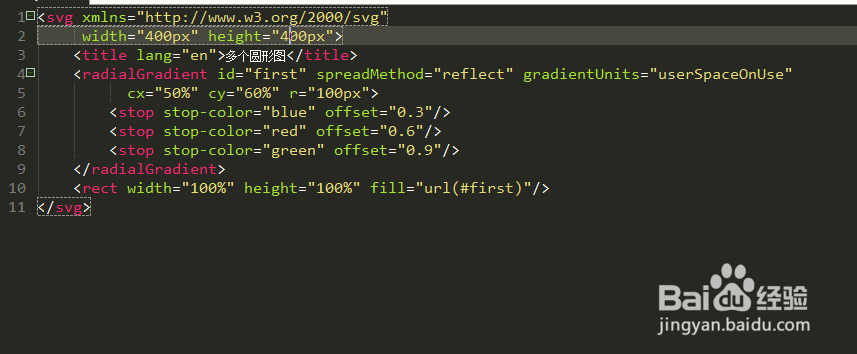
3、第三步,在<radialGradient></radialGradient>插入三个<stop/>,设置stop-color和offset属性,如下图所示:
4、第四步,在<stop/>下面插入<rect>绘制长方形,宽度和高度为100%,fill属性路径是first,如下图所示:
5、第五步,修改svg画布的宽度和高度都为400px,如下图所示:
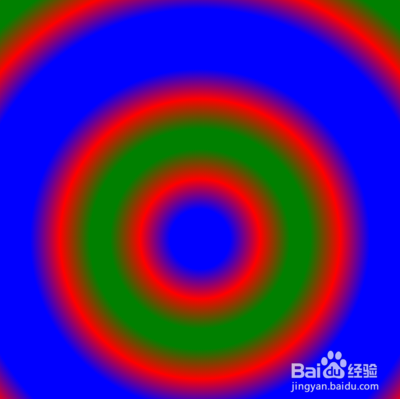
6、第六步,保存代码并预览页面展示的效果,结果显示是多个同心圆显示,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。