css中如何设置列表项的上下间距?
1、新建一个html文件,命名为test.html,用于讲解css中如何设置列表项的上下间距。
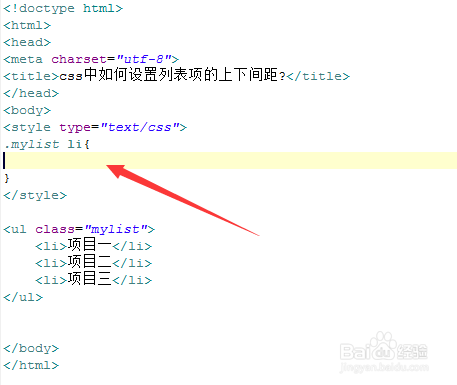
2、在test.html文件内,使用ul、li标签创建一个列表项。
3、在test.html文件内,设置ul标签的class属性为mylist。
4、在css标签中,通过class设置ul列表项的样式。
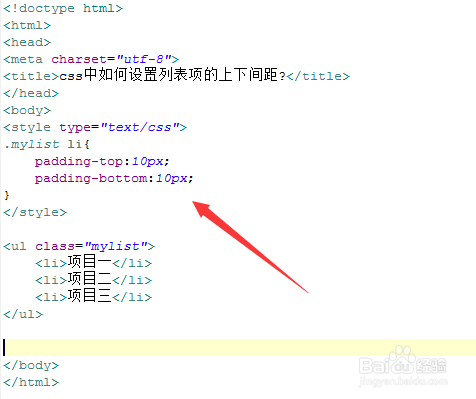
5、在css标签中,使用padding-top属性设置列表项上间距,使用padding颍骈城茇-bottom属性设置列表项的下间距。
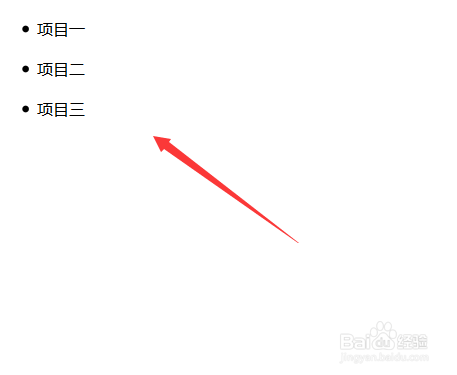
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:91
阅读量:56
阅读量:38
阅读量:96
阅读量:29