日期控件daterangepicker在fastadmin的使用方法
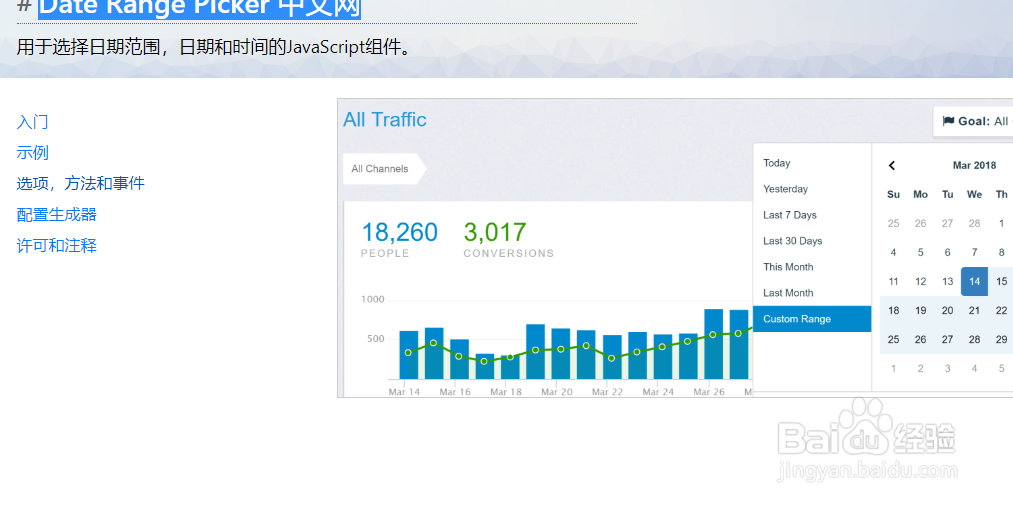
1、我是新建的页面,在统计里面用到的,fastadmin自带的,由于不知道怎么用查了手册,Date Range Picker 中文网
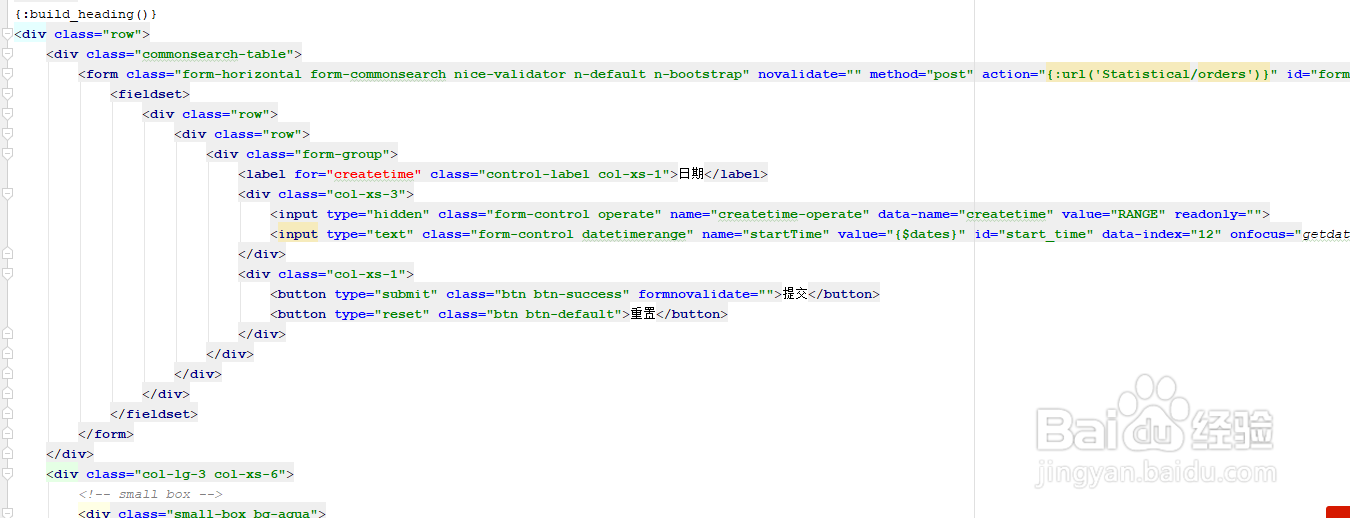
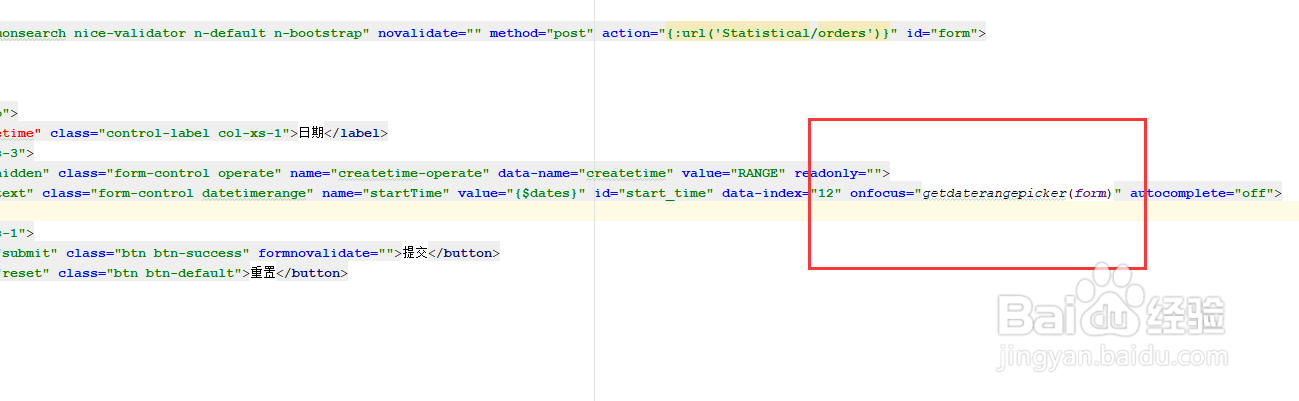
2、新建的页面加入代码:<form class="form-horizontal form-commonsear艘早祓胂ch nice-validator n-default n-bootstrap" novalidate="" method="post" action="{:url('Statistical/orders')}" id="form"> <fieldset> <div class="row"> <div class="row"> <div class="form-group"> <label for="createtime" class="control-label col-xs-1">日期</label> <div class="col-xs-3"> <input type="hidden" class="form-control operate" name="createtime-operate" data-name="createtime" value="RANGE" readonly=""> <input type="text" class="form-control datetimerange" name="startTime" value="{$dates}" id="start_time" data-index="12" onfocus="getdaterangepicker(form)" autocomplete="off"> </div> <div class="col-xs-1"> <button type="submit" class="btn btn-success" formnovalidate="">提交</button> <button type="reset" class="btn btn-default">重置</button> </div> </div> </div> </div> </fieldset></form>
3、html代码调用js方法:getdaterangepicker
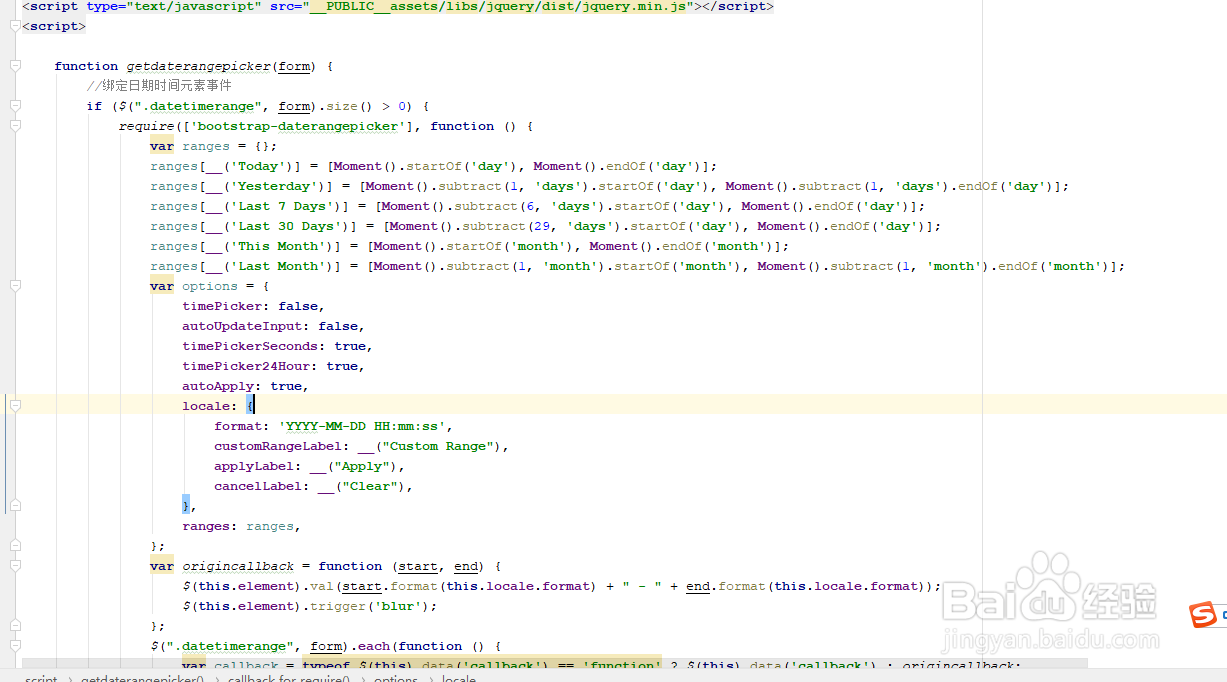
4、js部分定义该方法:&盟敢势袂lt;script> function getdaterangepicker(form) { //绑定日期时间元素事件 if ($(".datetimerange", form).size() > 0) { require(['bootstrap-daterangepicker'], function () { var ranges = {}; ranges[__('Today')] = [Moment().startOf('day'), Moment().endOf('day')]; ranges[__('Yesterday')] = [Moment().subtract(1, 'days').startOf('day'), Moment().subtract(1, 'days').endOf('day')]; ranges[__('Last 7 Days')] = [Moment().subtract(6, 'days').startOf('day'), Moment().endOf('day')]; ranges[__('Last 30 Days')] = [Moment().subtract(29, 'days').startOf('day'), Moment().endOf('day')]; ranges[__('This Month')] = [Moment().startOf('month'), Moment().endOf('month')]; ranges[__('Last Month')] = [Moment().subtract(1, 'month').startOf('month'), Moment().subtract(1, 'month').endOf('month')]; var options = { timePicker: false, autoUpdateInput: false, timePickerSeconds: true, timePicker24Hour: true, autoApply: true, locale: { format: 'YYYY-MM-DD HH:mm:ss', customRangeLabel: __("Custom Range"), applyLabel: __("Apply"), cancelLabel: __("Clear"), }, ranges: ranges, }; var origincallback = function (start, end) { $(this.element).val(start.format(this.locale.format) + " - " + end.format(this.locale.format)); $(this.element).trigger('blur'); }; $(".datetimerange", form).each(function () { var callback = typeof $(this).data('callback') == 'function' ? $(this).data('callback') : origincallback; $(this).on('apply.daterangepicker', function (ev, picker) { callback.call(picker, picker.startDate, picker.endDate); }); $(this).on('cancel.daterangepicker', function (ev, picker) { $(this).val('').trigger('blur'); }); $(this).daterangepicker($.extend(true, options, $(this).data()), callback); }); }); } }</script>
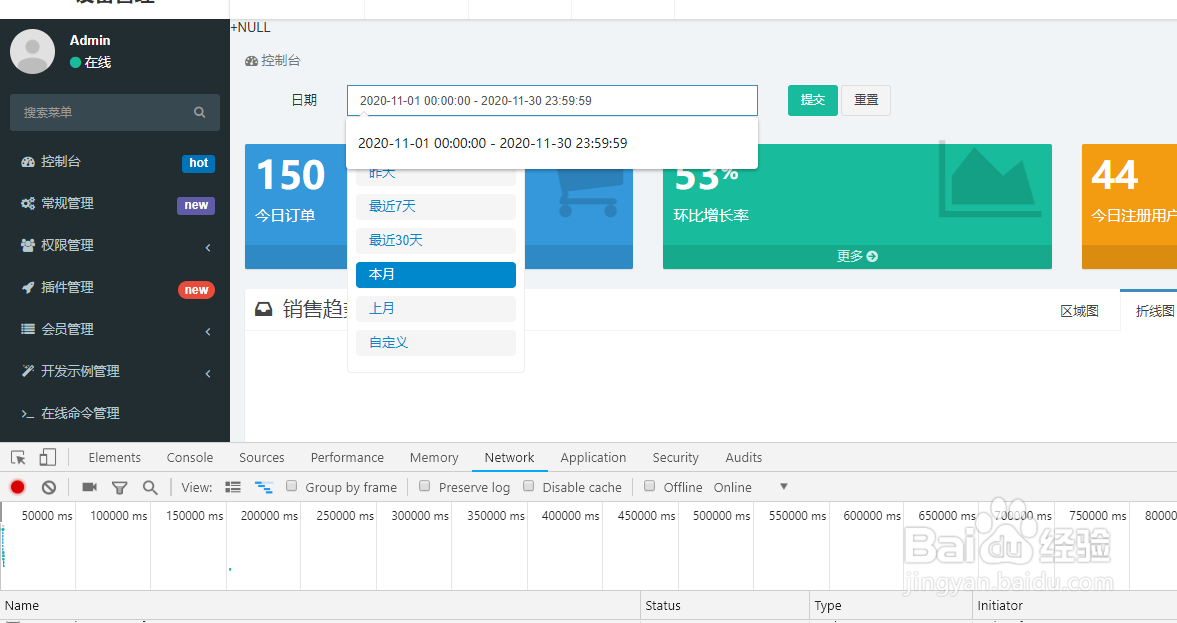
5、页面效果:
6、官方文档的调用方法首先,在您的网页中包含jQuery,Moment.js和Date Range Picker的文件:<script type="text/javascript" src="https://cdn.jsdelivr.net/jquery/latest/jquery.min.js"></script><script type="text/javascript" src="https://cdn.jsdelivr.net/momentjs/latest/moment.min.js"></script><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/daterangepicker/daterangepicker.min.js"></script><link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/daterangepicker/daterangepicker.css"/>
7、然后将日期范围选择器附加到您想要触发它的任何内容:$('input[name="dates"]').daterangepicker();