css中如何指定文字在图片中的位置?
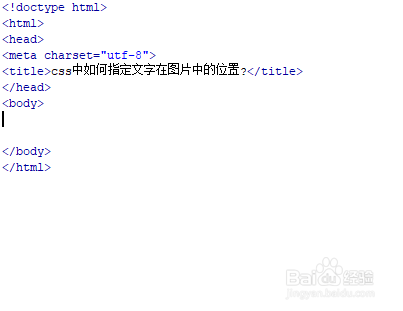
1、新建一个html文件,命名为test.html,用于讲解css中如何指定文字在图片中的位置。
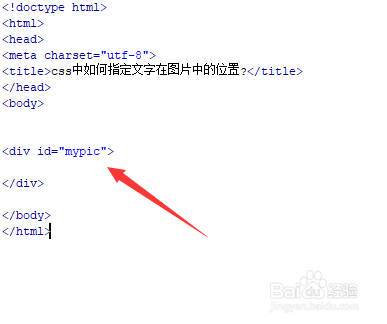
2、在test.html文件内,使用div标签创建一个模块,并设置其id为mypic。
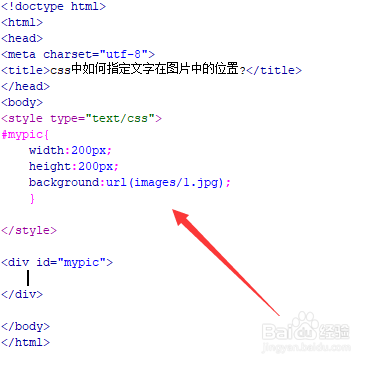
3、在css标签内,通过id设置div的样式,定义其宽度为200px,高度为200px,背景图片为images文件夹下的1.jpg。
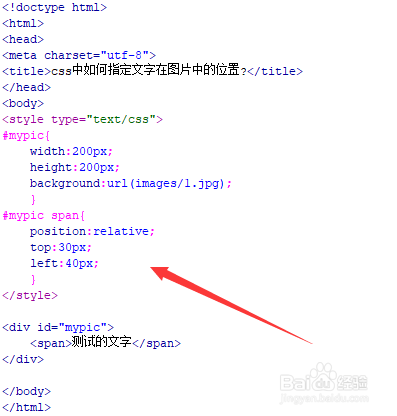
4、在test.html文件内,在div内,使用span标签创建一行文字,下面将定义其在图片的位置。
5、在css标签中,通过span标签,使用position属性设置文字的位置为相对定位,再通过top属性设置文字距离图片顶部边缘为30px,通过left属性设置文字距离图片左边缘40px。
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:64
阅读量:54
阅读量:71
阅读量:33
阅读量:94