js二维数组和对象
js二维数组和对象
工具/原料
js
js二维数组:
1、1.数组里面还有数组
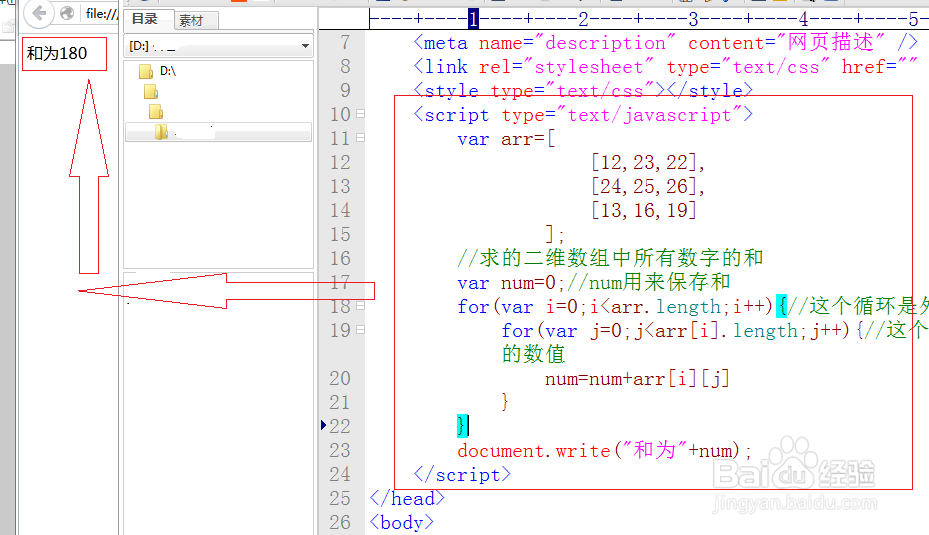
2、2.取值:Var num1=arr[0][1]赋值:Arr[1][0]=23;课堂案例:求二维数组所有项的和
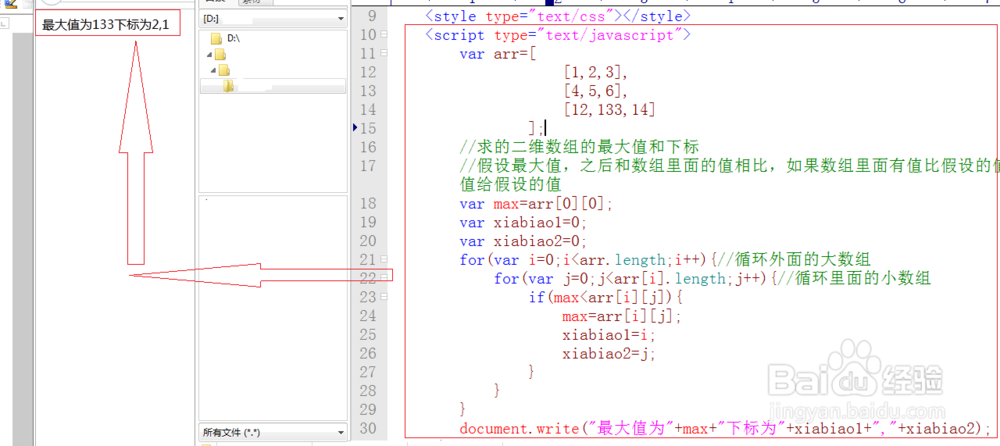
3、3.案例:
4、4.数组排序:就是把数组里面的数据有序的排列起来【有序的意思:从大倒小要么从小到大】Var arr=[23,123,15,243,29,33]假如从小到大排,选择一个最大值放到最后
js对象:
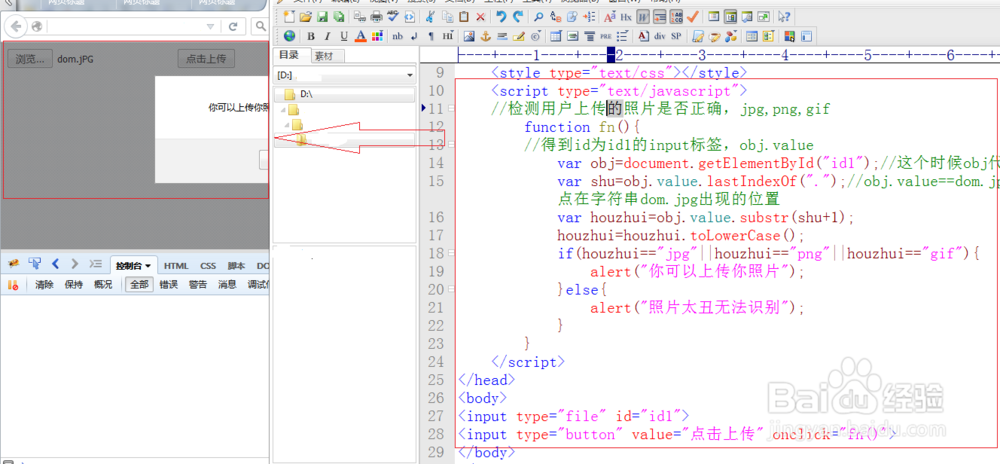
1、1.亨蚂擤缚字符串对象(string对象)Var str=”abcdefgabc”;Var str=new String烫喇霰嘴(”abcdefgabc”);字符串.charAt(num);//获得num位置的字符字符串.split(“字符”);以【字符】分割字符串=>【变成数组】字符串.indexOf(“字符”);//在字符串里面找“字符“,如果找到了返回下标,没有找到返回-1字符串.lastIndexOf(“字符”);//表示的最后出现的位置字符串.substr(num1.num2);//截取从num1的位置截取num2个,如果只有一个参数(num),表示从num的位置开始截取,截取到最后字符串.substring(num1,num2);截取从num1的位置截取到num2的位置,注意:num1位置的字符可以截取到,num2位置的字符截取不到【也就是说从nun1到num2但是不包含num2位置的字符】字符串.toUpperCase();把字符串转化为大写形式字符串.toLowerCase();把字符串转化为小写形式Onclick是点击的意思,通过onclick把html和js可以联系起来,onclick加到标签上获得页面上的标签=》通过id,document.getElementById(“id名字”);案例代码:
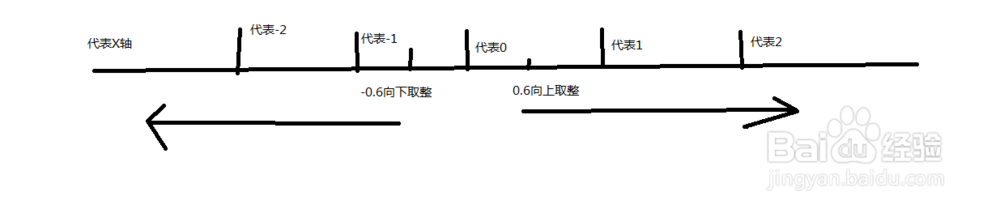
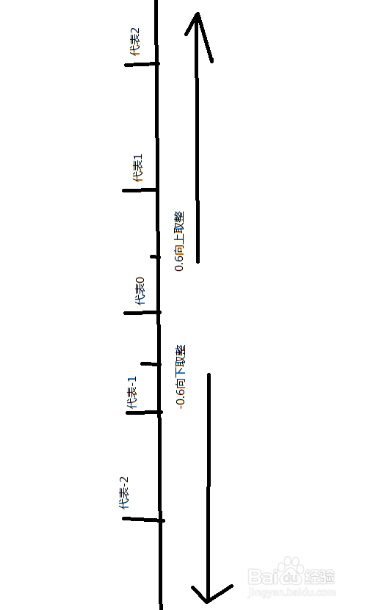
2、2.Math对象的方法:Math.pow(x,y);求的X的Y次方Math.ceil(n);向上取整多唉捋胝:不小于这个数的最小整数Var n=3.2;=>4Var n=3.6;=>4Var n=3.9;=>4Math.floor(n);向下取证:不大于这个数的最大整数Var n=3.2;=>3Var n=3.6;=>3Var n=3.9;=>3Math.round();四舍五入3.5=>43.3=>3Math.abs(n);取n的绝对值Math.max(23,12);取最大值Math.min(12,22);取最小值Math.random();取得0到1之间的随即数,注意:能取到0但是不能取到1
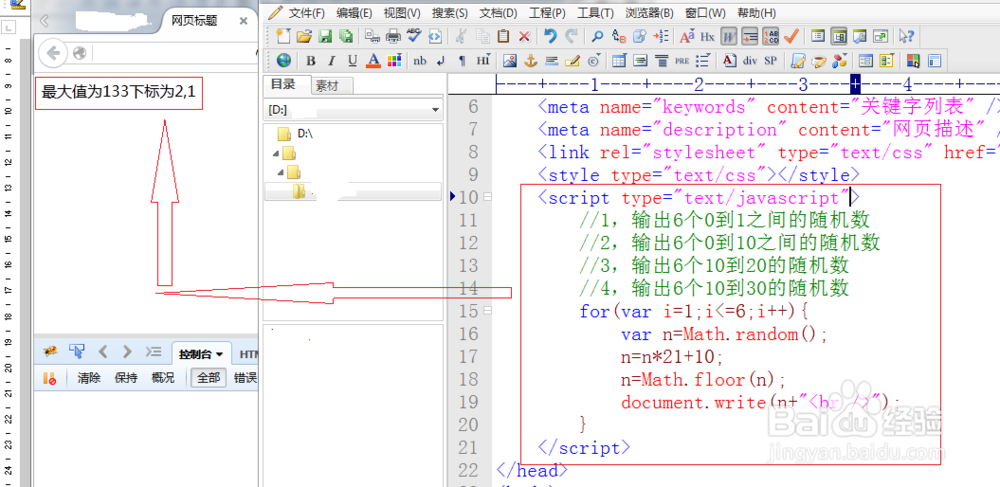
3、3.规律:求任意两个数的随机数【Math.floor(Math.random()*(大的数-小的数+1))+小的数】案例代码:
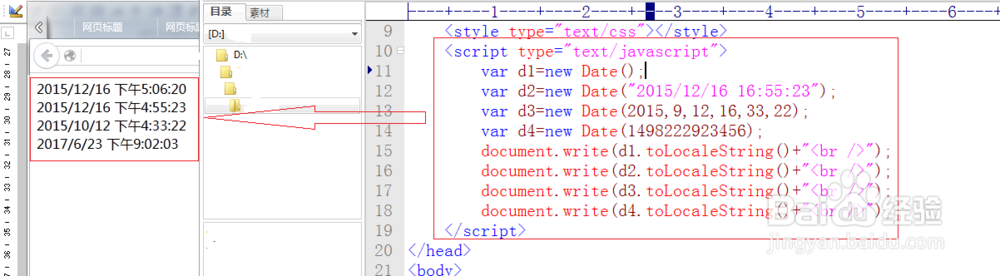
4、4.Date对象:Var d1=new Date();Var d2=new Date(“2015/12/16 16:52:26”);Var d3=new Date(2015,9,16,16,52,36);Var d4=new Date(2345678923456);时间对象内的月份以0到11保存的十二个月份星期是以0到6保存的每周的星期毫秒是以0到999保存的毫秒值获得对象内部的信息:对象.toLocaleString();//以当地时间格式显示对象.getFullYear();得到的是年份对象.getMonth();得到月份对象.getDate();得到日期对象.getHours();得到小时对象.getMinutes();得到分钟数对象.getSeconds();得到的是秒对象.getMilliSeconds()得到毫秒对象.getTime();以毫秒值的形式显示对象.getDay();获得星期设置对象内部的信息:对象.setFullYear();设置年份对象.setMonth();设置月份对象.setDate();设置日期对象.setHours();设置小时对象.setMinutes();设置分钟数对象.setSeconds()设置秒对象.setMilliSeconds();设置毫秒
JS特殊字符:
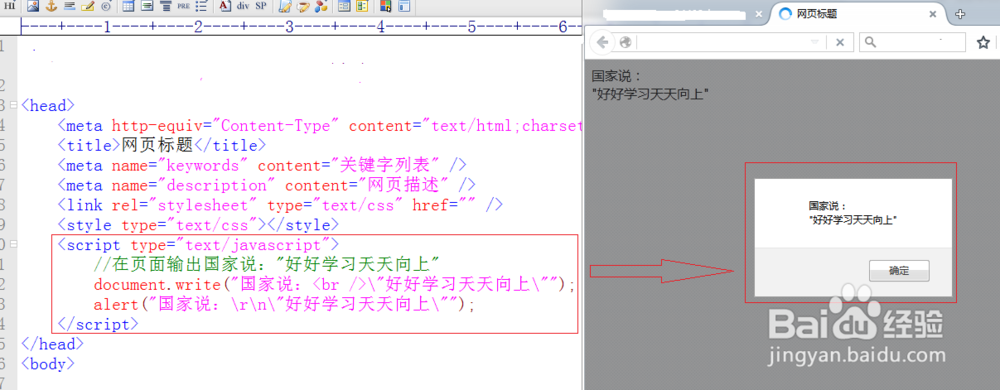
1、【\】转移字符【‘】单引号【“】双引号【\r】换行【\n】回车【\t】tab符