制作简单的网页搜索框
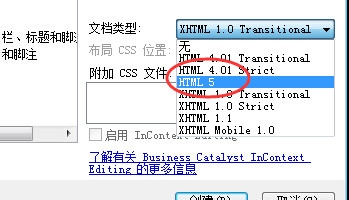
1、首先,我们打开自己建了一半的网页或者是新建一个页面,个人建议用HTML5。
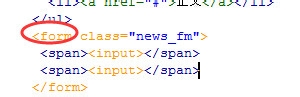
2、然后,我们开始编写代码。搜索框要有输入框和搜索按钮两部分组成,我用的都是input
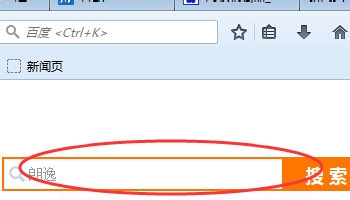
3、我们会在input框的外面再套一个标签,我是仿照百度搜索的样子,在input的外面套了一个span标签,在最外层套了一个form表单
4、我们的第一个input框是用来输入文字的,其type类型应该是text,第二个是搜索的,我用的type类型是submit(提交),
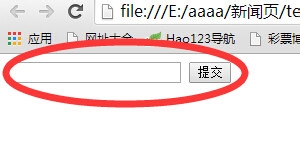
5、这样一个简单的搜索框茧盯璜阝就算是做出来了,我们可以在浏览器中查看一下。可以看到两个框之间是有一定的距离的,这个就需要我们重新定位提交按钮的位置
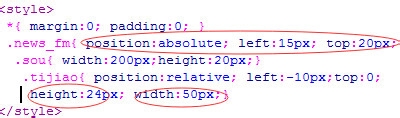
6、我采用的是relative定位方法,将第二个input框的位置定位为left-:10px。这样刚好和前面的输入框的边重合
7、这样一个基本的搜索框就做好了,我们可以再调整一下框的高度和宽度,以及整体的位置,使得这个搜索框更加美观大方。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:69
阅读量:37
阅读量:70
阅读量:32
阅读量:47