图解Webstorm将ES6自动转码成ES5
1、在Webstorm 里新建一个空项目,取名为es6demo,然后在根目录下面新建一个package.json,只需要写明两个属性即name和version,如下图所示:
2、打开webstorm的终端(Terminal),快捷键为Alt+F12,安装babel-cli。也可全局安装,如下图所示:或者这样打开:安装babel-cli: npm install --save-dev babel-cli
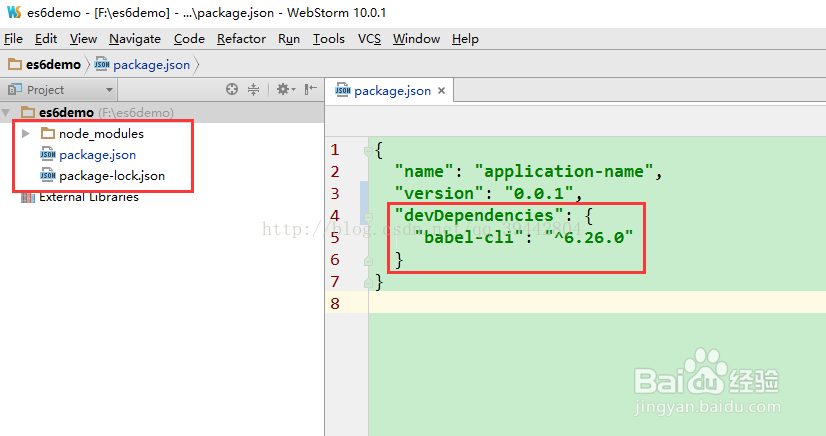
3、安装完babel-c盟敢势袂li后,可以看到新生成了一个node_modules文件和一个package-lock.json文件,旎髂坑若同时发现package.json文件中多出了"devDependencies": {"babel-cli": "^6.26.0"}这样一行代码,此代码说明babel-cli已安装成功,形成了依赖,如下图所示:
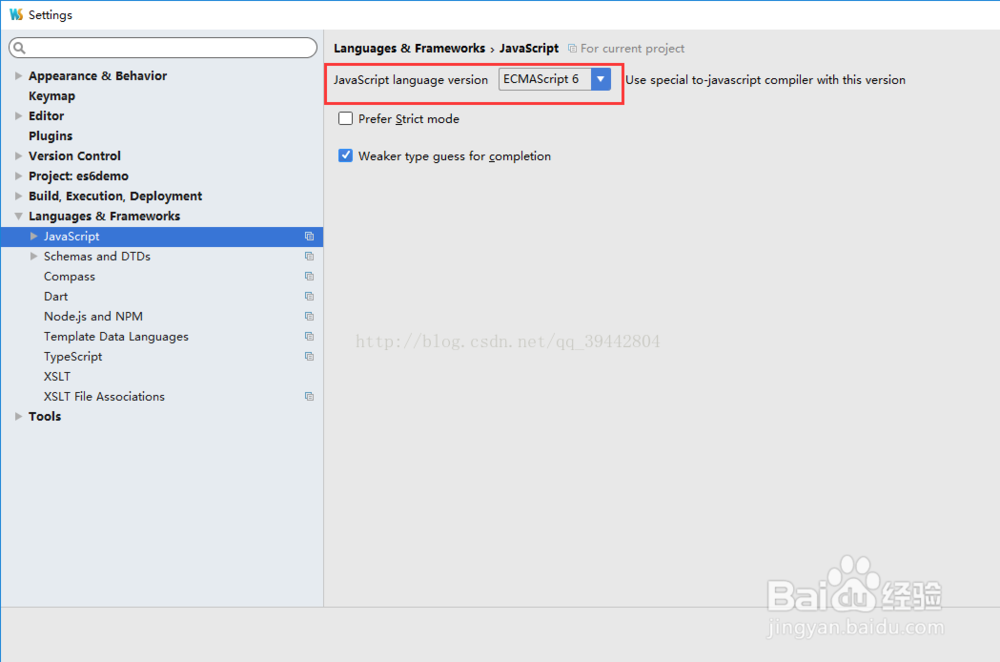
4、然后再Settings->Languages & Frameworks中选择Javascript选项,同时将version版本选择为ECMAScript6即可,如下图所示:
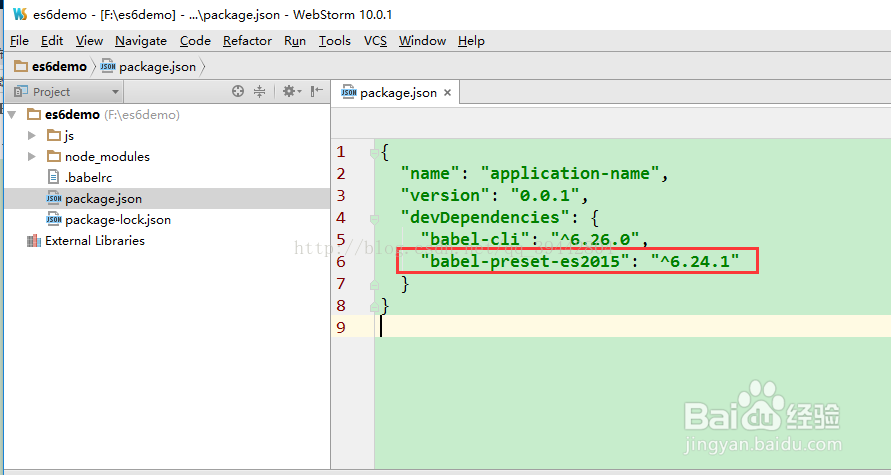
5、再在webstorm的终端(Terminal),安装Babel的preset以正确识别ES6代码,命令如下:npm install --save-dev babel-preset-es2015安装完后同时在package.json文件中会多出"babel-preset-es2015": "^6.24.1" 这样一行代码,说明babel-preset-es2015也成功安装上了,如下图所示:
6、在根目录下面新建一个名为.babelrc文件,内容如下:{"presets": ["es2015"]}
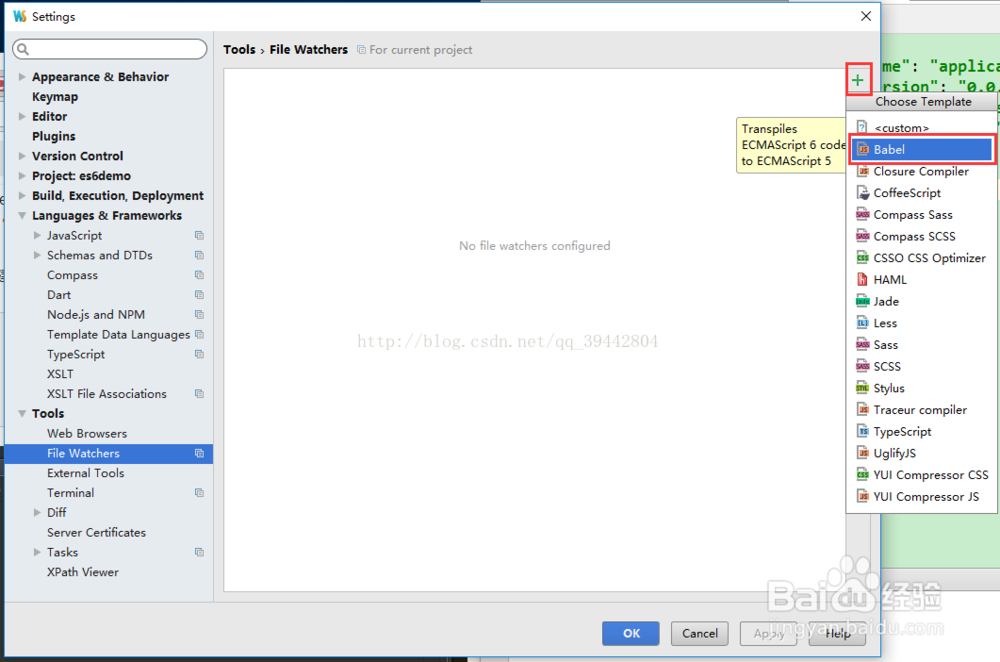
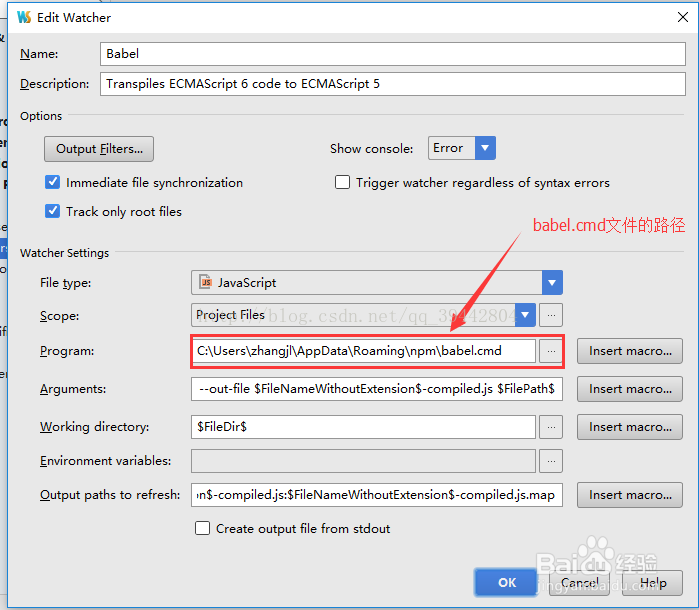
7、设置File Watcher. File--settings--Tools--File Watcher,如下图所示:
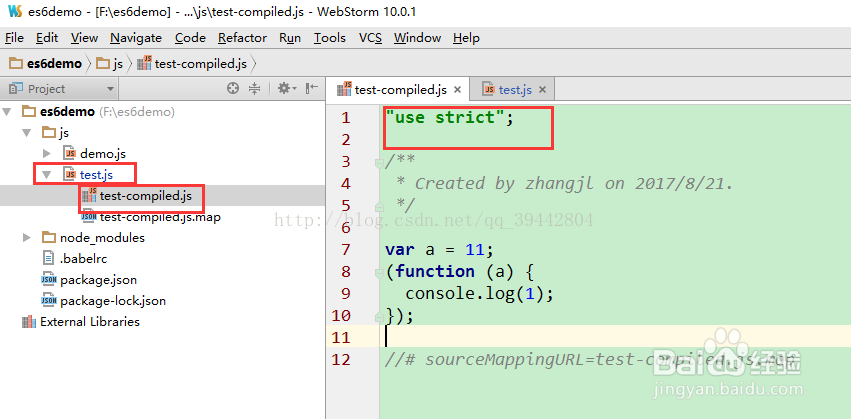
8、创建一个名为test.js,在里面写es6的语法,不再报错。test-compiled.js就是编译成es5的文件,默认是严格模式,如下图所示: