csss设置图片圆角边框和圆形图片
1、新建HTML文件,引入图片
2、预览效果如图
3、为图片添加边框
4、预览效果如图
5、为边框设置10像素圆角
6、预览效果如图
7、设置边框离图片5像素
8、预览效果如图
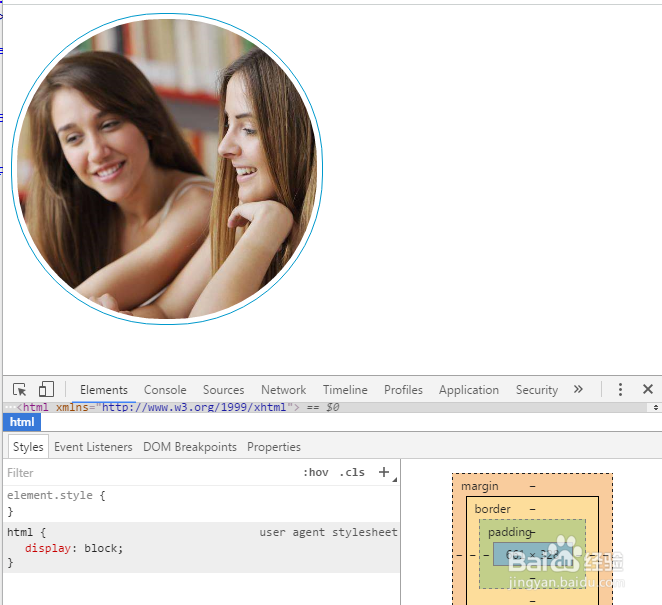
9、设置圆角为150px使图片呈现为圆形
10、预览效果如图附上源码img{border:1px solid #09C; border-radius:150px; padding:5px;}
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:40
阅读量:69
阅读量:71
阅读量:62
阅读量:76