AS3基础教程-第40课-mp3播放器(5)
1、将39.fla复制一份,重命名为40.fla,用flashCS6打开
2、在Actions图层内,直接修改代码
3、原理解释:当创建的声音播放完毕时,对应的SoundChannel对象会发出soundComplete 事件,就是flash.events.Event.SOUND_COMPLETE我们利用这个设定,将播放的代码放入这个事件的响应函数内,从而就可以实现自动播放下一首歌。
4、我们在所有的代码的最后面,新增一行://模块五:自动播放下一首歌准备写代码
5、我们自定义的SoundChannel对象是sdcn,故此,需要调用sdcn的soundComplete 事件,代码如下sdcn.addEventListener(Event.SOUN肛舀辨乔D_COMPLETE,autoPlayNext)function autoPlayNext(ev:Event){//这里书写播放下一首歌的代码}请仔细查看代码的组成,我们发现和按钮单击的代码如出一辙,都是有一个事件源(sdcn),对事件源注册侦听(addEventListener),所不同的是侦听的事件【按钮单击的事件是MouseEvent.CLICK 本例的事件是Event.SOUND_COMPLETE,】,都要定义响应函数(autoPlayNext),响应函数都有参数(ev)
6、接下来,只要在步骤5注释的位置,补充上播放声猕智烈寓音的代码即可。这段代码其实就是“下一首歌按钮”的代码,故此,将下一首 按钮的响应函数内的代码赶时縻橼直接复制过来即可另需注意:必须在响应函数内再次调用这个事件一次,否则只能自动播放一首歌if(suoyin<url_arr.length-1){ suoyin++ trace(suoyin) sdcn.stop() url=url_arr[suoyin] urr=new URLRequest(url) mysd=new Sound(urr) sdcn=mysd.play()sdcn.addEventListener(Event.SOUND_COMPLETE,autoPlayNext)//本行不能漏 }
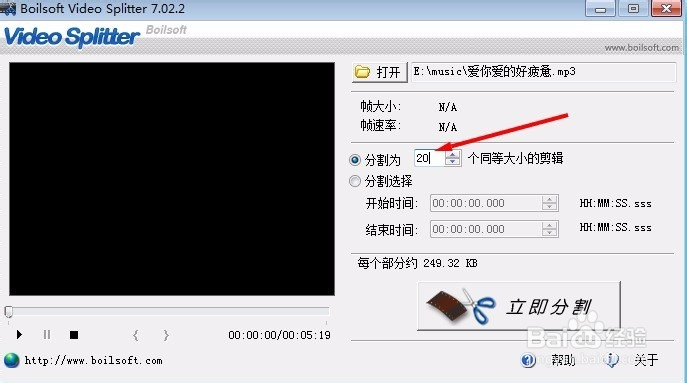
7、为了能尽快看到效果,我们最好找一些播放时长比较短的声音做测试,否则都要等到4到5分钟左右才能看到效果。如果手中没有合适的声音文件,可以用BoilsoftVideoSplitter分割软件对声音进行切割处理。记得在fla文件的代码中修改音乐文件的路径和名字
8、本节课的代码进新增了一个模娄壶狩匈块,其它位置都未做修改。故,只给出新增模块的完整代码如下://模块五:自动播放下一首歌sdcn.addEventListener(Event.SOUN肛舀辨乔D_COMPLETE,autoPlayNext)function autoPlayNext(ev:Event){ if(suoyin<url_arr.length-1){suoyin++trace(suoyin)sdcn.stop()url=url_arr[suoyin]urr=new URLRequest(url)mysd=new Sound(urr)sdcn=mysd.play()sdcn.addEventListener(Event.SOUND_COMPLETE,autoPlayNext)//本行不能漏}}
9、源文件已经共享,名为40.fla