如何用CSS控制DIV在网页中处于任意位置
1、新建一个html文件,命名为test.html,用于讲解如何用CSS控制DIV在网页中处于任意位置。
2、在test.html文件内,使用div标签创建一个模块,并设置其id为test,主要用于下面定义其样式。
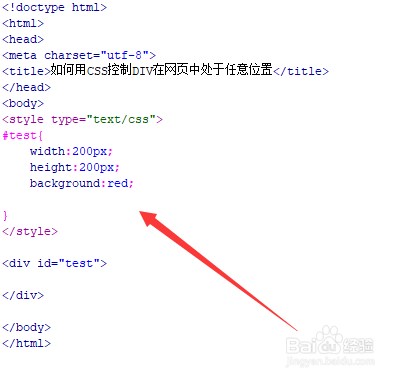
3、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。
4、在css标签内,使用width属性设置div的宽度为200px,使用height属性设置div的高度为200px,使用background属性设置div的背景颜色为红色。
5、在css标签内,使用margin设置div的外边距,例如,使用margin-top豹肉钕舞设置div的上边距,即距离页面上边缘的距离,使用margin-left设置div的左边距,即距离页面左边缘的距离。
6、在浏览器打开test.html文件,查看实现的效果。
7、除了margin外,还可以使用定位属性position来设置div的位置。例如,使用绝对定位absolute来定义div在页面的位置,距离上边缘40px,距离左边缘10px。代码如下:
8、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:25
阅读量:36
阅读量:79
阅读量:31
阅读量:61