爱心图形信封主题图标设计教程
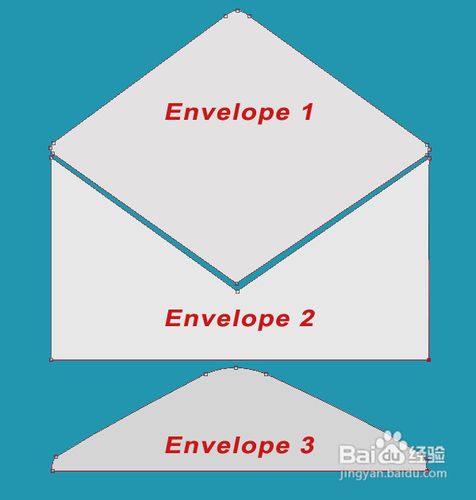
1、第一步:创建“爱心信封”的大体轮廓以及逐渐。因为我们希望我们的图标是一个矢量图标,我们将与烈绷股炱钢笔工具,矩形工具,自定义形状工具,等在下面的图片所示,信封上有三个初始层。碚枞凇悄选择钢笔工具,开始创建这个形状在三个不同的层次:信封,信封,信封3。并不重要,因为我们将在接下来的步骤中改变它的颜色。
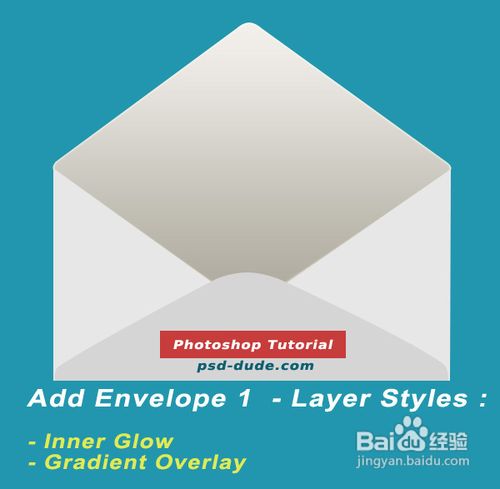
2、第二步:绘制对象的素描关系-立体感。1、把所有的作品在信封像显示的图像。打开图层样式窗口,让我们在上一步中创建的所有三层添加样式。信封1层的图层样式。我将添加内发光,渐变叠加。
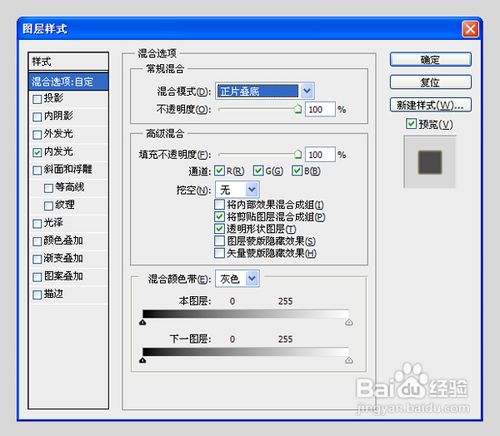
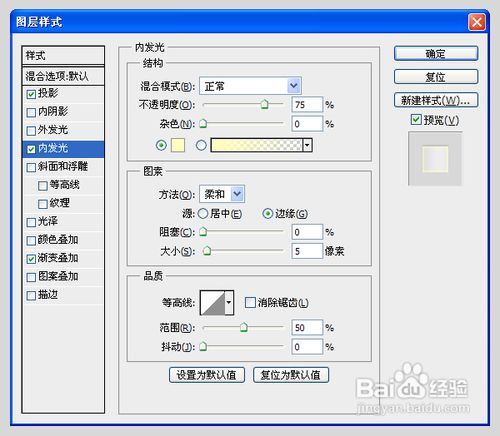
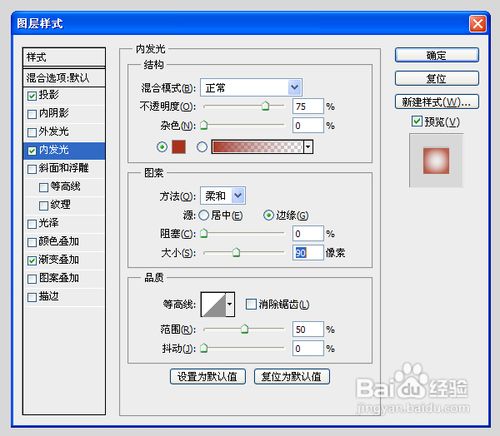
3、2,添加内发光,色彩的柔光ffffbe,混合模式-正片叠底,不透明度75%,大小为4。
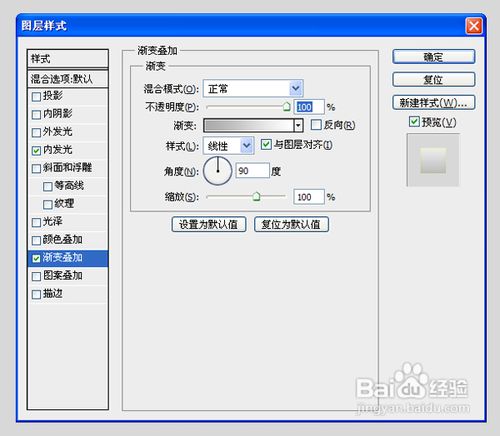
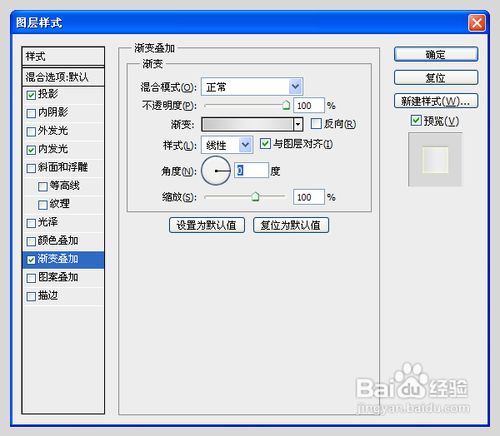
4、添加渐变叠加,混合模式-正常,不透明度100%,样式线性,角度90度。对于渐变,使用下列设置:颜色#aca99c,位置0%,颜色为#f2f0eb,位置100%。
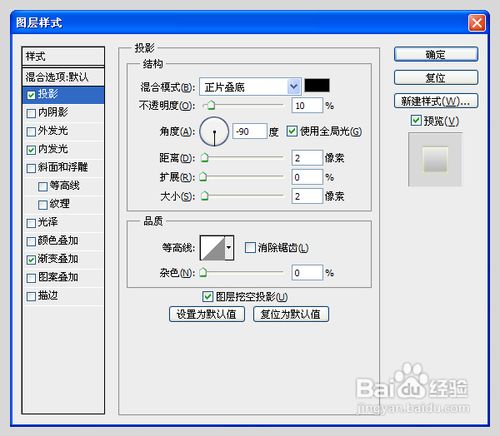
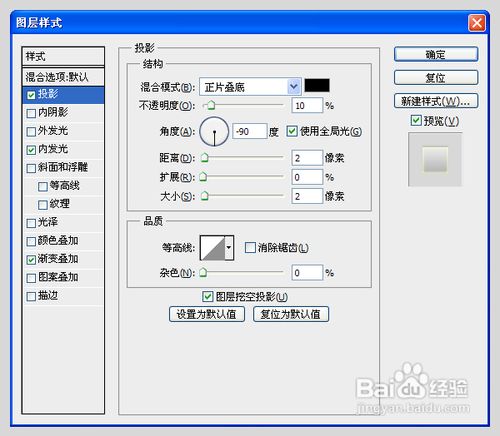
5、信封2殿秩痊肭层的图层样式。对于这一层,我将添加阴影,内发光,渐变叠加。添加阴影,混合模式正片叠底,不透明度10%。选择黑色。对于角度的阴影,取消勾选使用全局光,设置角度为-90度。如果“使用全局光”设置为未经检查的方式,角度的阴影将仅适用于本层,而不是你的文件中的所有图层。设置到2像 素的距离和大小。
6、添加内发光。设置信封1层的设置是相似的。
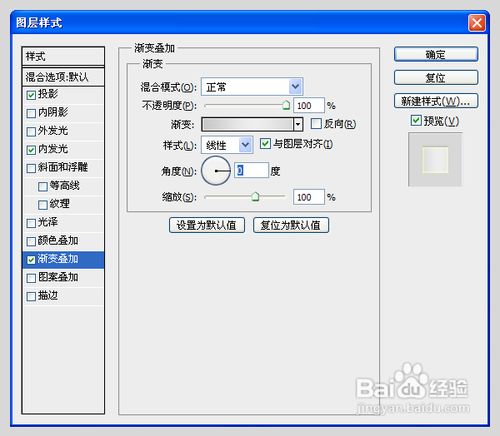
7、添加渐变叠加,混合模式-正常,不透明度100%,样式线性,角度为0度。对于梯度使用以下设置:颜色#e9e6e3,位置0%,50%和100%,颜色#e1dfdc,位置20%和位置80%。
8、图层样式信封鹩梏钔喔三层。对于这一层,我将添加阴影,内发光,渐变叠加,类似的设置上一层。因此,这里是设置的阴影:混合模式丬涪斟享正片叠底,不透明度10%。选择黑色。有关的shadw的角度,取消选中“再次使用全局光,设置角度为-90度。的距离和大小设置为2像素。
9、设置内发光。
10、设置渐变叠加:颜色#d4d3cf位置0%,颜色#f4f2ee位置100%。
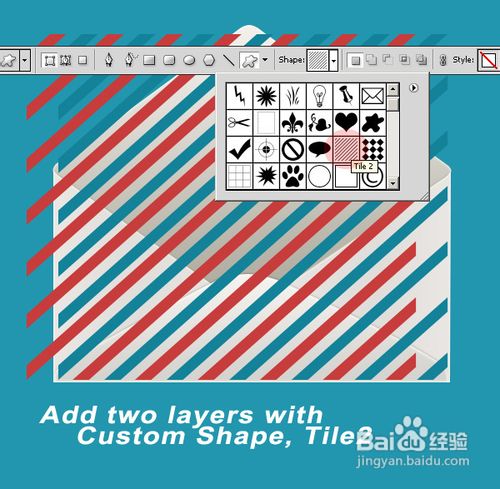
11、第三步:创建细节。1、我想补充一些细节上的底部区域的信封。为此,我将使用自定义形状。从列表中选择附带的Photoshop CS4,Tile2的基本形状。创建两个层与此自定义形状,颜色#c7泌驾台佐3c3c和其他像在图像的颜色为#138299:
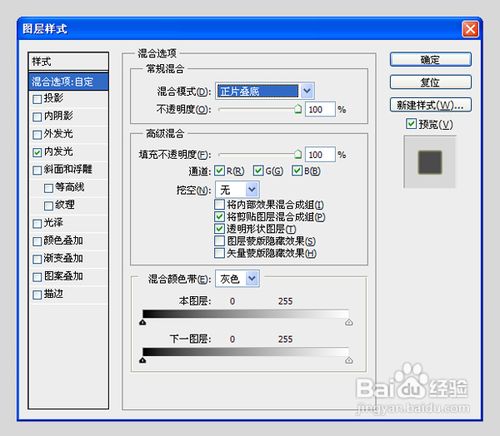
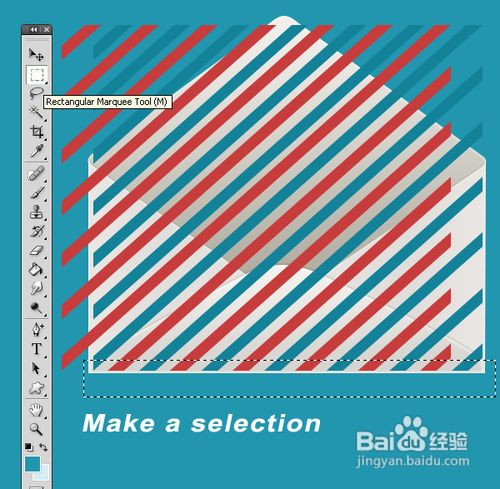
12、现在一个简单的把戏,一些你可能不知道的是这些层口罩。用矩形选框工具(M)如在图像中进行选择:
13、返回红色线的层,然后按“添加图层蒙版”按钮,在下面的图片所示:
14、蓝线层执行相同的操作。结果到目前为止,看起来像这样:
15、第四步:创建的心形图标。1、现在,我会画一个简单的心脏形状还发现,在“自定义形状”列表中,颜色为#eb2929。打开图层样式窗口,并添加内发光和中风。内发光颜色为#bc1213。
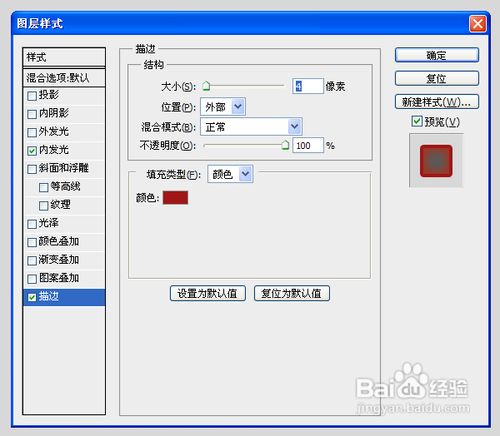
16、大小为4像素,颜色为#ae0808。
17、第五步:为心型创建3D效果。这一步很简单基本都是一下重复的操作这里就不一一展示了,直接奉上最终的3D效果。
18、第六步:梳理细节添加文字等来丰富内容。作为最后的触摸添加一个漂亮的文字“爱你!” 是永远的韦蛾拆篮经典文本,几乎从来没有失败!我已经使用帆歌达缒Amienne字体。另一件事要做的就是添加一个漂亮的反射。因此,组中的所有层为一组,重复的组,将其转换为智能对象。现在智能对象的垂直翻转。进行选择,再次用矩形选框工具,这次使用的羽毛20,而不是0像素。智能对象,并添加一个图层蒙版,这是所有。我希望本教程对您有用!因此,这是情人的情书,一个信封,一个红色的心里面!