jquery如何获取同一个div下3个span的值
1、新建一个html文件,命名为test.html,用于讲解jquery如何获取同一个div下3个span的值。
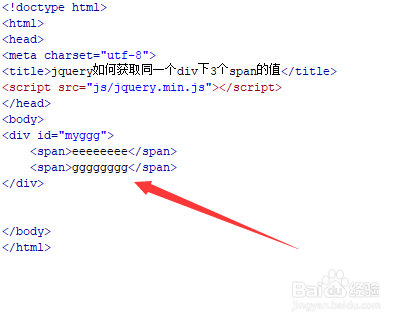
2、在test.html文件内,在div标签内,使用span标签创建两行文字,并给div添加一个id,用于下面获得span对象。
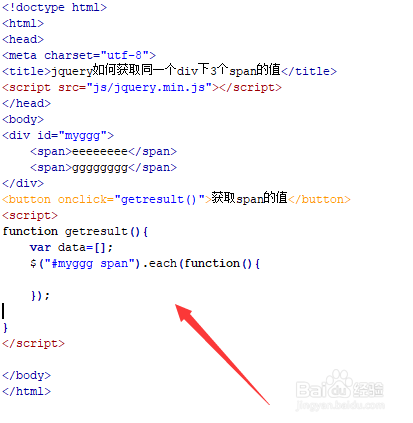
3、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行getresult()函数。
4、在js标签中,创建getresult()函数,在函数内,创建一个data数组来保存span的值,通过获得span对象,使用each()方法遍历每一个span对象。
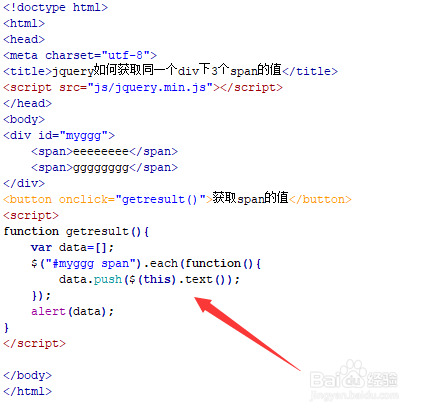
5、在function方法内,通过text()方法获得每一个span的值,并把它保存在数组中。最后,使用alert()方法输出结果。
6、在浏览器打开test.html文件,点击按钮,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:54
阅读量:51
阅读量:36
阅读量:61
阅读量:31