从零开始学网页制作
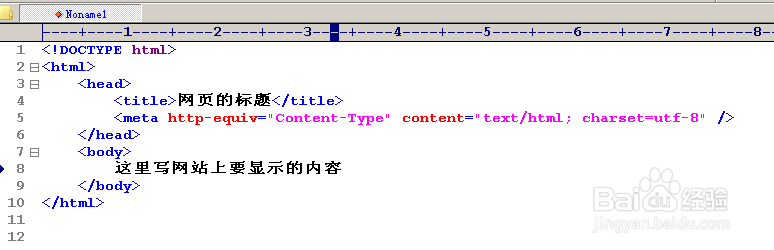
1、第一步当然是创建一个后缀为.html的文件了,然后在里面写上如下这样:<!DOCTYPE html><html> <head> <title>网页的标题</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body> 这里写网站上要显示的内容 </body></html>这个就相当于网页的骨架哦,上面的utf-8你也可以换成其他的编码方式哦,下面配上了执行后的效果图哦。
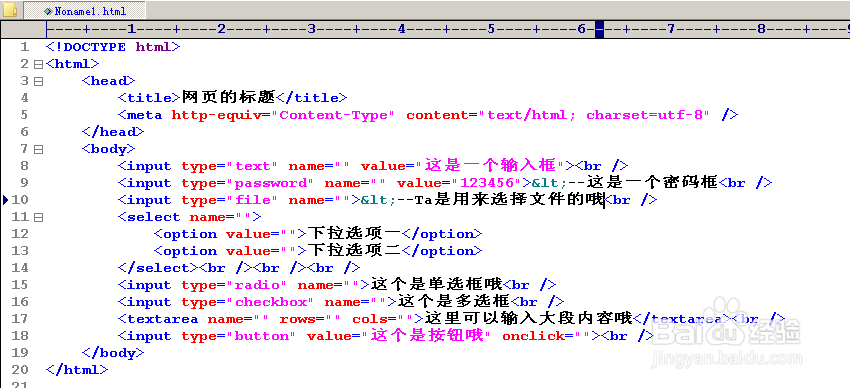
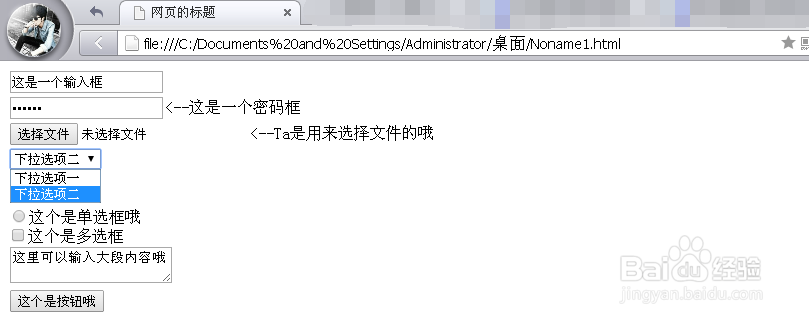
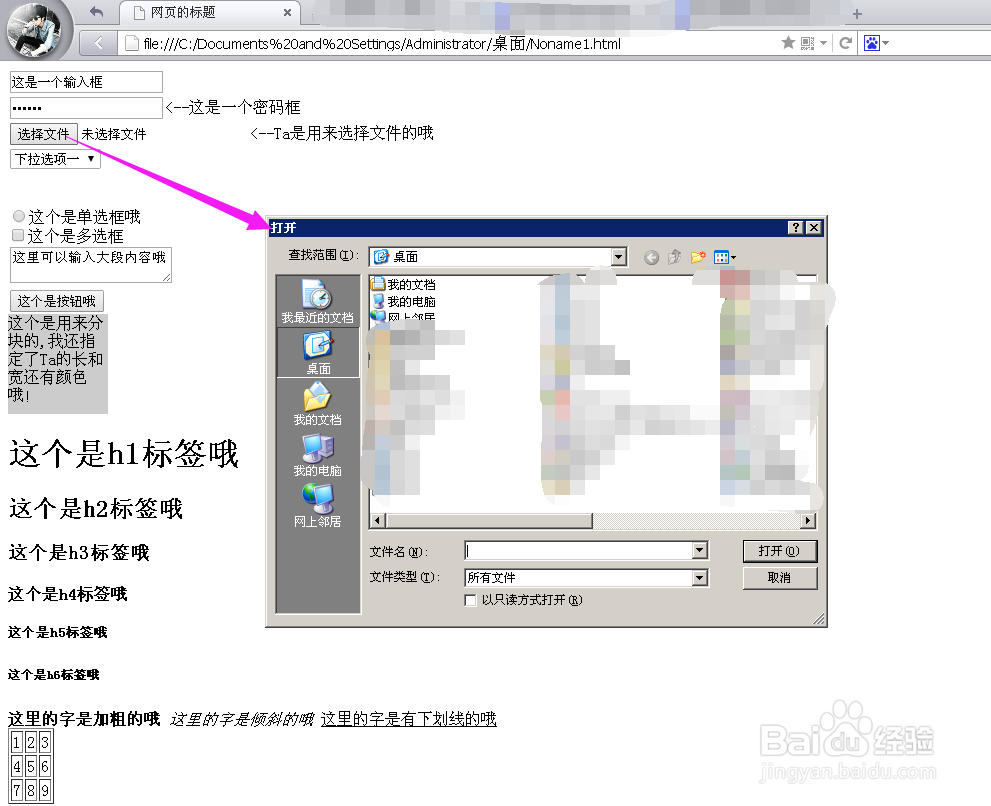
2、在这一步些了一些常用的控件,比如输入用户名的文本框,还有用来输入密码的密码框,和能驴织裕篡够下拉选择的下拉框,还有选择文件的,还有输入大者憨骆吒段内容的,就像下面这样:<input type="text" name="" value="这是一个输入框"><br /> <input type="password" name="" value="123456"><--这是一个密码框<br /> <input type="file" name=""><--Ta是用来选择文件的哦<br /> <select name=""> <option value="">下拉选项一</option> <option value="">下拉选项二</option> </select><br /><br /><br /> <input type="radio" name="">这个是单选框哦<br /> <input type="checkbox" name="">这个是多选框<br /> <textarea name="" rows="" cols="">这里可以输入大段内容哦</textarea><br /> <input type="button" value="这个是按钮哦" onclick=""><br />后一张图是在浏览器中执行后的效果,请对比着查看哦。
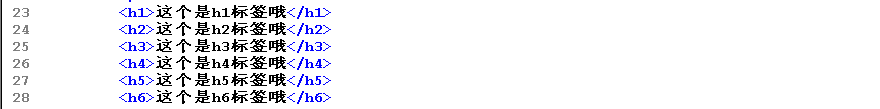
3、这里列出了一些网页中的常用标签,比如:h1-h6,b,u,i等哦,就像下面这样:<h1>这个是h1标签哦</h1> <h2>这个是h2标签哦</h2> <h3>这个是h3标签哦</h3> <h4>这个是h4标签哦</h4> <h5>这个是h5标签哦</h5> <h6>这个是h6标签哦</h6> <b>这里的字是加粗的哦</b> <i>这里的字是倾斜的哦</i> <u>这里的字是有下划线的哦</u>
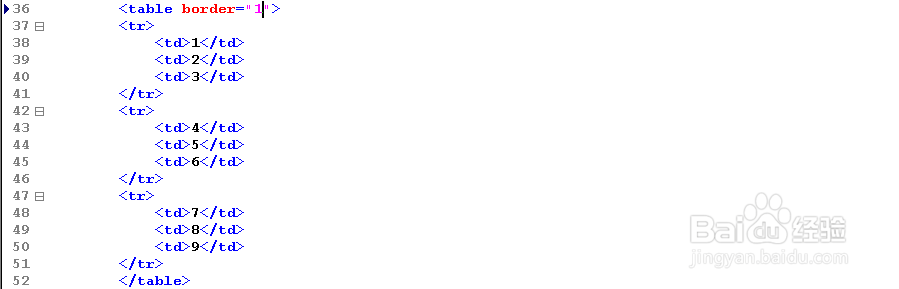
4、当然还有table,下面这个我定义了一个鹩梏钔喔三行三列的表格,并且指定了Ta的边框。<table border="1"> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> <tr> <td>4</td> <td>5</td> <td>6</td> </tr> <tr> <td>7</td> <td>8</td> <td>9</td> </tr> </table>