如何实现html5 canvas图片移动到鼠标点击位置
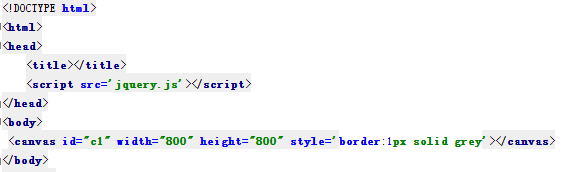
1、新建html页
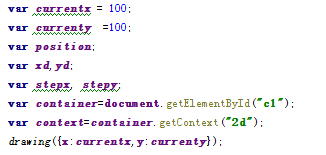
2、定义要用到的全局变量,为了方便,大部分参数都以全局变量的形式存在currentx/y 当前位置positi泠贾高框on 为鼠标点击位置xd,yd x轴和y轴的运动方向stepx, stepy 为xy轴方向的移动距离
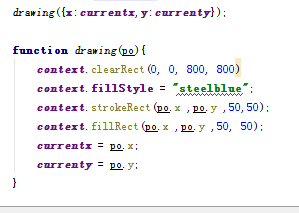
3、绘制一个简单的长方形绘制函数,每次画完都把当前的位置赋值给currentx,currenty
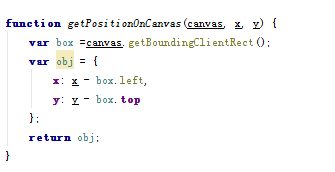
4、获得鼠标点击位置在canvas中的位置函数
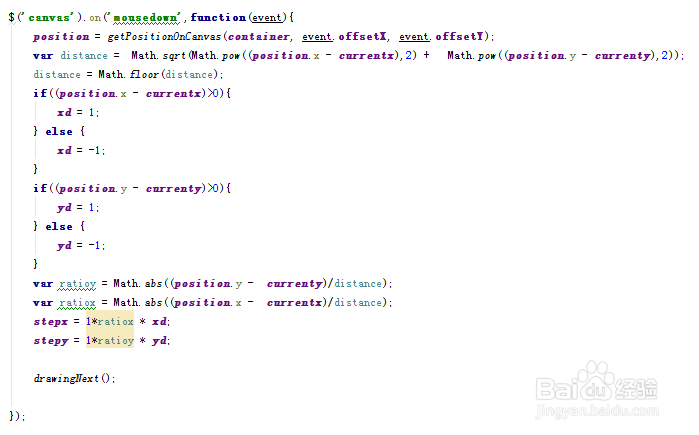
5、鼠标点击事件1 position = getPositionOnCanvas(container, 髫潋啜缅event.offsetX, event.offsetY); 获得鼠标点击位置2 var distance... 获得两点间的距离3 获得xy轴运行方向4 计算xy轴每一步的运行距离5 绘制下一步
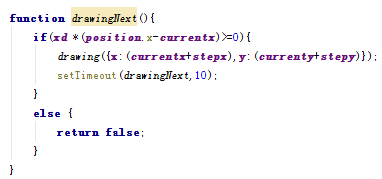
6、绘制下一步函数如果目标和当前距离的差大于0,则以stepxy为增量位置长方形,并且在10毫秒后重新再次运行,直到目标和当前距离的差小于等于0
7、完成,鼠标在canvas内点击,可以看到长方形的移动效果
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:70
阅读量:52
阅读量:44
阅读量:67
阅读量:27