Dreamweaver如何使用画布在网页中裁剪区域
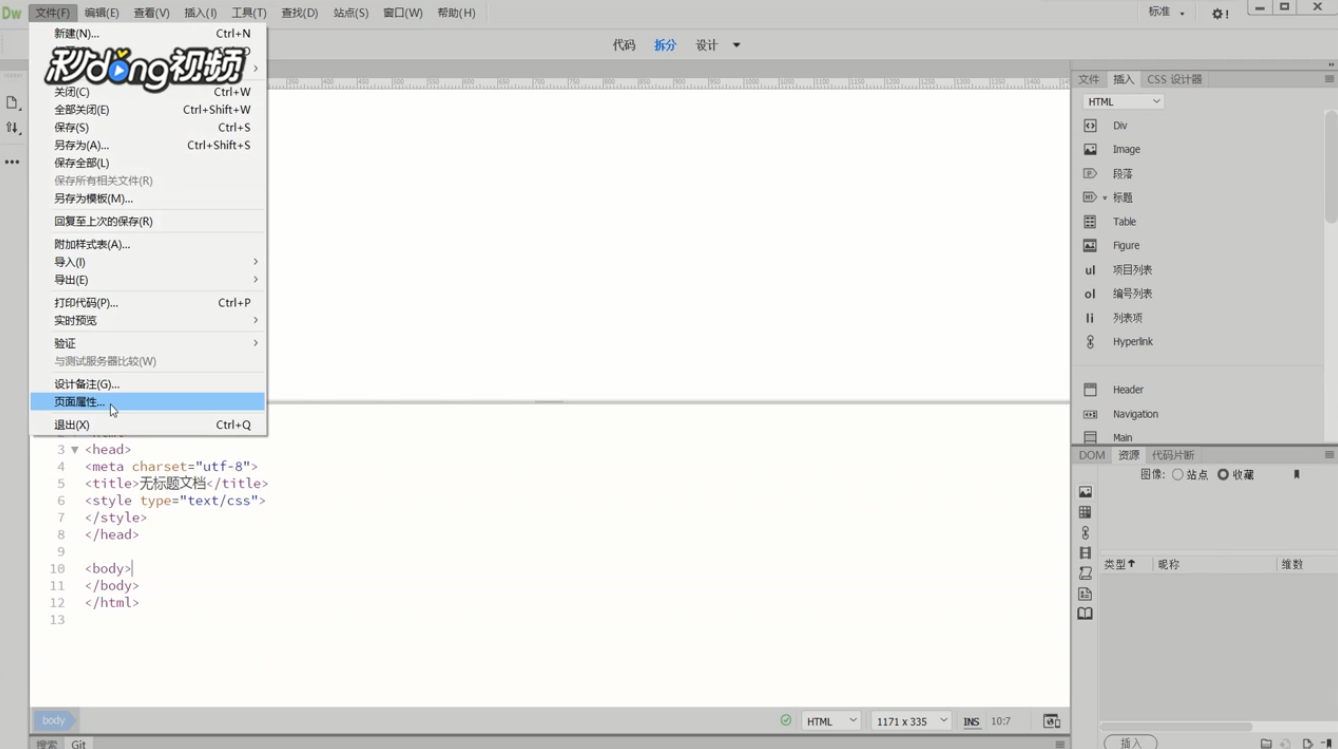
1、对于一个空白文档,点击文件-页面属性。
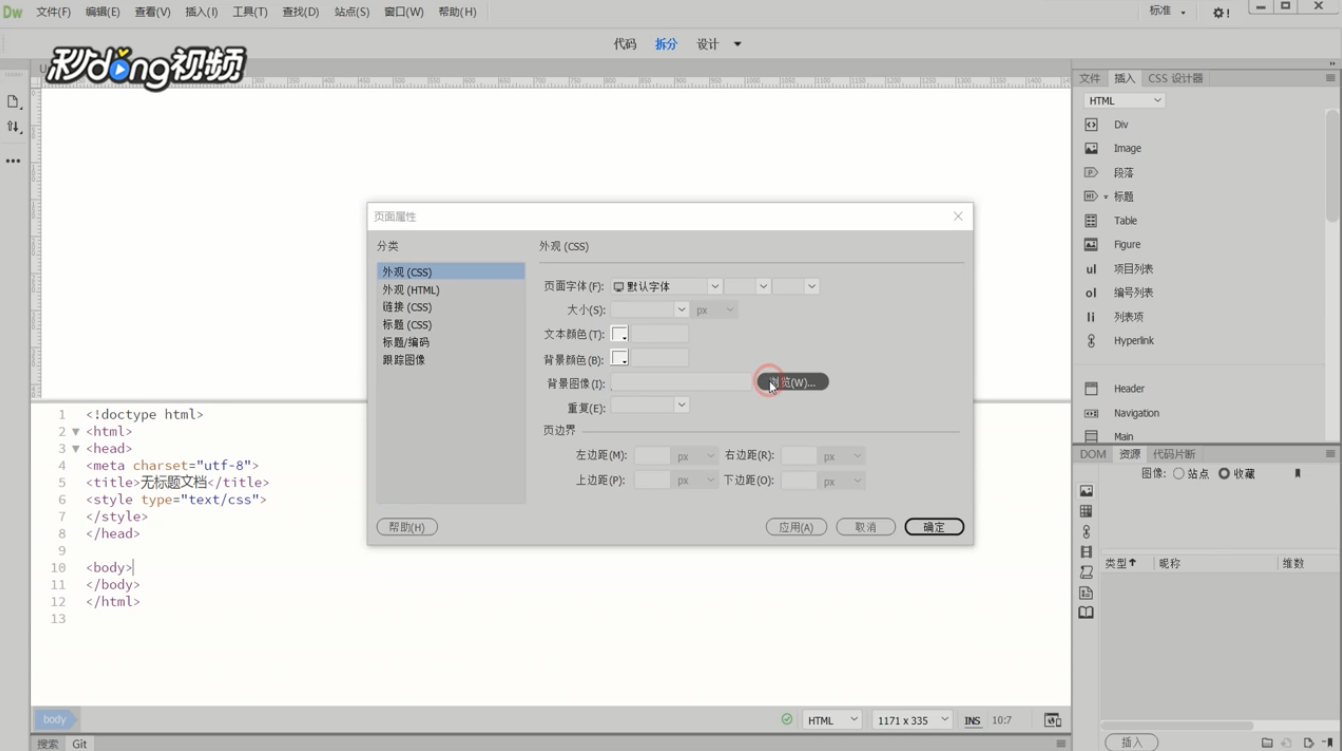
2、在背景图像中点击浏览,选中需要的图像。
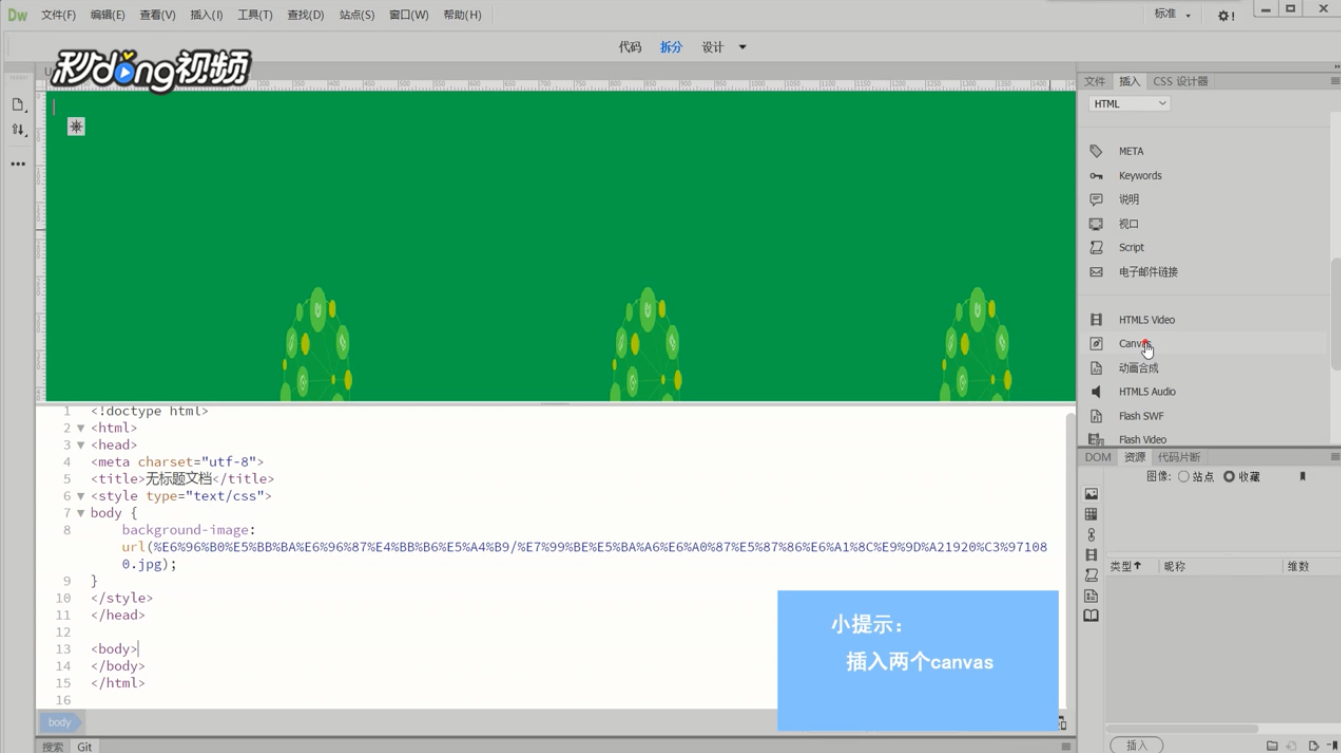
3、插入两个画布canvas。
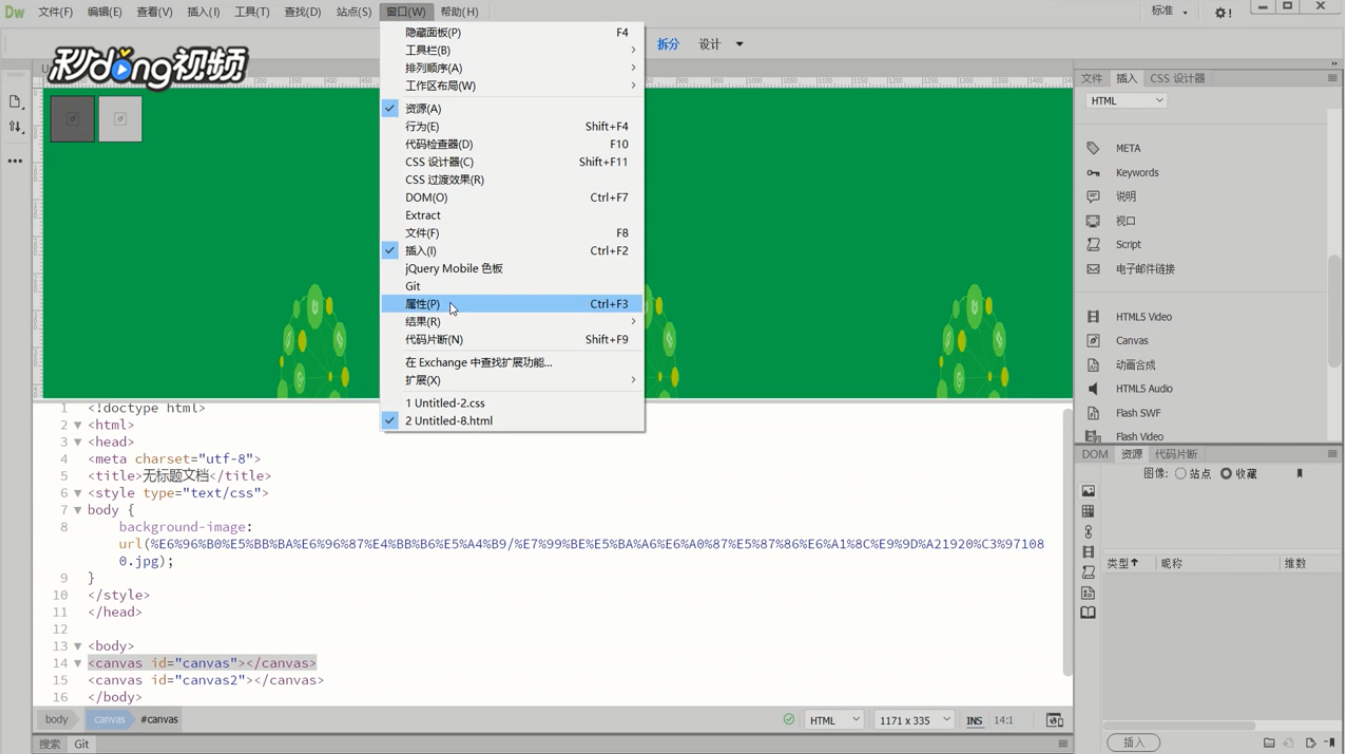
4、点击第一个画布,点击窗口-属性,修改W、H值。
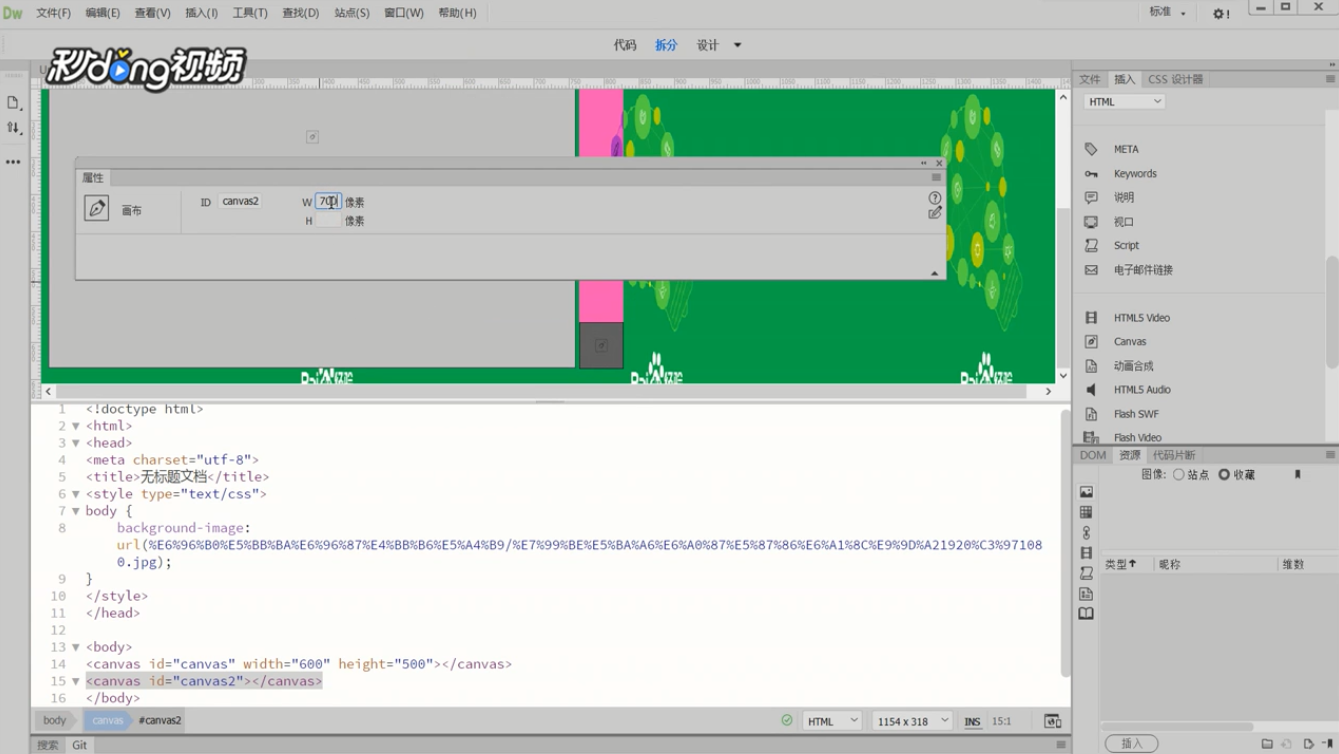
5、点击第二个画布,点击窗口-属性,修改W、H值。
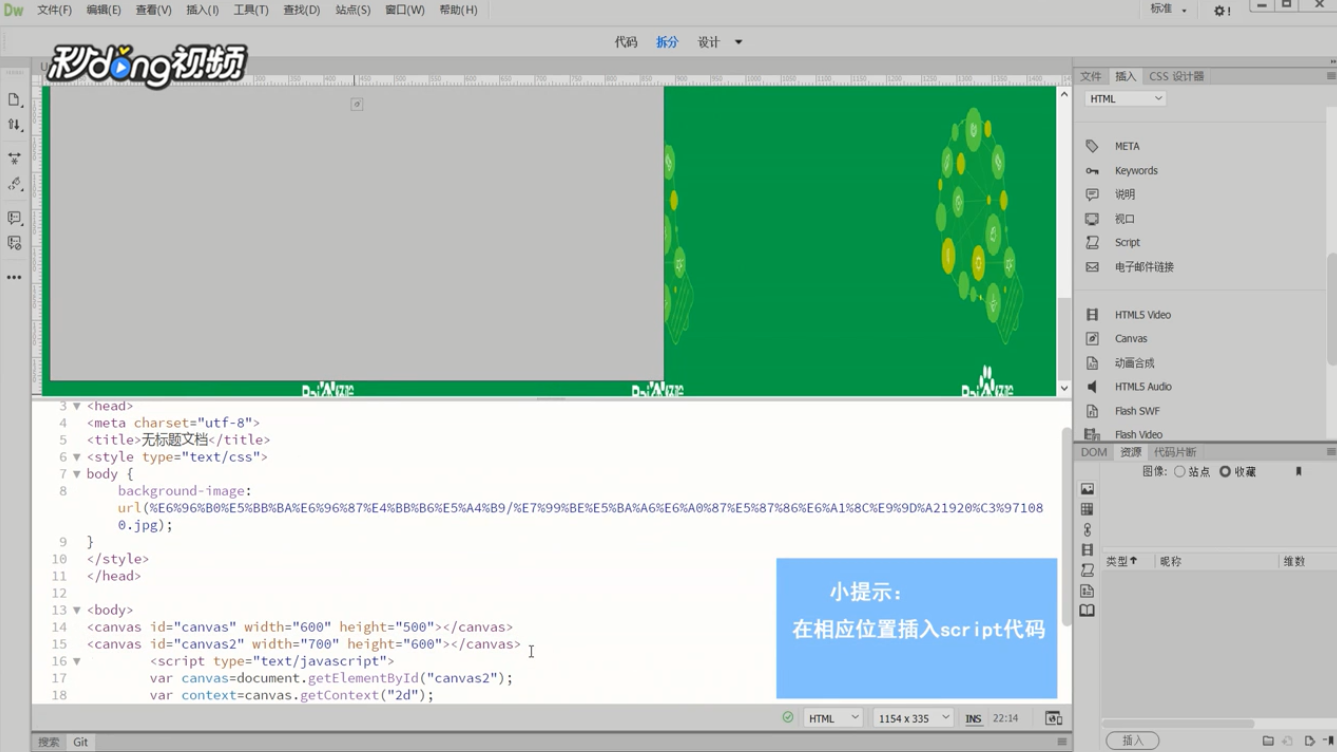
6、在对应位置插入script代码,点击css的外部样式表。
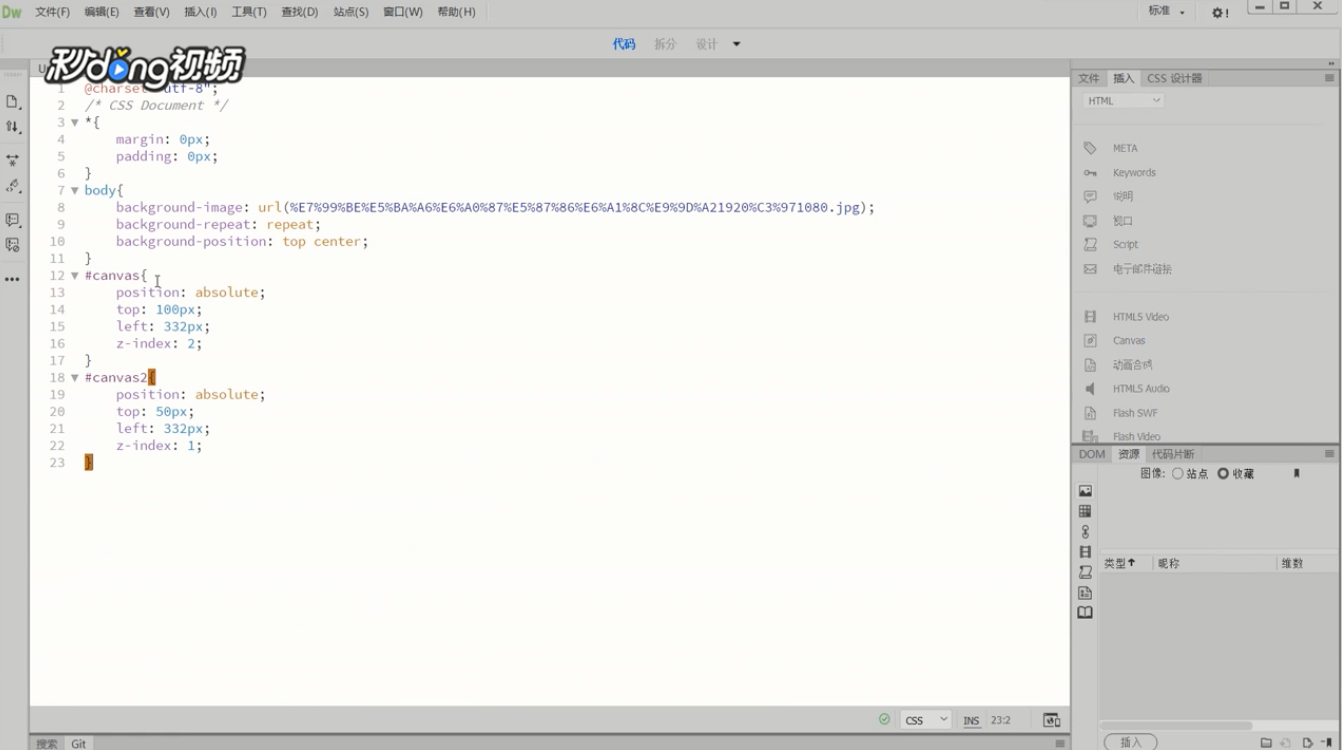
7、编写canvas、canvas2代码,点击文件-保存,文件-保存。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:26
阅读量:53
阅读量:26
阅读量:73
阅读量:93