CSS教程 清除浮动
1、新建一个07.html,如图所示:
2、定义一个html5标准声明,如图所示:
3、输入html网页的结构,如图所示:
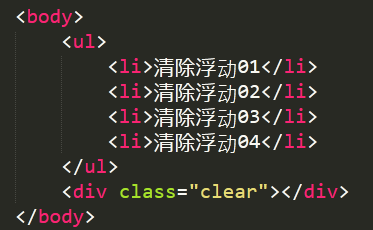
4、在body标签中添加一个ul列表,如图所示:
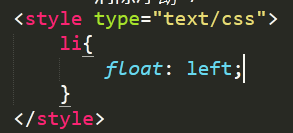
5、给li标签添加一个左浮动效果,如图所示:
6、在ul列表下面添加一个div,class为clear,如图所示:
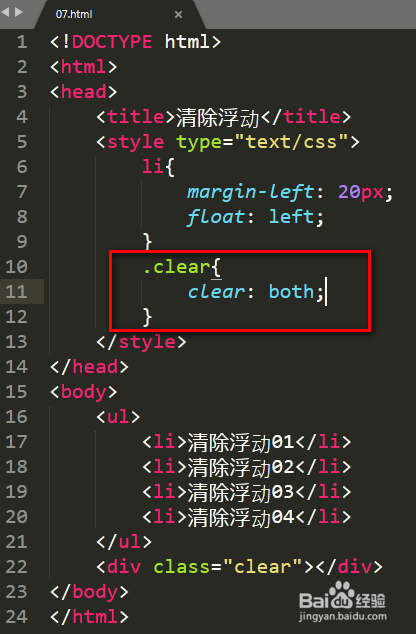
7、给clear类添加清除浮动效果
8、至此,本教程结束!
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。