如何用photoshop制作gif动画
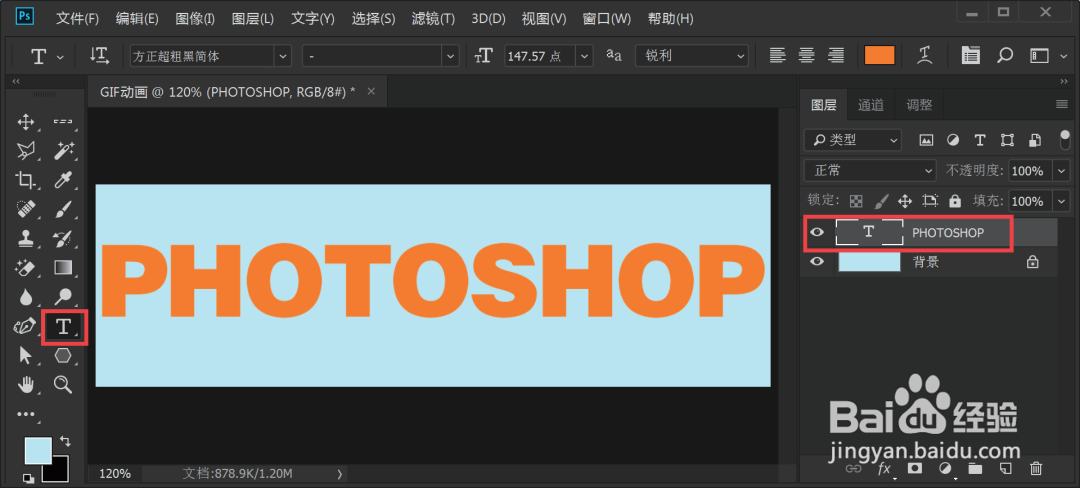
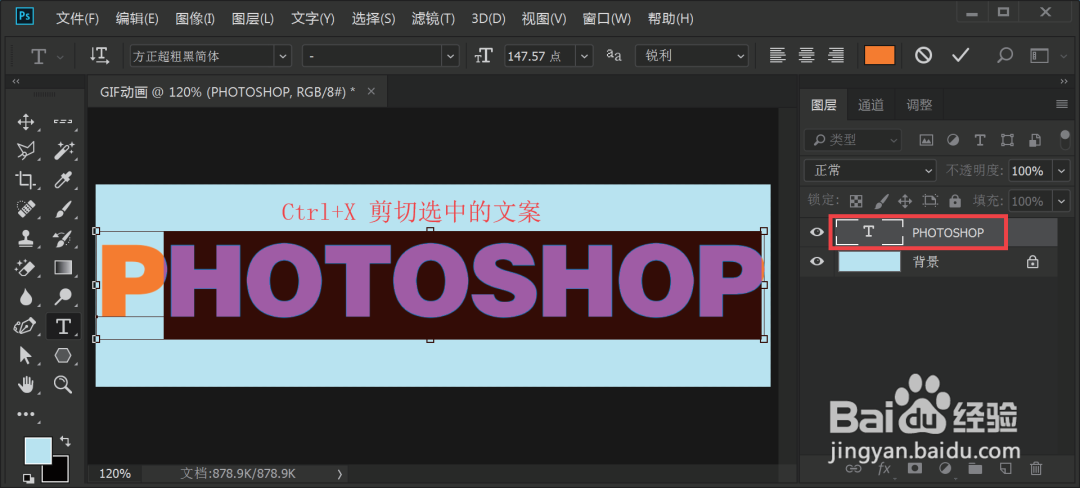
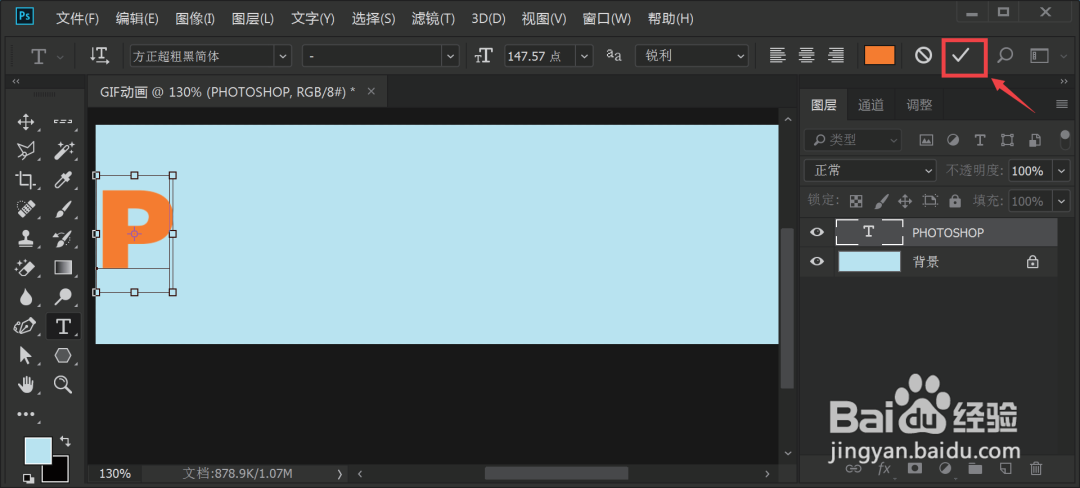
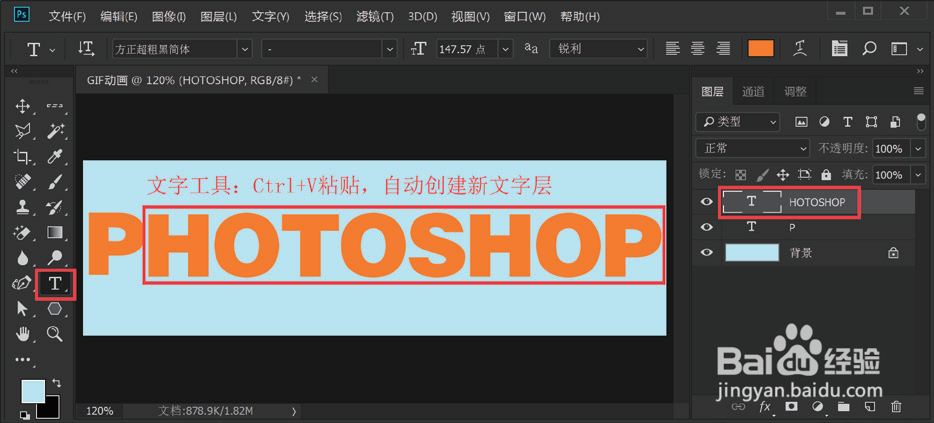
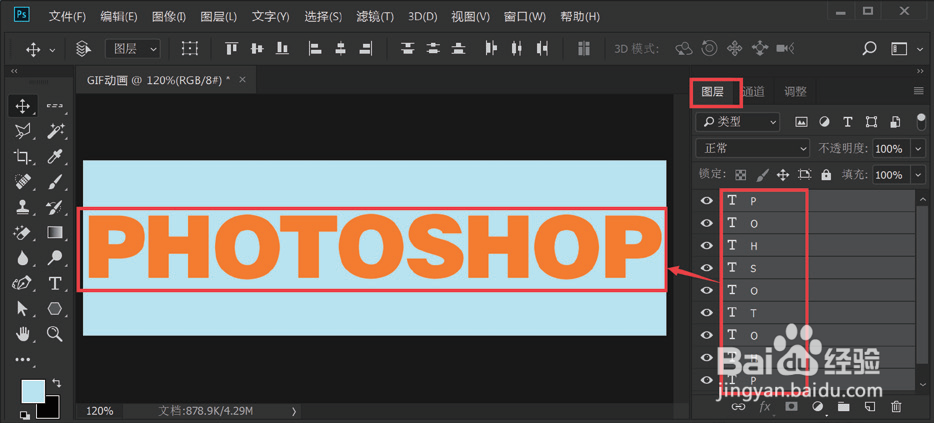
1、一 动画的静态帧创建方法我们以P、H、O、T、O、S、H、O、P 几个字母依次出现为例,讲解在Photoshop 中制作GIF 动画的方法和步骤。01首先新建画布,设置背景色,并使用“横排文字工具”输入字母,生成文字层。02为了更好地表现动画效果,这里的字母使用了线形比较粗犷的“方正超粗黑简体”字体,如图所示。03为了制作字母随着播放时间渐出的动画效果,需要为这些字母分别创建专属文字层。在“横排文字工具”状态下选择部分字母,并使用快捷键Ctrl+X 进行剪切,如图所示。04剪切后单击“属性栏”中的“√”按钮,或使用快捷键Ctrl+Enter 结束操作,如图所示。05在“横排文字工具”状态下使用快捷键Ctrl+V 粘贴字母,使用快捷键Ctrl+Enter 结束操作。此时被粘贴的字母生成了一个新图层,如图所示。06使用同样方法对剩余字母进行重复操作,将每个字母生成单独的文字层,如图所示。
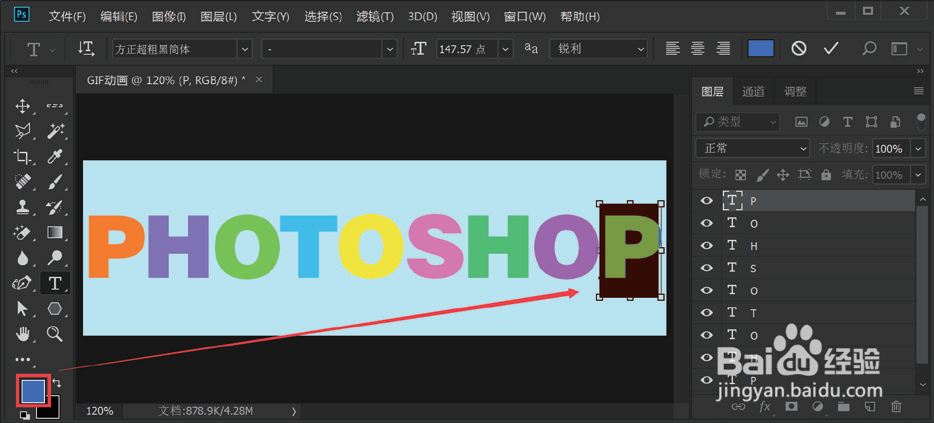
2、二、静态帧的个性化为了丰富制作后的动画效果,可以在制作动效前将字母依次变更颜色,如图所示。
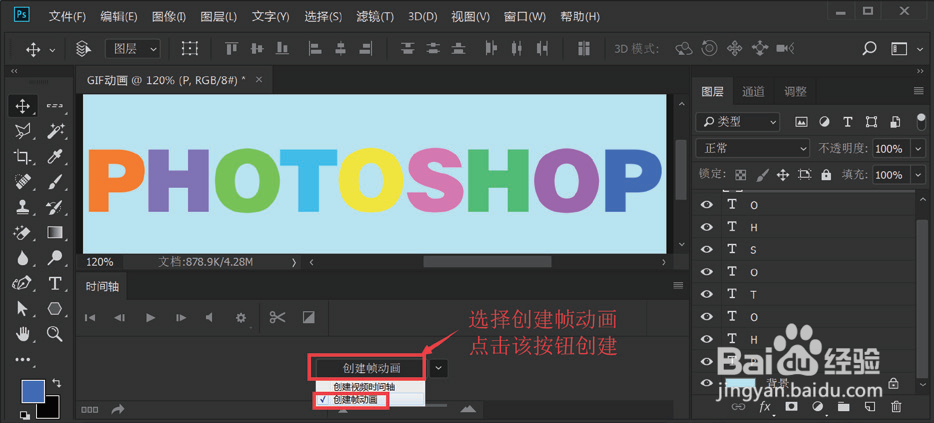
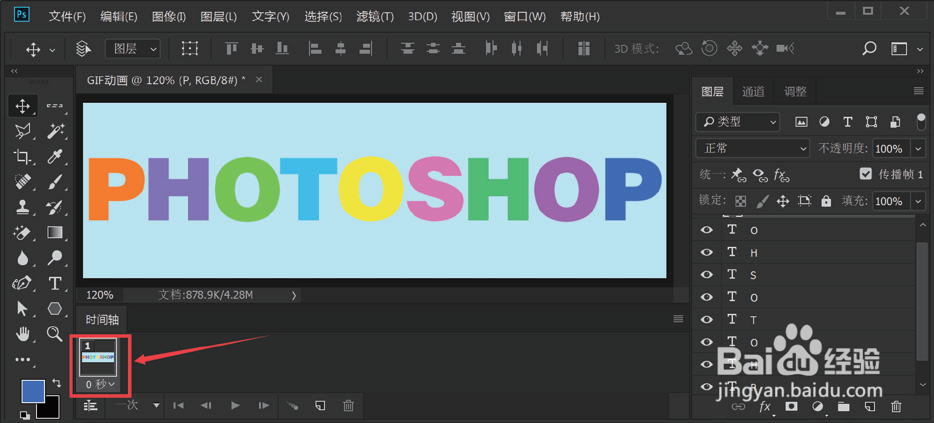
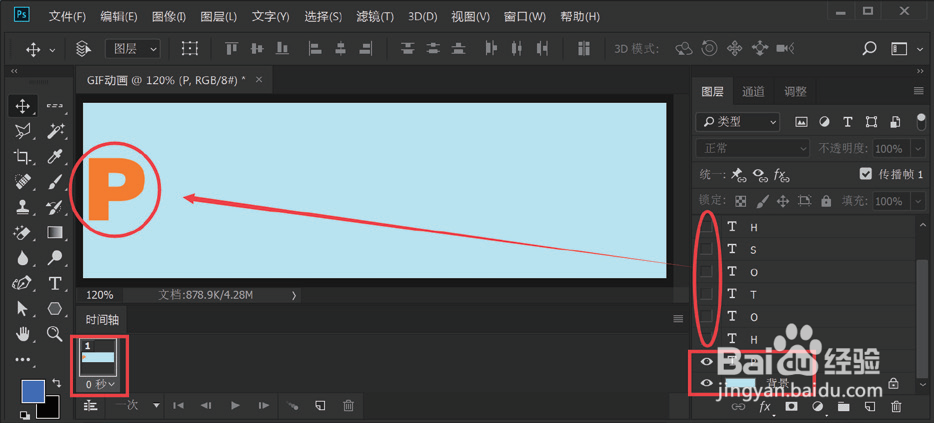
3、三、时间轴与动画设置01执行“窗口→时间轴”命令,打开“时间轴”面板,如图所示。02将“时间轴”面板中的按钮设置为“创建帧动画”,并单击打开,如图所示。03“时间轴”面板中可生成一个静态帧,如图所示。04为了制作出字母随着帧的播放逐一出现的效果,将第一帧设置成只显示背景和第一个字母,其他文字层关闭显示,如图所示。
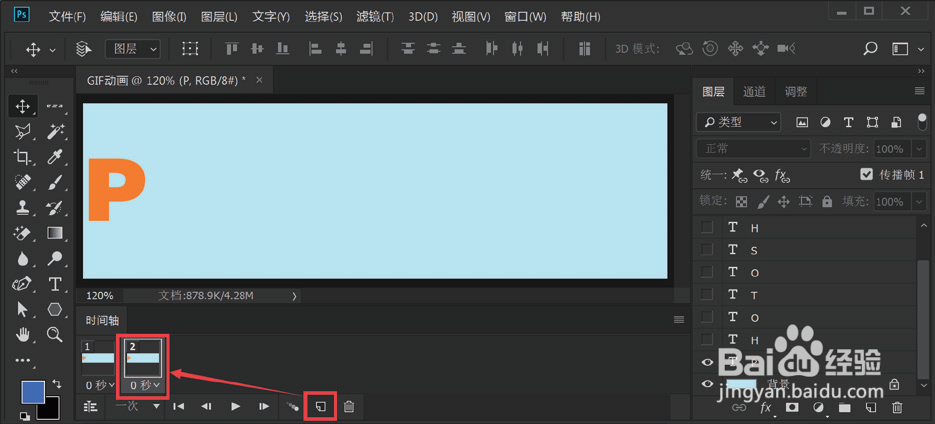
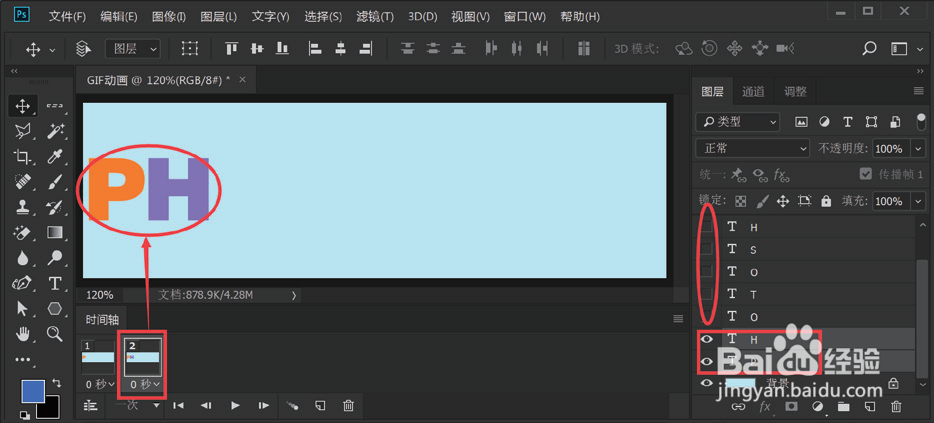
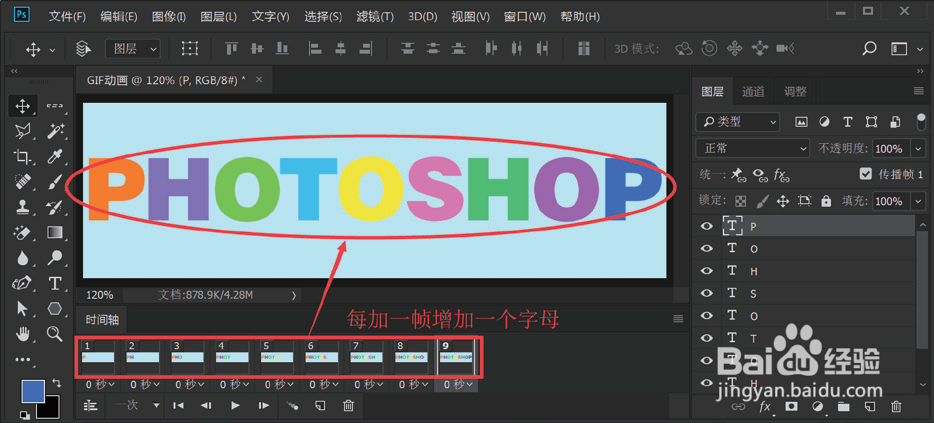
4、四、静态帧的复制与编辑01单击“时间轴”面板底部的“复制所选帧”按钮,可生成第二帧,如图所示。02通过调整“图层”面板中的文字层显示,将第二帧设置成显示背景及前两个字母,如图所示。03使用如上方法新建并设置帧,使每一帧依次多显示一个字母。设置到第九帧,可将所有字母全部显示,如图所示。
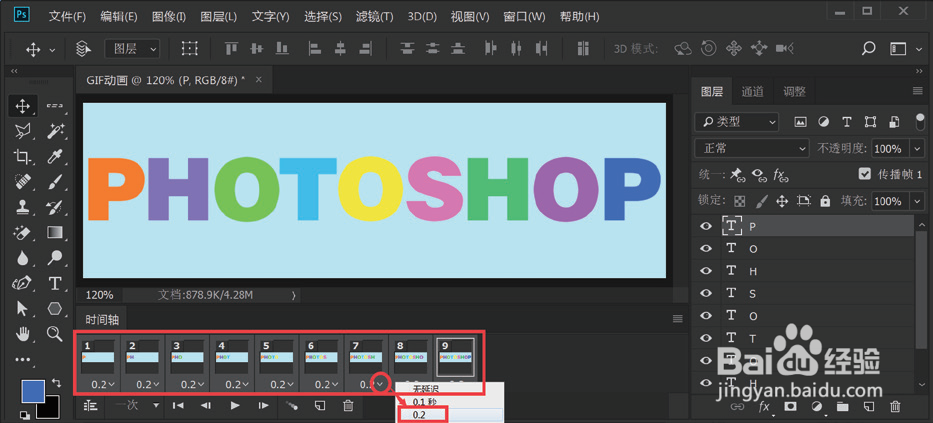
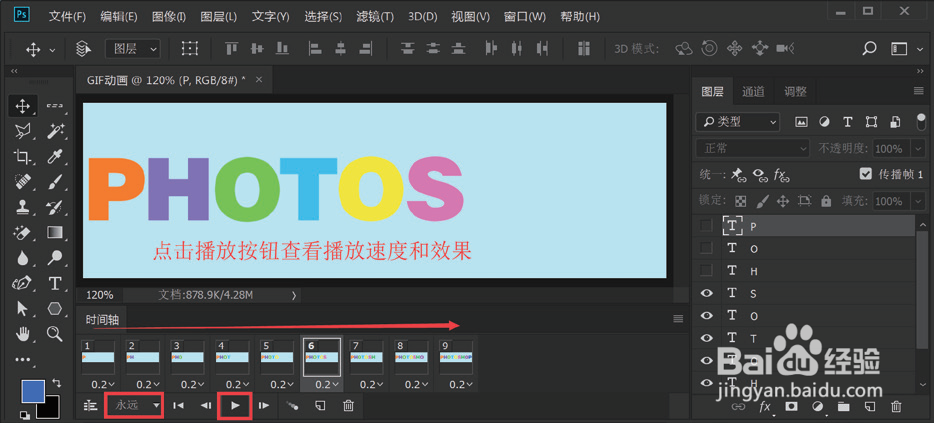
5、五、静态帧的动画效果制作01静态帧的内容设置好后,下面开始制作帧动画的播放时间。选中第九帧,同时按Shift 键单击第一帧,可将所有帧全选。单击任意帧下方默认0 秒后方的“∨”按钮,可通过选择延迟时间将每帧播放时间进行统一调整。本案例中选择0.2 秒,此时所有帧均被自动设置成播放时每帧间隔0.2 秒,如图所示。02将“时间轴”面板底部的默认的播放遍数由“一次”改为“永远”,并单击“播放动画”按钮,可查看播放速度和动画效果。如果播放效果不理想,可重新设置每个静态帧的内容及播放时的延迟时间,如图所示。
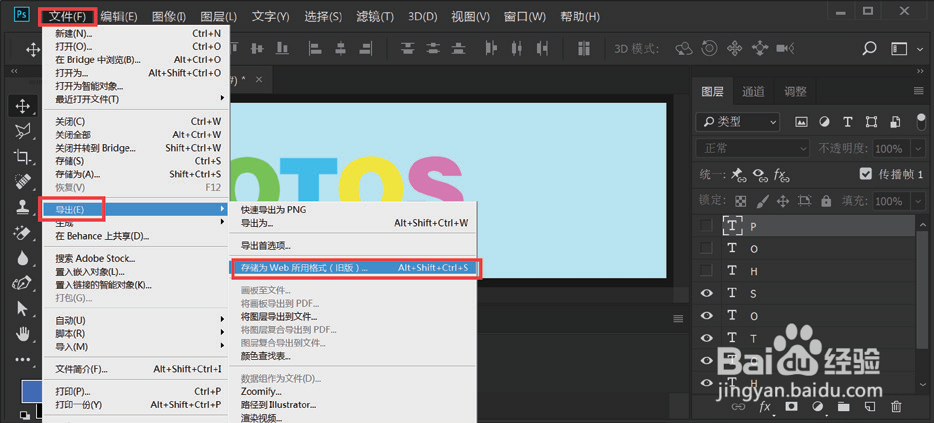
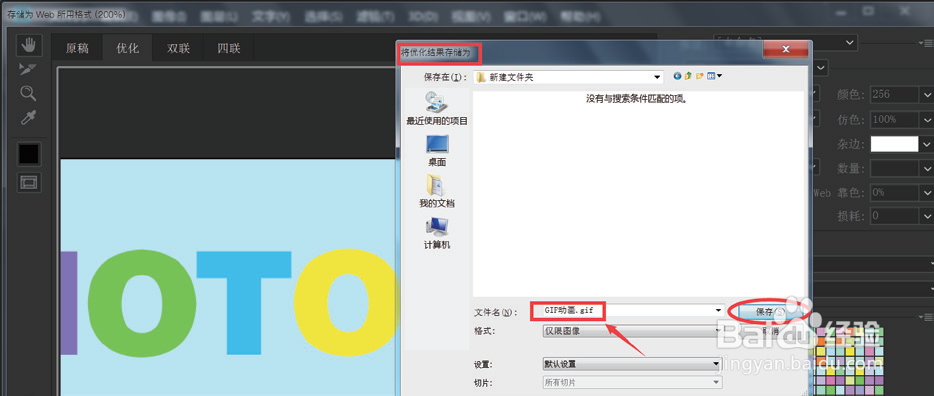
6、六、 GIF 动画的存储方法01设置好动画效果后, 即可生成GIF 动画。执行“文件→导出→存储为Web 所用格式”或使用快捷键Alt+Shift+Ctrl+S 打开“存储为Web 所用格式”设置窗口,如图所示。02在“存储为Web 所用格式”设置窗口中,使用默认存储“GIF” 格式即可, 按Enter 存储GIF 动画, 如图所示。03在打开的“将优化结果存储为”对话框中,选择该GIF 动画存储的路径,单击“保持”按钮,如图所示。
7、7 GIF 动画的检查浏览在计算机中找到动画存储的位置,双击打开,即可观看到动画的演示效果。通过P、H、O、T、O、S、H、O、P 几个字母制作的GIF 动画就制作完成了,你学会了吗?