CSS样式的四种引用方法是什么?
1、行内式引用方法。直接通过div标签,添加style属性,并设置样式,实现css对页面的布局,这种方式很简单,但对于大型页面来说使用起来过于繁琐。
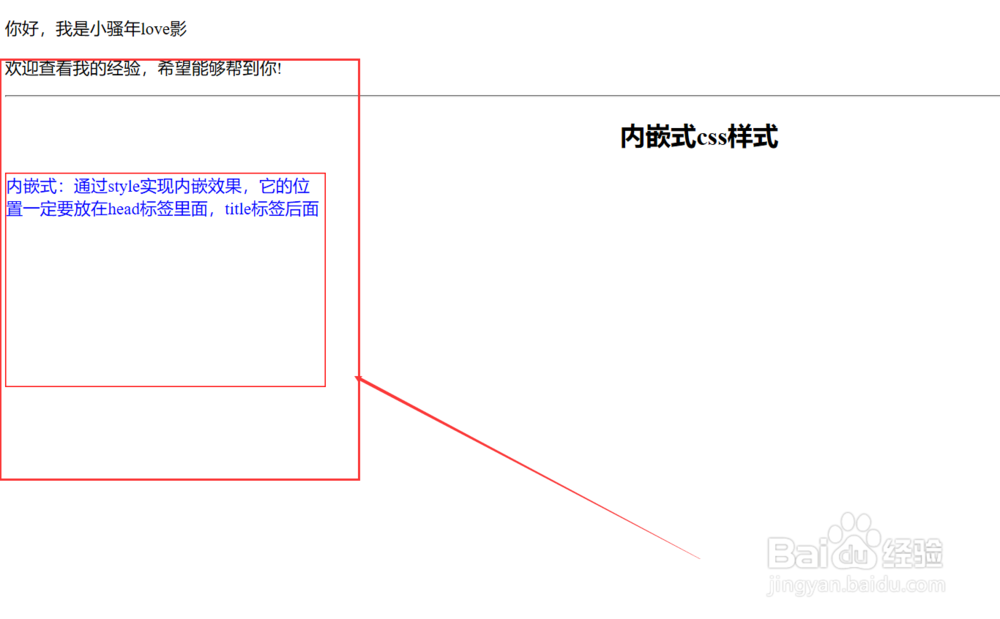
2、内嵌式引用方法。将style样式放在head标签内,通过在内部定义div和h2的样式,然后在body标签内部实现引用,这种方法相对而言比较整洁,便于整理和维护。
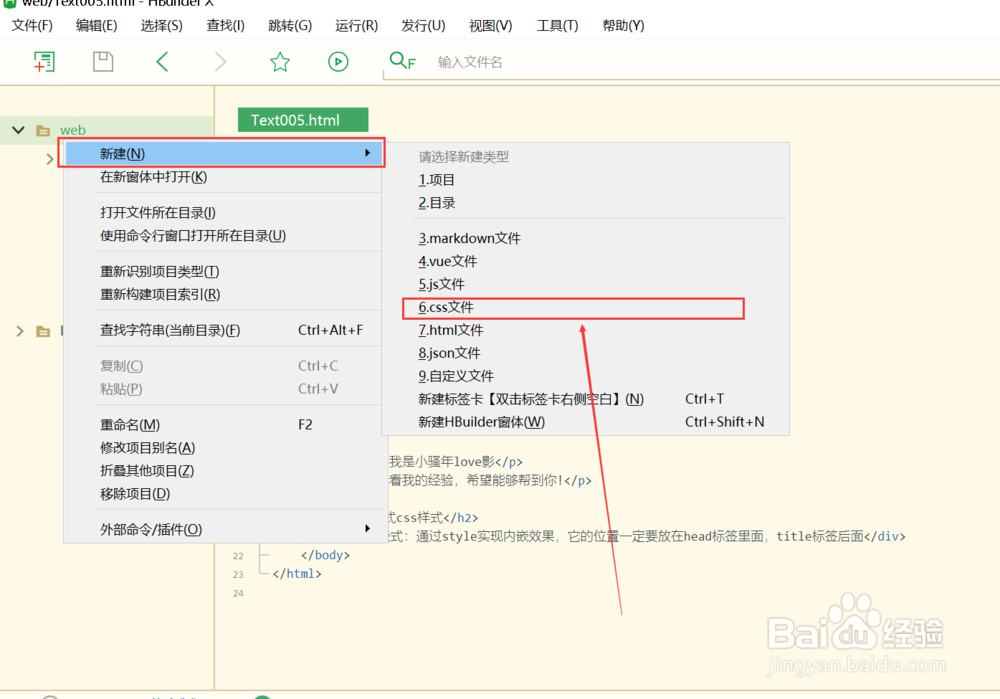
3、链入式引用方法。先创建css文件,定义div等网页样式然后在html文件中通过link标签进行引用,在link标签中添加href属性,调用css文件,实现引用,这种方法是目前网页开发中最常用的方式。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:52
阅读量:20
阅读量:86
阅读量:87
阅读量:63