input输入框用jquery怎么写失去焦点事件
1、新建一个html文件,命名为test.html,用于讲解input输入框用jquery怎么写失去焦点事件。
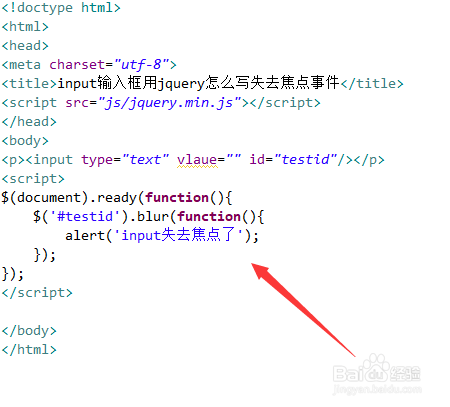
2、在test.html文件内,在p标签内,使用input标签创建一个输入框。
3、在test.html文件内,设置input的id属性为testid,用于下面通过该id获得input对象。
4、在test.html文件内,在js标签内,使用ready()方法在页面加载完成时,执行function函数。
5、在function函数内,通过获得id(testid)获得input对象,使用blur()方法给input对象绑定失去焦点事件,当input输入框失去焦点时,执行function函数。
6、在js标签中,为了验证失去焦点事件,在function函数,使用alert()方法输入提示“input失去焦点了”。
7、在浏览器中打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:36
阅读量:29
阅读量:64
阅读量:77
阅读量:63