es6 方法模板渲染
1、打开HBuilderX开发工具,在Web项目的pages目录下,新建页面a3.html,并引入jquery
2、在<body></body>标签中,插入一个div标签,并藜局腑载添加label标签,设置id属性
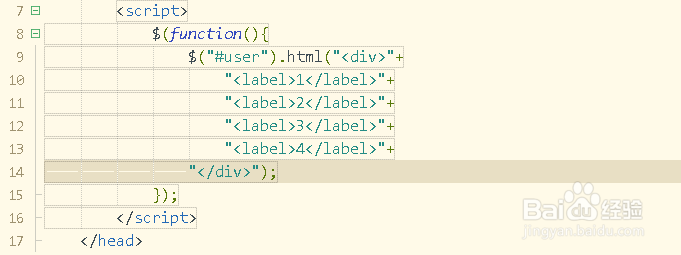
3、在script标签中,jquery初始化函数中,调用html()方法,使用es5原奘疚豫枭始拼接字符串添加标签元素
4、保存代码并运行文件,在浏览器查看界面显示效果,如下图所示
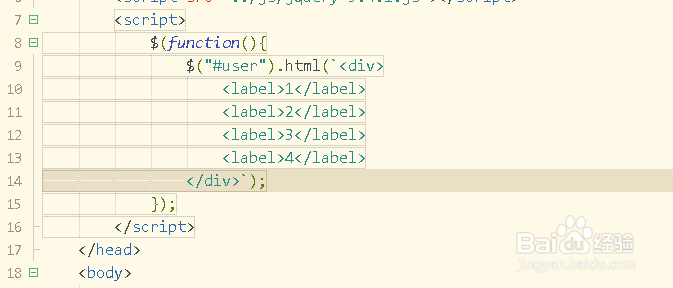
5、将拼接字符串中的双引号和加号去掉,使用反向单引号拼接字符串,效果跟第四步是一样的
6、定义一个对象obj并添加属性,在拼接字符串中调用obj对象的属性
7、再次保存代码并刷新浏览器,可以看到获取到对象中的属性
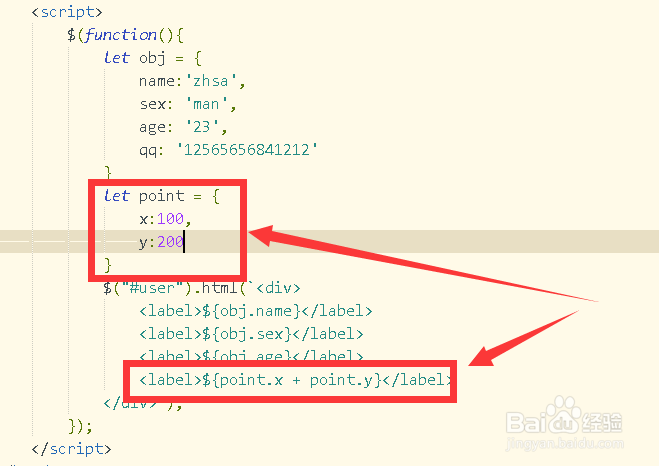
8、再定义对象point,包含两个属性x和y;然后在拼接的字符串中,调用对象point的属性进行加法运算
9、保存代码文件并刷新浏览器,可以在界面上看到计算后的结果值
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:50
阅读量:86
阅读量:34
阅读量:87
阅读量:85