淘宝店铺悬浮导航怎么设置
1、我们用PS打开之前制作好的悬浮导航,如图所示。
2、接着,我们把白色的背景隐藏起来,如图所示。
3、接下来,我们另存为把保存类型选择PNG格式,点击【保存】,如图所示。
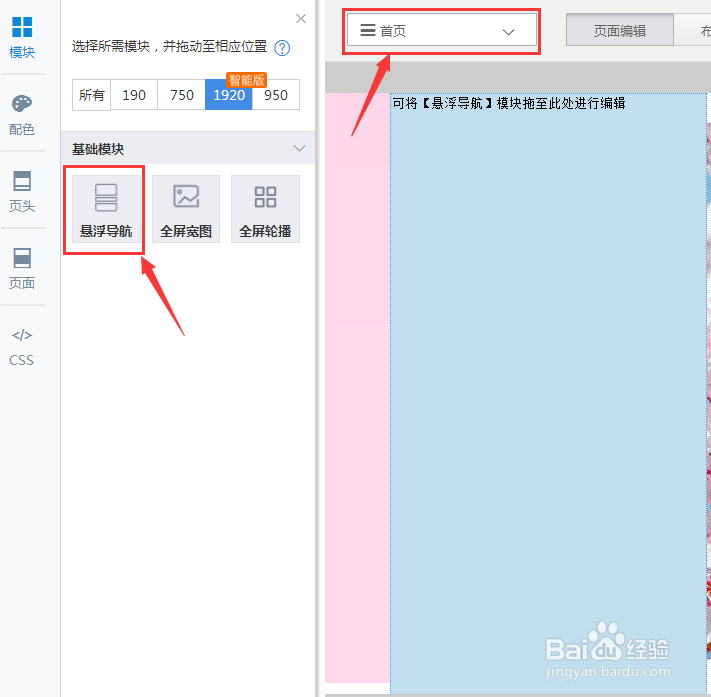
4、我们在pc端装修的首页中找到【悬浮导航】的模块,如图所示。
5、我们把悬浮导航拖进来之前,点击【编辑】,如图所示。
6、我们可根据自己的需要调整悬浮导航坐标,比如:距离店铺页头的距离为20px,距离内容模块的距离50px,如图所示。
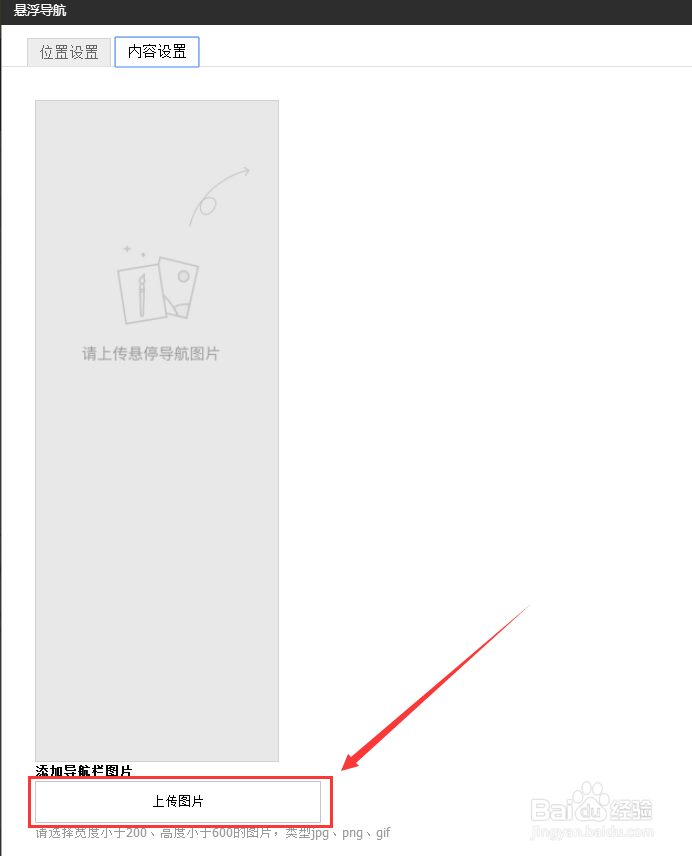
7、我们在内容设置中点击【上传图片】,如图所示。
8、我们分别给悬浮导航的文字添加上热区和链接,点击【确定】,如图所示。
9、最后,我们看到悬浮导航就设置好了,如图所示。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:56
阅读量:43
阅读量:71
阅读量:72
阅读量:48