如何使用ES6中的简单方法简化对象赋值和调用
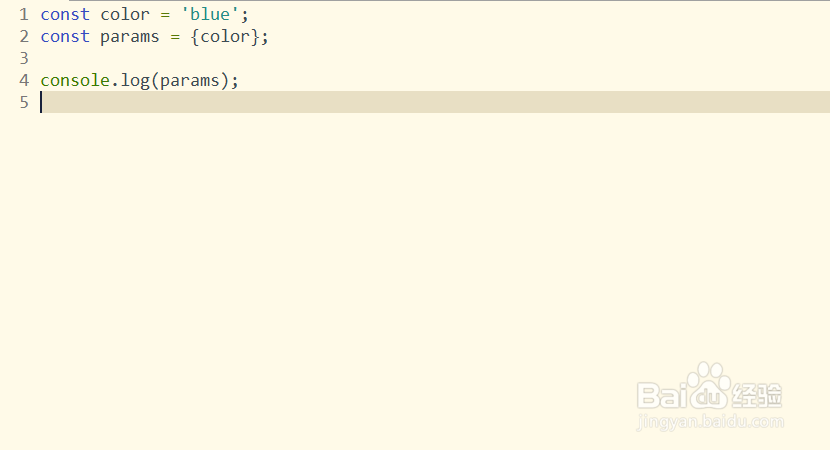
1、第一步,在已新建的JavaScript文件中,定义常量color并赋值,然后作为对象params的属性,如下图所示:
2、第二步,保存代码并直接使用Node.js插件运行,可以查看到对象params的值,如下图所示:
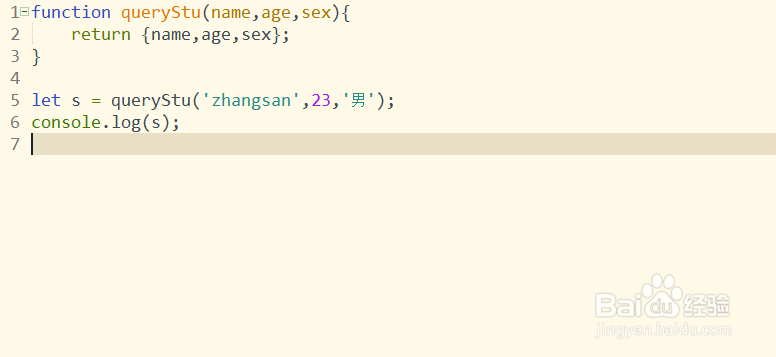
3、第三步,定义一个函数方法queryStu,传入三个参数name、age和sex,如下图所示:
4、第四步,调用第三步中的函数并进行传参,然后运行文件查看结果,如下图所示:
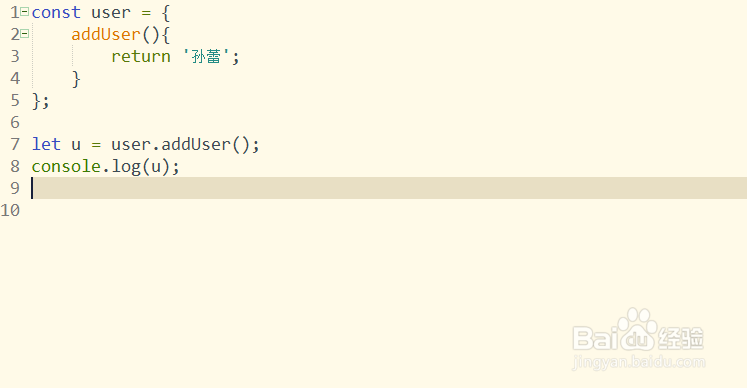
5、第五步,定义对象中的函数方法,可以直接作为对象的属性,接着调用,如下图所示:
6、第六步,再次保存文件并运行,可以在HBuilder控制台查看到结果,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:28
阅读量:69
阅读量:37
阅读量:43
阅读量:38