vue怎么实现切换class类
1、第一步,为了方便我们编写代码,我将使用html编辑器sublime-text进行代码的编写,详细如下图
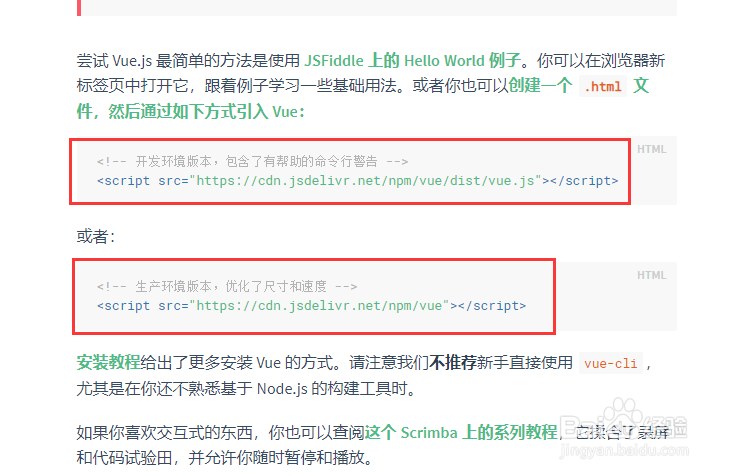
2、第二步,创建一个html网页基础结构,然后想要使用vue.js这个框架,我们先引入vue.门钙蹲茌js,可以去官网下载或者引用在线的vue.js库,详细如下图
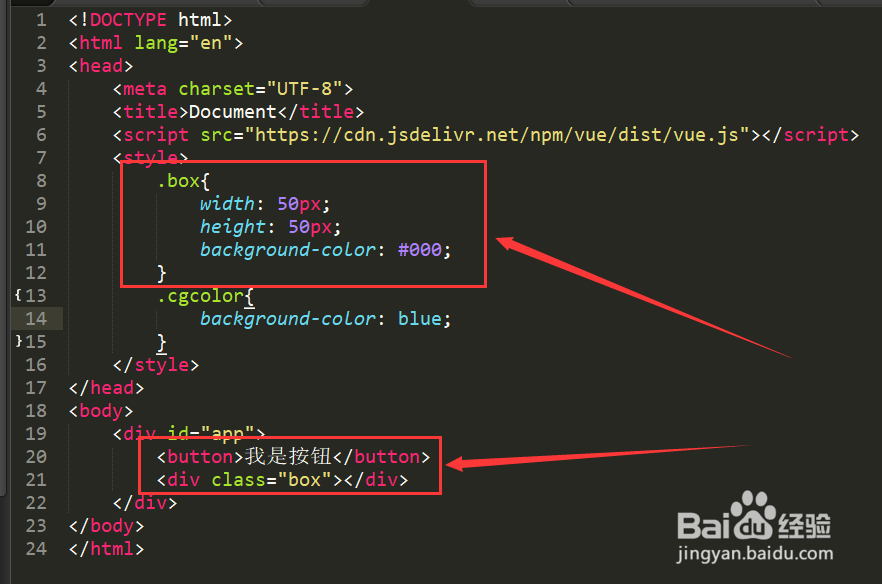
3、第三步,引入vue.js以后,我们简单说下我们要实现的例子的效果,(有一个黑色的盒子,点击岳蘖氽颐按钮黑色盒子变蓝色,再点击一次盒子,盒子变回黑色,然后如此循环。)详细的代码如下,详细如下图
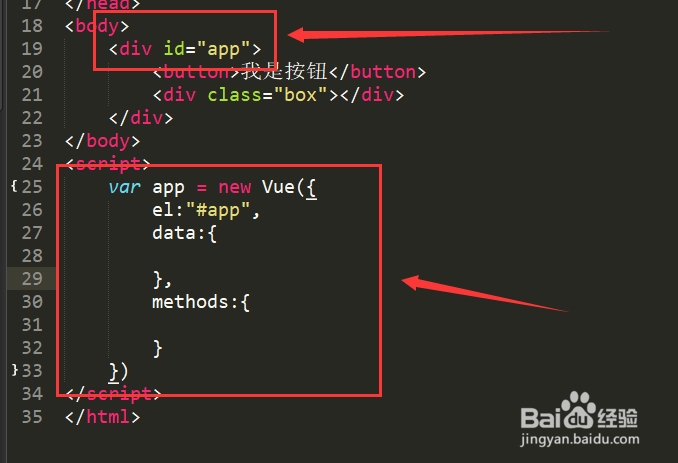
4、第三步,创建好以后,我们初始化一个vue实例,详细代码以及效果如下图
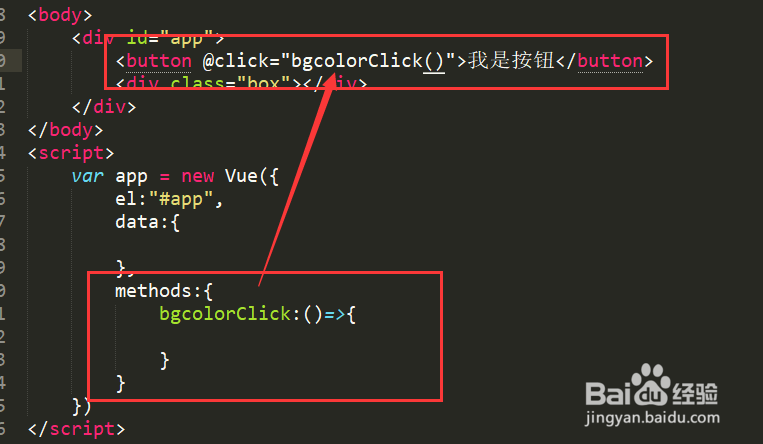
5、第五步,我们给按钮绑定一个事件@click,再然后把事件方法写在methods里面,详细如下图
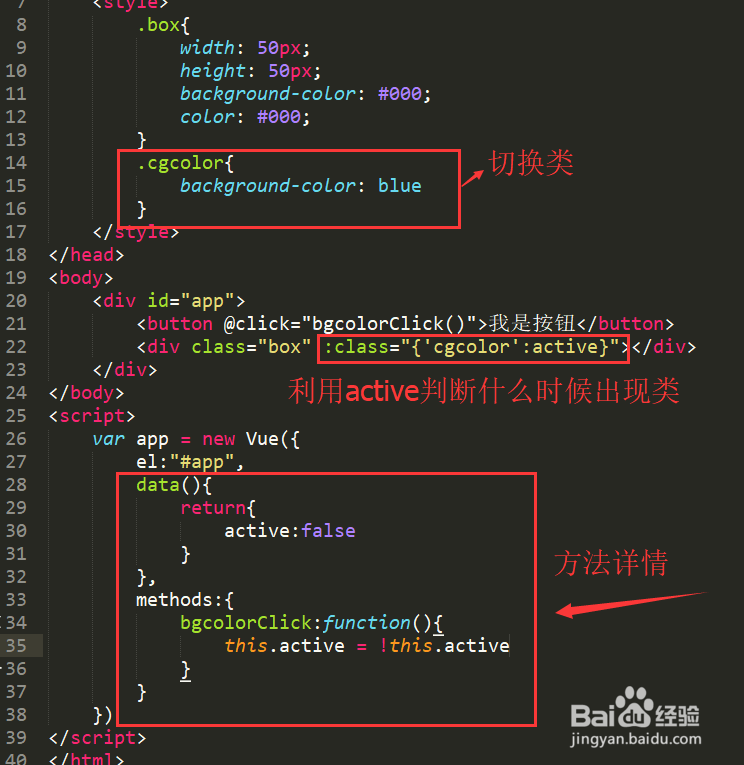
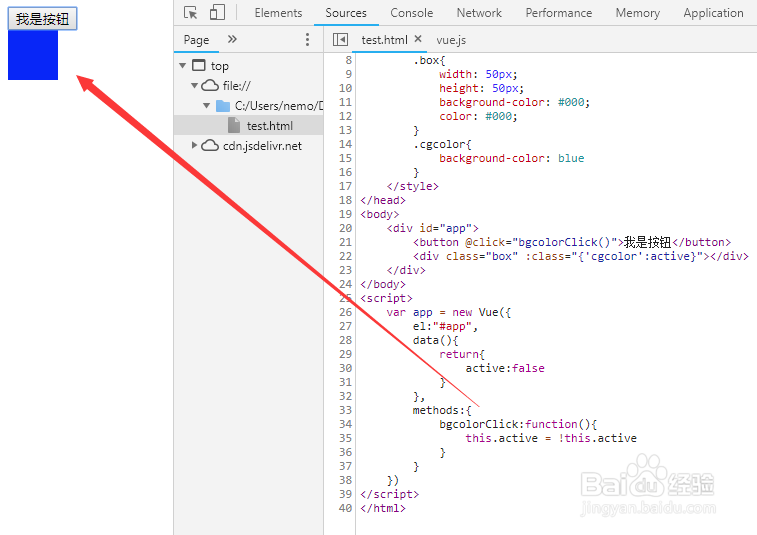
6、第六步,我们创建了一个要切换颜色的类cgcolor,然后在data里面新建一个状态标签active,然后通过绑定calss用active来判断,详细如下图
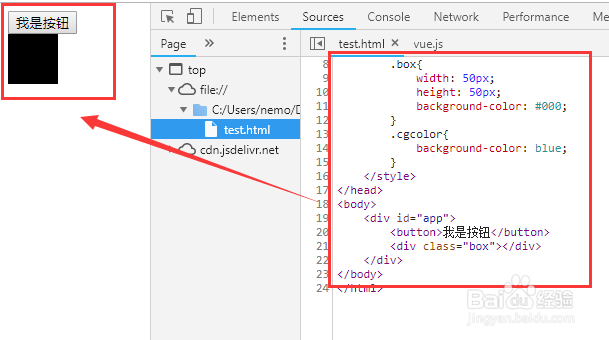
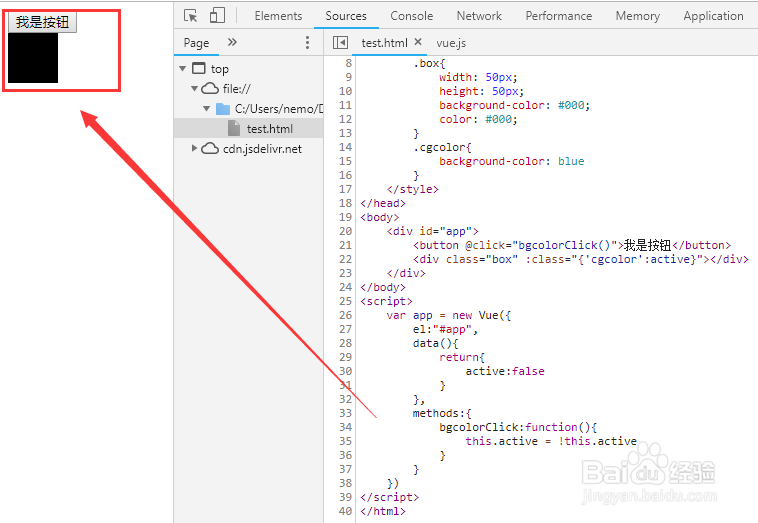
7、第七步,最终效果如下,点击一下盒子变蓝色,再点变黑色,详细如下图
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:46
阅读量:24
阅读量:28
阅读量:61
阅读量:77