HTML网页代码中怎样给浮动对象添加清除浮动
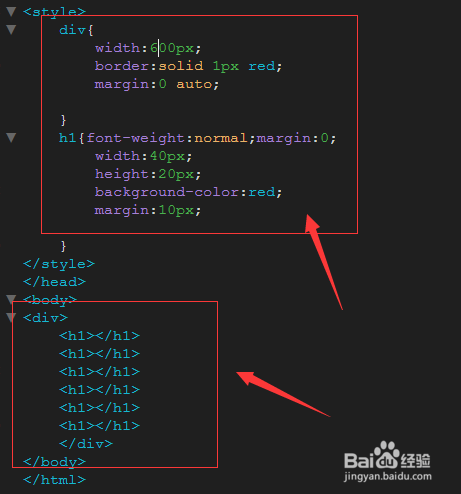
1、如图,现在创建几个文本,
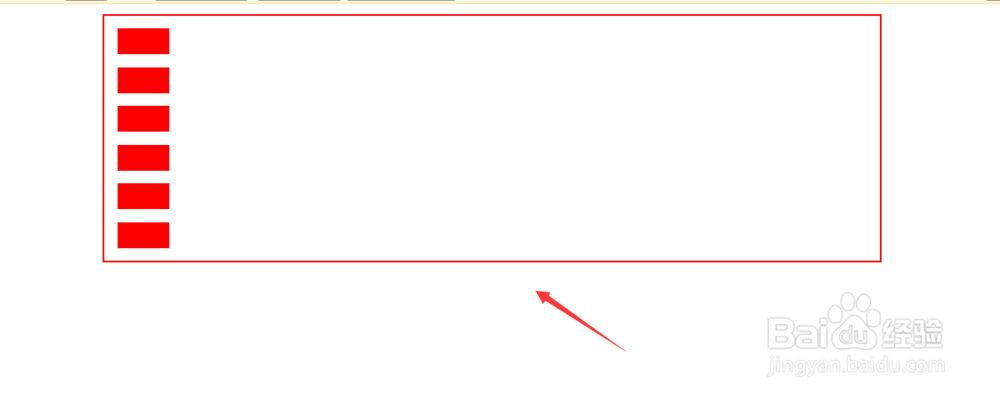
2、默认添加下是竖排排列的,如图
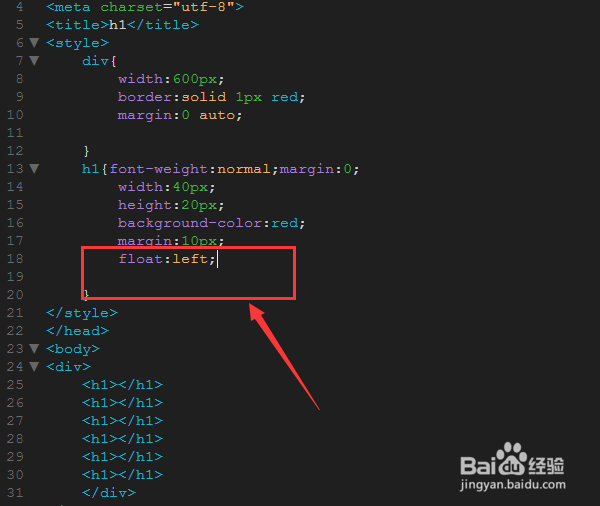
3、下面对这几个文本添加浮动效果
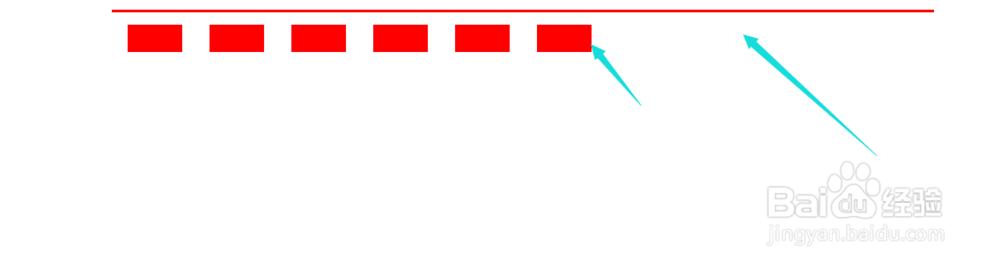
4、这时候我们可以看到父级变成了一条直线,这就是添加了浮动没有清除而造成父级的影响
5、解除这种浮动效果,可以对父级添加overflow:hidden;
6、这样可以清除子级浮动带来的效果
7、也可以对子级添加clearfix,清除浮动命令
8、这样也能起到清除浮动,不影响父级的效果,如图所示。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:52
阅读量:64
阅读量:52
阅读量:75
阅读量:72